UIAdornerManager实现角标功能
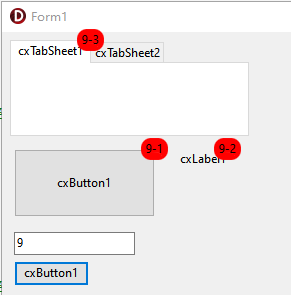
界面设计放入dxUIAdornerManager控件,功能很简单详见主食
procedure TForm1.cxButton1Click(Sender: TObject); var aBadge: TdxBadge; // 声明一个变量用于存储徽章对象 begin // 清除当前所有徽章 dxUIAdornerManager1.Badges.Clear; // 创建第一个徽章并设置其属性 aBadge := dxUIAdornerManager1.Badges.Add; aBadge.Text := cxTextEdit1.Text + '-1'; // 设置徽章文本,取自文本编辑框 aBadge.TargetElementClass := TdxAdornerTargetElementPath; // 指定目标元素类型为路径 // 设置徽章的目标元素为 cxButton2 按钮 TdxAdornerTargetElementPath(aBadge.TargetElement).Path := cxButton2.Name; // 创建第二个徽章并设置其属性 aBadge := dxUIAdornerManager1.Badges.Add; aBadge.Text := cxTextEdit1.Text + '-2'; // 设置徽章文本 aBadge.TargetElementClass := TdxAdornerTargetElementPath; // 指定目标元素类型为路径 // 设置徽章的目标元素为 cxLabel1 标签 TdxAdornerTargetElementPath(aBadge.TargetElement).Path := cxLabel1.Name; // 创建第三个徽章并设置其属性 aBadge := dxUIAdornerManager1.Badges.Add; aBadge.Text := cxTextEdit1.Text + '-3'; // 设置徽章文本 aBadge.TargetElementClass := TdxAdornerTargetElementPath; // 指定目标元素类型为路径 // 设置徽章的目标元素为 cxPageControl1 的 cxTabSheet1 标签 TdxAdornerTargetElementPath(aBadge.TargetElement).Path := cxPageControl1.Name + '.' + cxTabSheet1.Name; // 激活所有徽章,以便它们显示在界面上 dxUIAdornerManager1.Badges.Active := True; end;

本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/18513810






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构