Element 对话框简单使用
官方文档介绍的是页内对话框,但没有基于组件的对话框,这里记录一下,原理就是父子传值是否显示
父页导入组件
<template>
<div class="home">
<el-button @click="btnAdd">添加用户</el-button>
<Dialog :visible.sync="visible" title="添加用户"></Dialog>
</div>
</template>
<script>
import Dialog from "../components/dialog";
export default {
name: 'Home',
components: {
Dialog
},
data() {
return {
visible: false
}
},
methods: {
btnAdd() {
this.visible = true
}
}
}
</script>
对话框
<template> <div> <el-dialog v-bind="$attrs" v-on="$listeners" @open="onOpen" @close="onClose" :title="title" 对话框打开后是否可以点击后边灰色区域关闭对话框 :close-on-click-modal='false'> <el-row :gutter="15"> <el-form ref="elForm" :model="formData" :rules="rules" size="medium" label-width="100px"> <el-col :span="23"> <el-form-item label="姓名" prop="userName"> <el-input v-model="formData.userName" placeholder="请输入姓名" :maxlength="50" clearable prefix-icon='el-icon-user-solid' :style="{width: '100%'}"></el-input> </el-form-item> </el-col> <el-col :span="23"> <el-form-item label="性别" prop="sex"> <el-radio-group v-model="formData.sex" size="medium"> <el-radio v-for="(item, index) in sexOptions" :key="index" :label="item.value" :disabled="item.disabled">{{item.label}} </el-radio> </el-radio-group> </el-form-item> </el-col> <el-col :span="23"> <el-form-item label="生日" prop="birthday"> <el-date-picker v-model="formData.birthday" format="yyyy-MM-dd" value-format="yyyy-MM-dd" :style="{width: '100%'}" placeholder="请选择生日" clearable></el-date-picker> </el-form-item> </el-col> </el-form> </el-row> <div slot="footer"> <el-button @click="close">取消</el-button> <el-button type="primary" @click="handelConfirm">确定</el-button> </div> </el-dialog> </div> </template>
<script> export default { inheritAttrs: false, props: { title: String }, data() { return { formData: { userName: undefined, sex: 3, birthday: null, }, rules: { userName: [{ required: true, message: '请输入姓名', trigger: 'blur' }], sex: [{ required: true, message: '性别不能为空', trigger: 'change' }], birthday: [{ required: true, message: '请选择生日', trigger: 'change' }], }, sexOptions: [{ "label": "男", "value": 1 }, { "label": "女", "value": 2 }, { "label": "保密", "value": 3 }], } }, methods: { onOpen() { //打开对话框执行 }, onClose() { //关闭对话框执行清除以上字段内容 this.$refs['elForm'].resetFields() }, close() { //手工调用关闭,显示状态为隐藏 this.$emit('update:visible', false) }, handelConfirm() { this.$refs['elForm'].validate(valid => { if (valid) { //点击确定后执行验证并执行方法,执行完毕后调用close()方法 this.$message.success({ message: "成功了" }) this.close() } }) } } } </script>
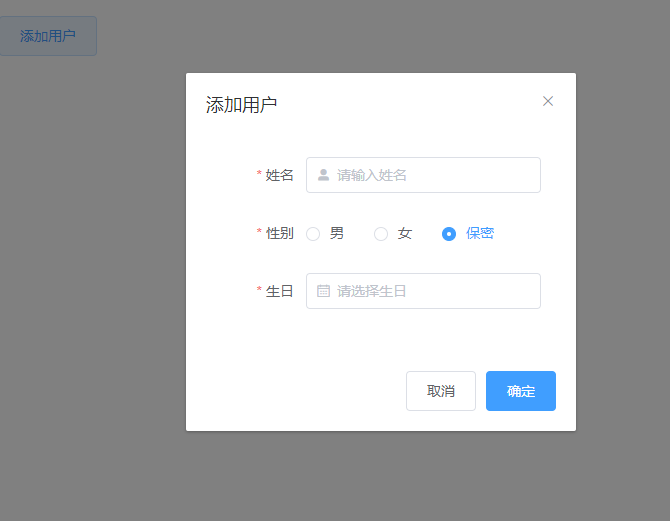
执行效果

本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/13225066.html



