ABP 极简入门教程(二 MVC方式显示数据)
增加显示菜单
Sample.Web.MVC项目中找到startup目录打开SampleNavigationProvider.cs,根据现有内容添加以下内容
.AddItem( new MenuItemDefinition( PageNames.Address, L("Address"), url: "Address", icon: "fas fa-address-book" ) )
打开相同目录的PageNames.cs增加页面名称
public const string Address = "Address";
如果需要多语言环境需要到Sample.core项目下Localization\SourceFiles\Sample-zh-Hans.xml增加一行
<text name="Address">联系人</text>
在Models目录下新建Address目录并添加AddressListViewModel.cs视图模型
using System.Collections.Generic; using Sample.Northwind.Dto; namespace Sample.Web.Models.Address { public class AddressListViewModel { public IReadOnlyList<AddressDto> Address { get; set; } } }
在MVC项目中增加Address控制器
using System.Threading.Tasks; using Sample.Controllers; using Sample.Northwind; using Sample.Web.Models.Address; using Microsoft.AspNetCore.Mvc; namespace Sample.Web.Controllers { public class AddressController : SampleControllerBase { private readonly IAddressAppService _addressAppService; public AddressController(IAddressAppService addressAppService) { _addressAppService = addressAppService; } public async Task<ActionResult> Index() { var result = (await _addressAppService.GetAllAsync()).Items; var model = new AddressListViewModel() { Address = result }; return View(model); } } }
添加视图
@model Sample.Web.Models.Address.AddressListViewModel @{ ViewData["Title"] = "Index"; } <div class="content-header"> <div class="container-fluid"> <div class="row"> <div class="col-sm-12"> <h1 class="m-0 text-dark">@L("Address")</h1> </div> </div> </div> </div> <div class="content"> <div class="container-fluid"> <div class="row"> <div class="col-lg-12"> <div class="card"> <div class="card-body"> <table class="table table-bordered"> <tr> <th>编号</th> <th>姓名</th> <th>邮箱</th> </tr> @foreach (var item in Model.Address) { <tr> <td>@item.Id</td> <td>@item.Name</td> <td>@item.Email</td> </tr> } </table> </div> </div> </div> </div> </div> </div>
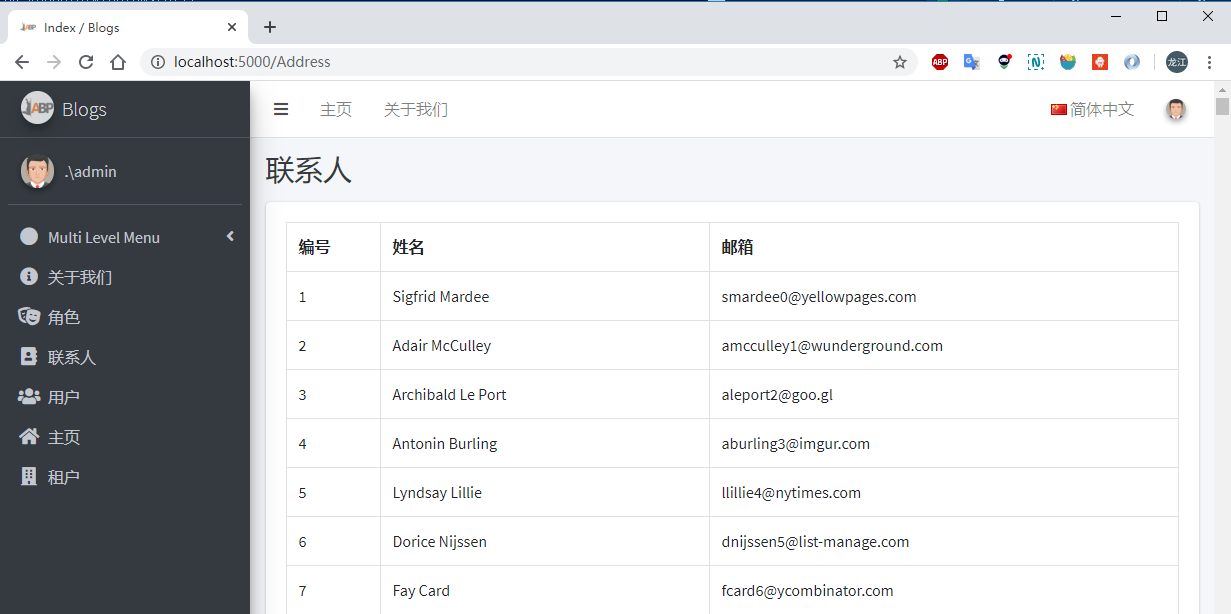
显示效果如下

本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/13100144.html


