Element NavMenu动态生成导航菜单
为了演示方便,不从数据库获取了

{
"data":[
{
"id":125,
"authName":"用户管理",
"path":"users",
"children":[
{
"id":110,
"authName":"用户列表",
"path":"users",
"children":[
],
"order":null
}
],
"order":1
},
{
"id":103,
"authName":"权限管理",
"path":"rights",
"children":[
{
"id":111,
"authName":"角色列表",
"path":"roles",
"children":[
],
"order":null
},
{
"id":112,
"authName":"权限列表",
"path":"rights",
"children":[
],
"order":null
}
],
"order":2
},
{
"id":101,
"authName":"商品管理",
"path":"goods",
"children":[
{
"id":104,
"authName":"商品列表",
"path":"goods",
"children":[
],
"order":1
},
{
"id":115,
"authName":"分类参数",
"path":"params",
"children":[
],
"order":2
},
{
"id":121,
"authName":"商品分类",
"path":"categories",
"children":[
],
"order":3
}
],
"order":3
},
{
"id":102,
"authName":"订单管理",
"path":"orders",
"children":[
{
"id":107,
"authName":"订单列表",
"path":"orders",
"children":[
],
"order":null
}
],
"order":4
},
{
"id":145,
"authName":"数据统计",
"path":"reports",
"children":[
{
"id":146,
"authName":"数据报表",
"path":"reports",
"children":[
],
"order":null
}
],
"order":5
}
],
"meta":{
"msg":"获取菜单列表成功",
"status":200
}
}
组件文档地址:https://element.eleme.cn/#/zh-CN/component/menu
全局导入及设置
import element from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import axios from 'axios' Vue.use(element, axios) Vue.prototype.$http = axios
NavMenu结构 (default-active当前激活菜单ID,index菜单唯一标志),目录结构清楚了,v-for循环即可,子菜单循环父菜单的children
<el-menu default-active="11"> <el-submenu index="1"> <!-- 一级导航 --> <template slot="title"> <span>导航一</span> </template> <!-- 子导航 --> <el-menu-item index="11"> <span slot="title">子导航一</span> </el-menu-item> <el-menu-item index="12"> <span slot="title">子导航二</span> </el-menu-item> <el-menu-item index="13"> <span slot="title">子导航三</span> </el-menu-item> </el-submenu> </el-menu>
json返回格式

Vue页面全部代码
<template> <el-row> <el-col :span="24"> <el-menu default-active="0"> <el-submenu :index="item.id + ''" v-for="item in menuList" :key="item.id" > <template slot="title"> <span>{{ item.authName }}</span> </template> <el-menu-item :index="subItem.id + ''" v-for="subItem in item.children" :key="subItem.id" > <span slot="title">{{ subItem.authName }}</span> </el-menu-item> </el-submenu> </el-menu> </el-col> </el-row> </template> <script> export default { name: "about", data() { return { menuList: [], }; }, created() { this.getMenuList(); }, methods: { getMenuList() { this.$http.get("menus").then((res) => { console.log(res); if (res.data.meta.status !== 200) { this.$message({ message: res.data.meta.msg, type: "error", }); } this.menuList = res.data.data; }); }, }, }; </script> <style scoped> .el-row { width: 200px; } </style>
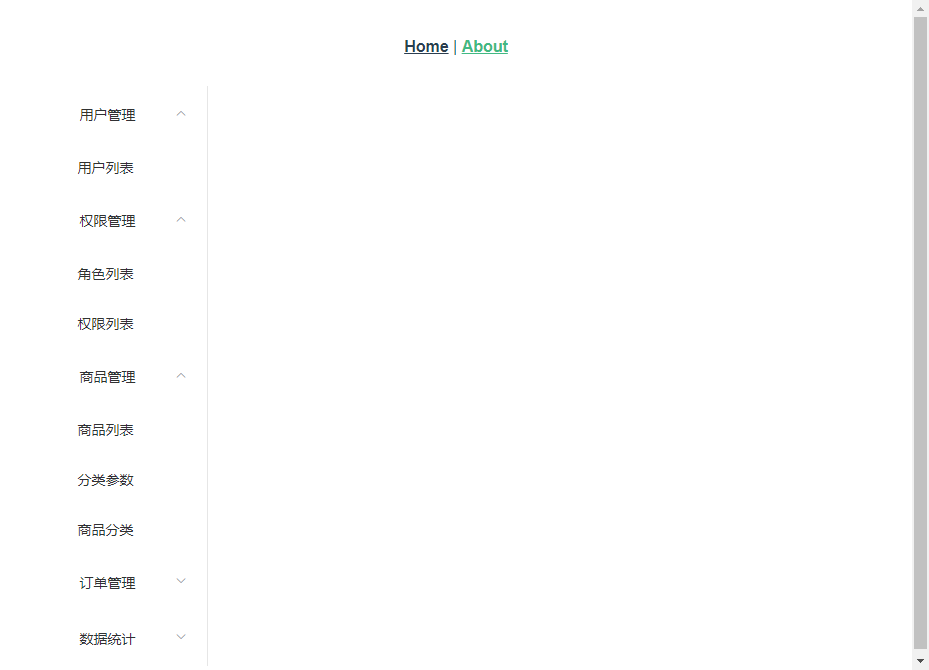
菜单展示

菜单设置好需要链接到相关页面,Menu属性中增加router即可(是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转),但需要更改上述菜单的ID为path

<template> <el-row> <el-col :span="24"> <el-menu default-active="0" unique-opened router> <el-menu-item index="0"> <template slot="title"> <i class="el-icon-s-home"></i> <router-link to="/home">首页</router-link> </template> </el-menu-item> <el-submenu :index="'/' + item.path" v-for="item in menuList" :key="item.id" > <template slot="title"> <i class="el-icon-s-promotion"></i> <span>{{ item.authName }}</span> </template> <el-menu-item :index="'/' + subItem.path" v-for="subItem in item.children" :key="subItem.id" > <i class="el-icon-menu"></i> <span slot="title">{{ subItem.authName }}</span> </el-menu-item> </el-submenu> </el-menu> </el-col> </el-row> </template>
注: unique-opened 是否只保持一个子菜单的展开
本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/14010414.html




