Delphi窗体显示Echarts图表
笨办法,先保存用着
unit Unit1; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Data.DB, DBAccess, Vcl.Menus, System.Actions, Vcl.ActnList, Vcl.StdCtrls, Vcl.OleCtrls, SHDocVw, Vcl.AppEvnts, Uni; type TForm1 = class(TForm) WebBrowser1: TWebBrowser; btnShowEcharts: TButton; ApplicationEvents1: TApplicationEvents; procedure btnShowEchartsClick(Sender: TObject); procedure WebBrowser1DocumentComplete(ASender: TObject; const pDisp: IDispatch; const URL: OleVariant); procedure ApplicationEvents1Message(var Msg: tagMSG; var Handled: Boolean); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation uses DataModule; {$R *.dfm} var PathStr: string; //屏蔽右键 procedure TForm1.ApplicationEvents1Message(var Msg: tagMSG; var Handled: Boolean); begin with Msg do begin if not IsChild(WebBrowser1.Handle, hwnd) then Exit; Handled := (message = WM_RBUTTONDOWN) or (message = WM_RBUTTONUP) or (message = WM_CONTEXTMENU); end; end; //生成并显示图表 procedure TForm1.btnShowEchartsClick(Sender: TObject); var str, strSql: TStringList; strSPMC, strSL: string; qryDT: TUniQuery; i: Integer; begin str := TStringList.Create; strSql := TStringList.Create; qryDT := TUniQuery.Create(Self); try if DataModule2.UniConnection1.Connected then qryDT.Connection := DataModule2.UniConnection1; strSql.Add('SELECT s.SPMC,SUM(SL)SL FROM QDDBDMX AS q '); strSql.Add('LEFT JOIN SHANGPIN AS s ON s.SPDM=q.SPDM '); strSql.Add('WHERE s.BYZD8=''2019'''); strSql.Add('GROUP BY s.SPMC'); with qryDT do begin Close; SQL.text := strSql.Text; Open; end; qryDT.First; for i := 0 to qryDT.RecordCount - 1 do begin strSPMC := strSPMC + '"' + qryDT.FieldByName('SPMC').Value + '"'; strSL := strSL + IntToStr(qryDT.FieldByName('SL').Value); if i = qryDT.RecordCount - 1 then begin strSPMC := strSPMC; strSL := strSL; end else begin strSPMC := strSPMC + ','; strSL := strSL + ','; end; qryDT.Next; end; str.add('<!DOCTYPE html> '); str.add('<html> '); str.add('<head> '); str.add(' <meta http-equiv="content-type" content="text/html;charset=gb2312"> '); str.add(' <title>ECharts</title> '); str.add(' <!-- 引入 echarts.js --> '); str.add(' <script src="https://cdn.bootcss.com/echarts/4.1.0-release/echarts.min.js"></script> '); str.add('</head> '); str.add('<body> '); str.add(' <!-- 为ECharts准备一个具备大小(宽高)的Dom --> '); str.add(' <div id="main" style="width: 1000px;height:400px;"></div> '); str.add(' <script type="text/javascript"> '); str.add(' // 基于准备好的dom,初始化echarts实例 '); str.add(' var myChart = echarts.init(document.getElementById(''main'')); '); str.add(' '); str.add(' // 指定图表的配置项和数据 '); str.add(' var option = { '); str.add(' title: { '); str.add(' text: ''类别销售对比'''); str.add(' }, '); str.add(' tooltip: {}, '); str.add(' legend: { '); str.add(' data:[''销量'']'); str.add(' }, '); str.add(' xAxis: { '); str.add(' data: [' + strSPMC + '] '); str.add(' }, '); str.add(' yAxis: {}, '); str.add(' series: [{ '); str.add(' name: ''品类'', '); str.add(' type: ''bar'', '); str.add(' data: [' + strSL + '] '); str.add(' }] '); str.add(' }; '); str.add(' '); str.add(' // 使用刚指定的配置项和数据显示图表。 '); str.add(' myChart.setOption(option); '); str.add(' </script> '); str.add('</body> '); str.add('</html>'); //生成并保存网页 PathStr := ExtractFilePath(Application.ExeName) + 'index.html'; str.SaveToFile(PathStr); //加载本地网页 WebBrowser1.Navigate(ExtractFileDir(ParamStr(0)) + '\index.html'); finally str.Free; strSql.Free; qryDT.Free; end; end; //网页加载完毕 procedure TForm1.WebBrowser1DocumentComplete(ASender: TObject; const pDisp: IDispatch; const URL: OleVariant); begin //隐藏滚动条 WebBrowser1.oleobject.Document.body.Scroll := 'no'; WebBrowser1.oleobject.Document.documentElement.style.overflow := 'hidden'; //删除文件 DeleteFile(PathStr); end; end.
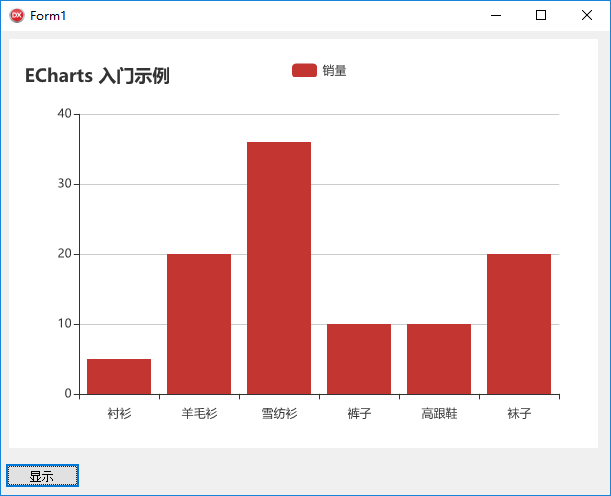
效果

本文来自博客园,作者:liessay,转载请注明原文链接:https://www.cnblogs.com/liessay/p/10007255.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?