react从0到0
把字体搞大,看清楚点
入门级别
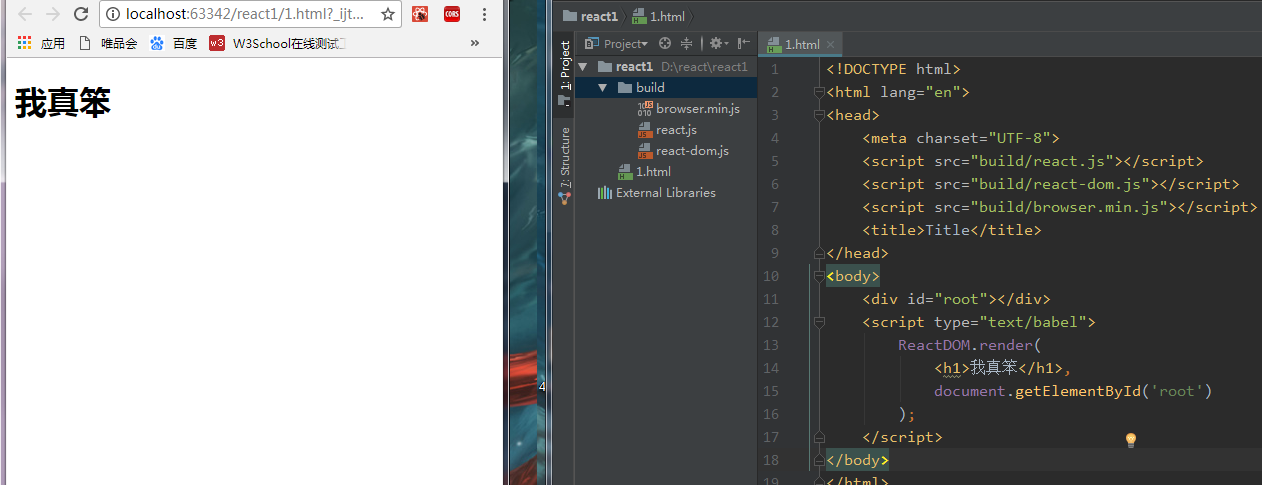
1.0 hello world

有图有真相把!
Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,,ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
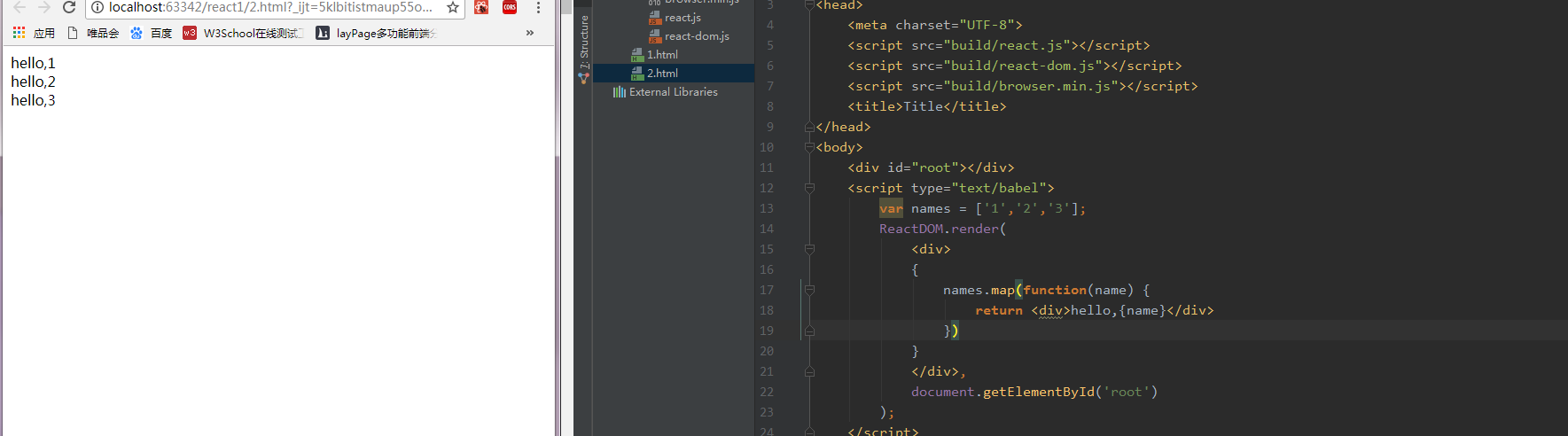
2.0jsx语法可以和js混写

map 的用法,
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
