Vue Abp vNext用户登录(Cookie)
因为Abp vNext没找到Vue的模板,网上也没找到相关vNext的例子,只能自己试着写写,asp.net core abp vue都是刚学不久,所以很粗糙也可能有错误的地方,如果您看到请指正,谢谢
一、新建Vue项目,为了方便我是用vue ui方式建的,增加了element(样式),axios(ajax提交),router(路由),vuex(状态管理,暂时不会),代码尽量已经把注释写入
二、main.js中引入相关包
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' //引入element样式包 import './plugins/element.js' //引入Axios ajax交互用 import Axios from "axios"; Vue.config.productionTip = false //Axios设置为全局变量 Vue.prototype.$axios = Axios; //提交header中包含cookies,Abp vNext必须 Axios.defaults.withCredentials= true; new Vue({ router, store, render: h => h(App) }).$mount('#app')
三、修改App.vue文件为以下代码
<template> <div id="app">
<router-view/> <!--路由视图-->
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style> </style>
四、创建Login.vue登录页
<template>
<div>
<!-- element ui表单
详细信息请查看 https://element.faas.ele.me/#/zh-CN/component/form
-->
<el-row>
<el-col :span="5">
<el-form :model="form" label-width="100px">
<el-form-item label="用户名">
<el-input v-model="form.userNameOrEmailAddress"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="form.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-checkbox v-model="form.rememberMe">记住我</el-checkbox>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submit" style="width: 100%">提交</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
//引入路由
import router from "../router";
export default {
name: 'Login',
data() {
return {
//表单名
form: {
userNameOrEmailAddress: '',
password: '',
rememberMe: true
}
};
},
methods: {
submit() {
this.$axios.post('https://localhost:44327/api/account/login', this.form)
.then(res => {
if (res.data.result == 1) {
//登录成功提示
this.$message({
message: '登录成功',
type: 'success'
});
//登录成功后跳转页面
router.push('About')
} else if (res.data.result == 2) {
//登录失败提示
this.$message({
message: '登录失败! ' + res.data.description,
type: 'error'
});
}
}
)
.catch(() => {
this.$message({
message: '未知错误',
type: 'error'
});
}
)
}
}
}
</script>

登录成功与失败提示


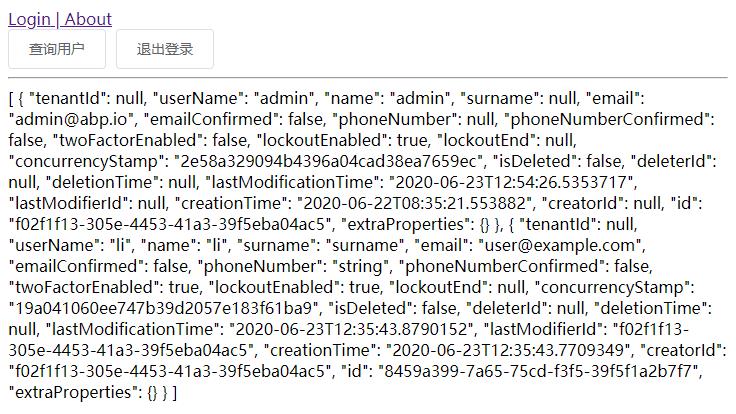
五、登录成功后测试查询用户
<template>
<div>
<el-button @click="btnGetUser">查询用户</el-button>
<el-button @click="btnExit">退出登录</el-button>
<hr/>
{{userInfo}}
</div>
</template>
<script>
import router from "../router";
export default {
data(){
return{
userInfo:[]
}
},
methods: {
btnGetUser: function () {
this.$axios.get('https://localhost:44327/api/identity/users')
.then(response => {
this.userInfo = response.data.items;
})
.catch(() => {
this.$message({
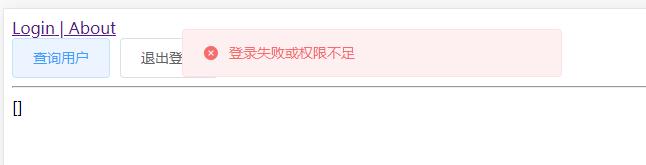
message: '登录失败或权限不足',
type: 'error'
});
})
},
btnExit: function () {
this.$axios.get('https://localhost:44327/api/account/logout')
.then(() => {
this.$message({
message: '退出成功',
type: 'success'
});
router.push('/')
})
}
}
}
</script>
查询成功

如果没有权限或没有登录,查询失败提示

补充根据错误码报错
btnGetAllUser() { this.$axios.get('https://localhost:44336/api/identity/users') .then(res => { console.log(res) }).catch(error => { switch (error.response.status) { case 401: this.$route.push('/Login') break; case 403: this.$message.error('权限不足!'); break; case 404: this.$message.error('发出的请求针对的是不存在的记录,服务器没有进行操作!'); break; case 500: this.$message.error('服务器发生错误,请检查服务器!'); break; default: this.$message.error('其他错误!') break; } }) }
本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/13181526.html





