abp element 显示分页
App.vue添加组件
<template>
<div id="app">
<dataTable></dataTable>
</div>
</template>
<script>
import dataTable from "./components/dataTable.vue";
export default {
name: "App",
components: {
dataTable
}
};
</script>
<style>
</style>
dataTable.vue组件的实现,能用到的尽量写到了注释里了
<template>
<div>
<el-row :gutter="10">
<el-col :span="20">
<el-table
border stripe size="mini"
:data="tableData"
style="width: 100%">
<el-table-column
prop="id"
label="-"
width="80">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="280">
</el-table-column>
<el-table-column
prop="email"
label="邮箱"
width="480">
</el-table-column>
<el-table-column
prop="gender"
label="性别">
<template slot-scope="scope">
<span v-if="scope.row.gender==0"><el-tag type="success">男</el-tag></span>
<span v-else><el-tag type="danger">女</el-tag></span>
</template>
</el-table-column>
</el-table>
<div class="block">
<!-- @size-change="handleSizeChange" 选择每页显示条数-->
<!-- @current-change="handleCurrentChange" 选择当前页码-->
<!-- :current-page="currentPage" 当前页码-->
<!-- :page-sizes="[20, 50, 100, 200]" 选择预设每页显示条数-->
<!-- :page-size="pageSize" 每页数据条数-->
<!-- layout="total, sizes, prev, pager, next, jumper" 显示页码布局-->
<!-- :total="total" 总条数-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[20, 50, 100, 200]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "dataTable",
data() {
return {
tableData: [], //填充数据
total: 0, //总数据数
currentPage: 0,//当前页数
pageSize: 20 //每页数据条数
}
},
methods: {
//改变每页条数
handleSizeChange(val) {
//每页大小调整为当前选择每页数量
this.pageSize = val;
//获取数据,参数为排序列名,每页显示总数
this.$axios.get("http://localhost:21021/api/services/app/Person/GetAll", {
params: {
Sorting: "id",
MaxResultCount: val
}
})
.then(response => {
if (response) {
this.tableData = response.data.result.items; //当前数据
this.total = response.data.result.totalCount; //总条数
}
})
.catch(error => {
console.log(error.message);
alert(error.message);
})
},
//选择当前页数
handleCurrentChange(val) {
//当前页数
this.currentPage = val;
//获取数据,参数为排序列名,跳过条数,最大返回数
this.$axios.get("http://localhost:21021/api/services/app/Person/GetAll", {
params: {
Sorting: "id",
SkipCount: (val-1) * this.pageSize,
MaxResultCount: this.pageSize
}
})
.then(response => {
if (response) {
this.tableData = response.data.result.items;//当前数据
this.total = response.data.result.totalCount;//总条数
}
})
.catch(error => {
console.log(error.message);
alert(error.message);
})
}
},
mounted() {
//加载后显示数据,获取数据,参数为排序列名,最大返回数
this.$axios.get("http://localhost:21021/api/services/app/Person/GetAll", {
params: {
Sorting: "id",
MaxResultCount: this.pageSize
}
})
.then(response => {
if (response) {
this.tableData = response.data.result.items;//当前数据
this.total = response.data.result.totalCount;//总条数
}
})
.catch(error => {
alert(error.message);
})
}
}
</script>
<style scoped>
</style>
Abp返回格式
{ "result": { "totalCount": 999, "items": [ { "name": "Sigfrid Mardee", "email": "smardee0@yellowpages.com", "gender": 0, "id": 1 }, { "name": "Adair McCulley", "email": "amcculley1@wunderground.com", "gender": 0, "id": 2 } ] }, "targetUrl": null, "success": true, "error": null, "unAuthorizedRequest": false, "__abp": true }
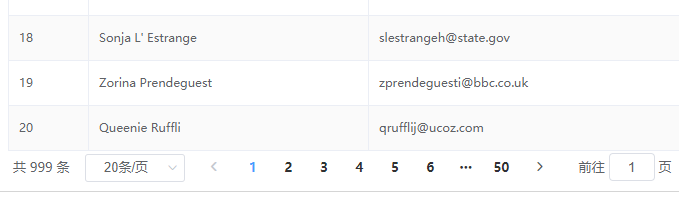
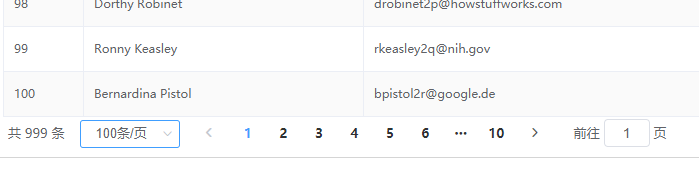
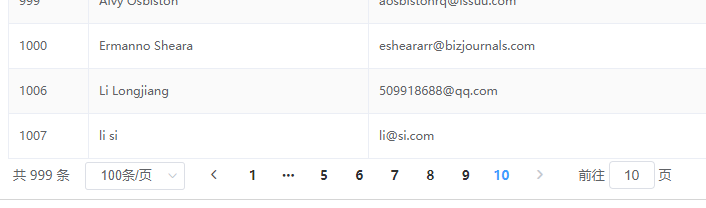
分页展示



本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/13163516.html