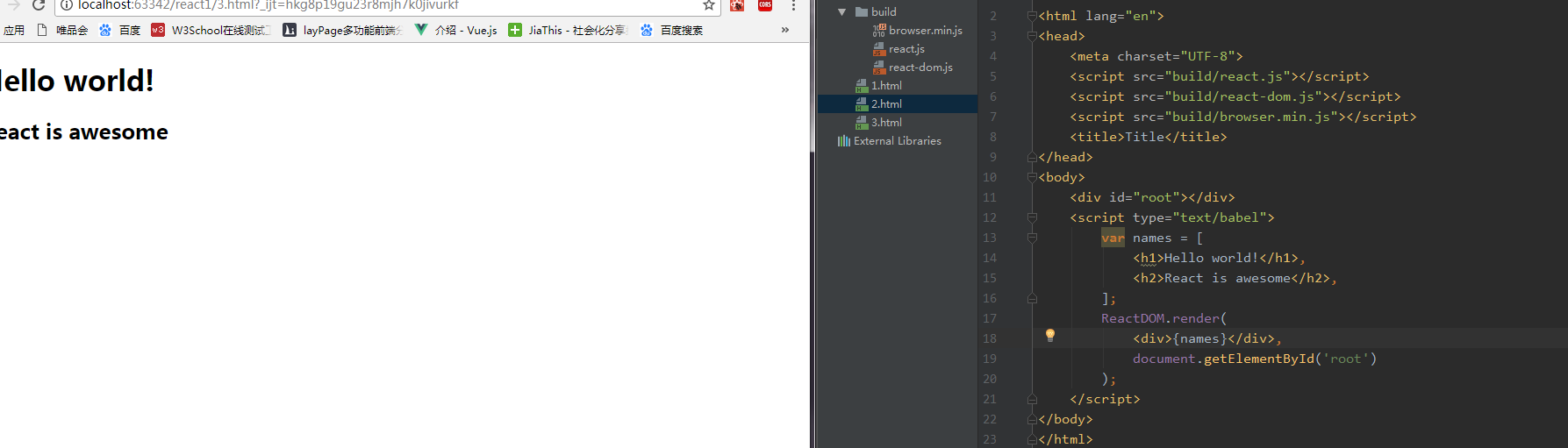
3.0 直接插入一个变量
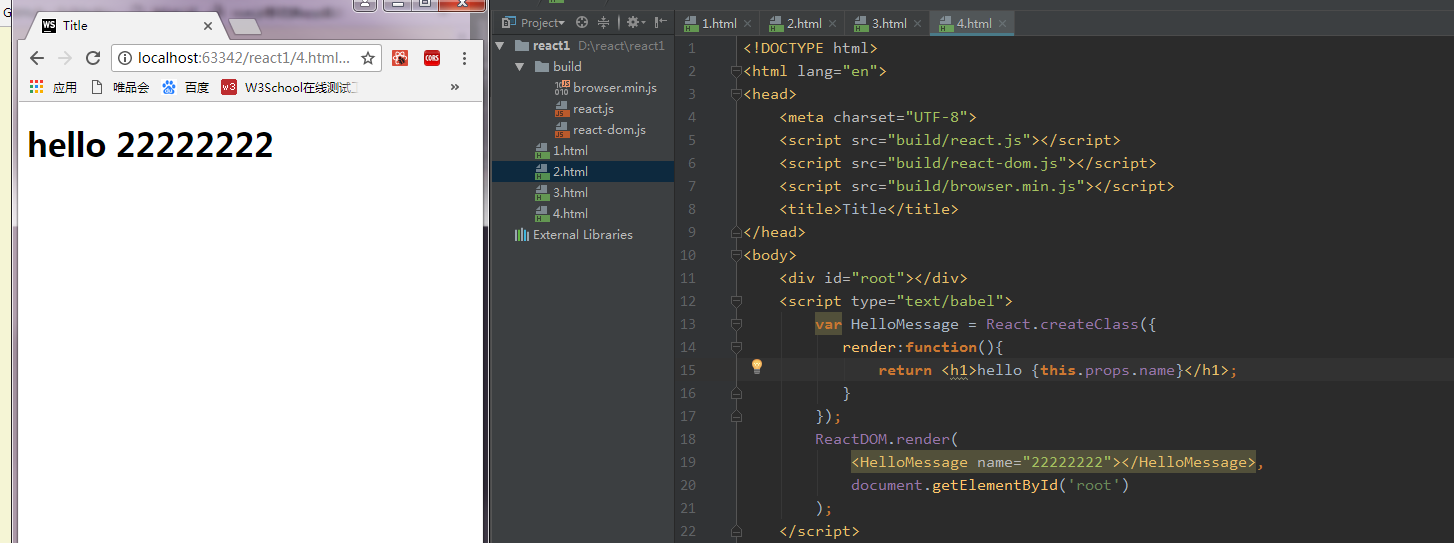
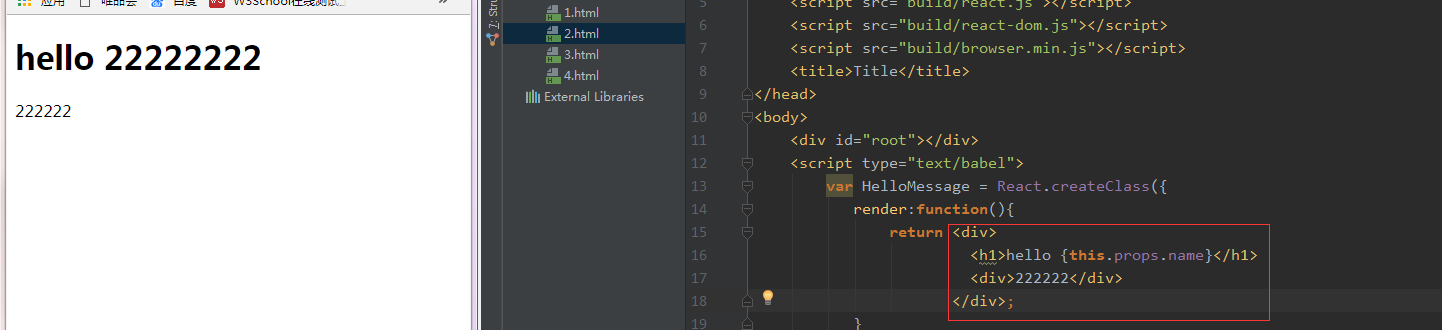
4.0 组件

要点:1.0
React.createClass 方法就用于生成一个组件类
2.0
所有组件类都必须有自己的 render 方法
3.0
组件类的第一个字母必须大写,否则会报错,比如HelloMessage不能写成helloMessage。另外,组件类只能包含一个顶层标签,否则也会报错

