uniapp获取用户OpenId及用户详情
页面增加一个按钮
<button type="default" open-type="getUserInfo" @click="getUserInfo">UserInfo</button>
前端解密
安装 crypto-js
npm install crypto-js
下载 WXBizDataCrypt.js 文件
WXBizDataCrypt.js微信官方下载地址
打开Node文件夹,把 WXBizDataCrypt.js 文件放入你的项目中。(比如我是放在我的common文件夹下)
在需要解密的页面引用该文件
import WXBizDataCrypt from "@/common/WXBizDataCrypt.js"; //请以你的实际地址为准
具体代码如下,关键位置请看注释
data() { return { Code: '', openid: '', session_key: '' } },
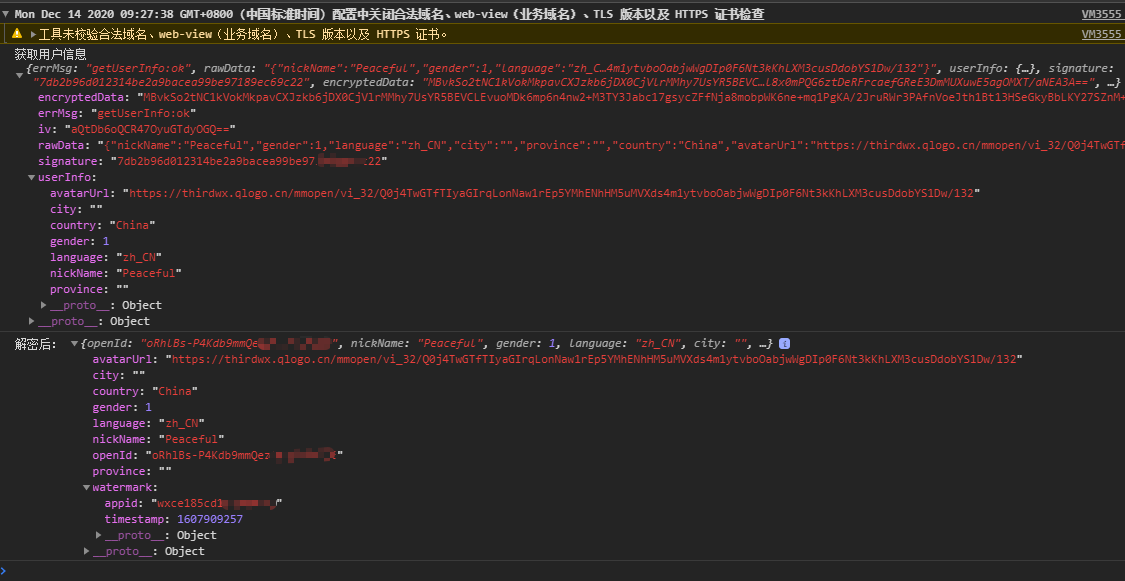
getUserInfo() { //登录 uni.login({ provider: 'weixin', success: res => { // console.log('登录成功:', res); //获取临时登录凭证code this.Code = res.code; //获取openid,session_key let appid = "wxce185cd1da123456" //需替换 let secret = "25d0fe7478355910fc143ce6b1234567" //需替换 let url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' + appid + '&secret=' + secret + '&js_code=' + this.Code + '&grant_type=authorization_code'; uni.request({ url: url, // 请求路径 success: res => { // console.log('openid session_key:', res.data); this.openid = res.data.openid this.session_key = res.data.session_key //获取用户信息 uni.getUserInfo({ provider: 'weixin', success: res => { console.log('获取用户信息', res); //解密encryptedData,可获取用户openId let pc = new WXBizDataCrypt(appid, this.session_key); let data = pc.decryptData(res.encryptedData, res.iv); console.log('解密后:',data) }, fail: err => { console.log('获取用户信息错误:', err) } }) }, fail: err => { console.log('请求失败:',err) } }); }, fail: err => { console.log('登录失败:', err) } }) },

本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/14131573.html