4.0
组件可以加入任意属性,组件的属性可以在组件类的 this.props 对象上获取,比如 name 属性就可以通过 this.props.name 读取
5.0
添加组件属性,有一个地方需要注意,就是 class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字。
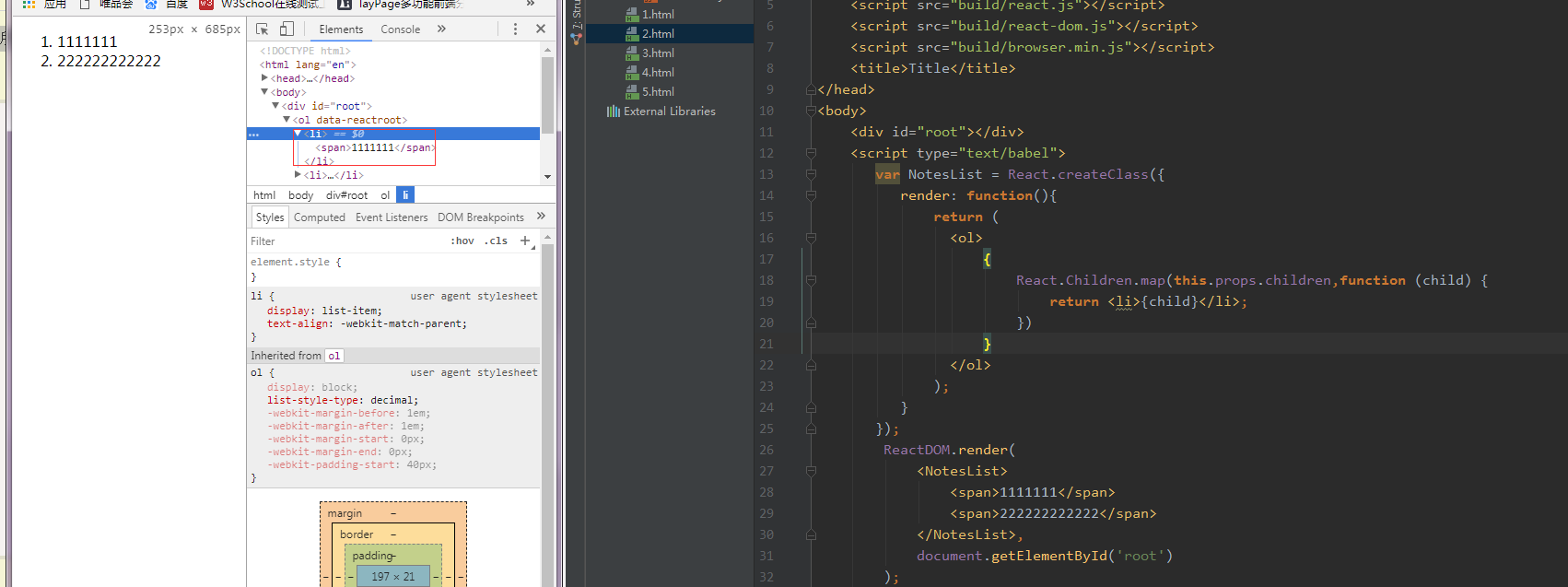
6.0 this.props.children 属性。它表示组件的所有子节点

这里需要注意, this.props.children 的值有三种可能:如果当前组件没有子节点,它就是 undefined ;如果有一个子节点,数据类型是 object ;如果有多个子节点,数据类型就是 array 。所以,处理 this.props.children 的时候要小心。
React 提供一个工具方法 React.Children 来处理 this.props.children 。我们可以用 React.Children.map 来遍历子节点,而不用担心 this.props.children 的数据类型是 undefined 还是 object。更多的 React.Children 的方法,
5.0
PropTypes
组件的属性可以接受任意值,字符串、对象、函数等等都可以。有时,我们需要一种机制,验证别人使用组件时,提供的参数是否符合要求。
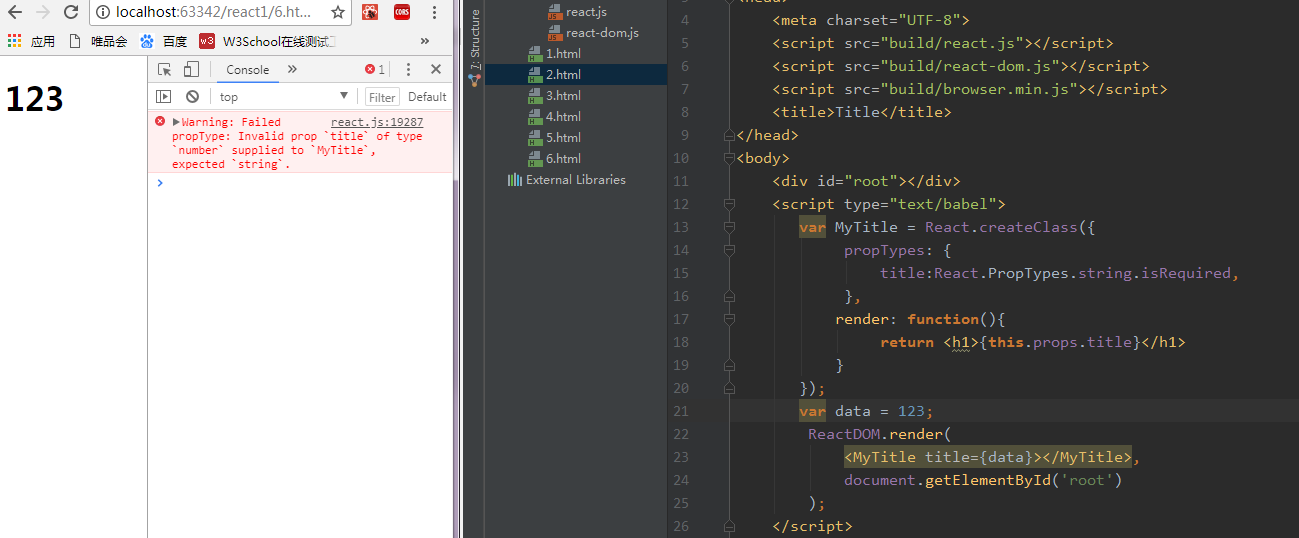
组件类的PropTypes属性,就是用来验证组件实例的属性是否符合要求

Mytitle组件有一个title属性。PropTypes 告诉 React,这个 title 属性是必须的,而且它的值必须是字符串。现在,我们设置 title 属性的值是一个数值
这时候他就报错了
我们修改var data = '123',就没报错啦!
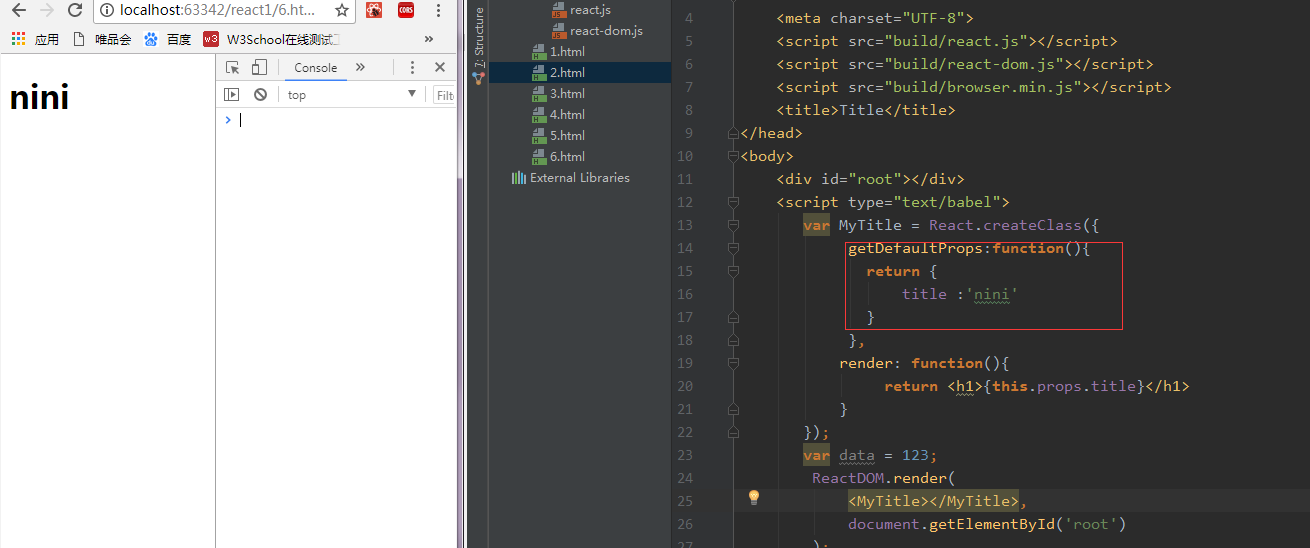
此外,getDefaultProps 方法可以用来设置组件属性的默认值。

6.0 
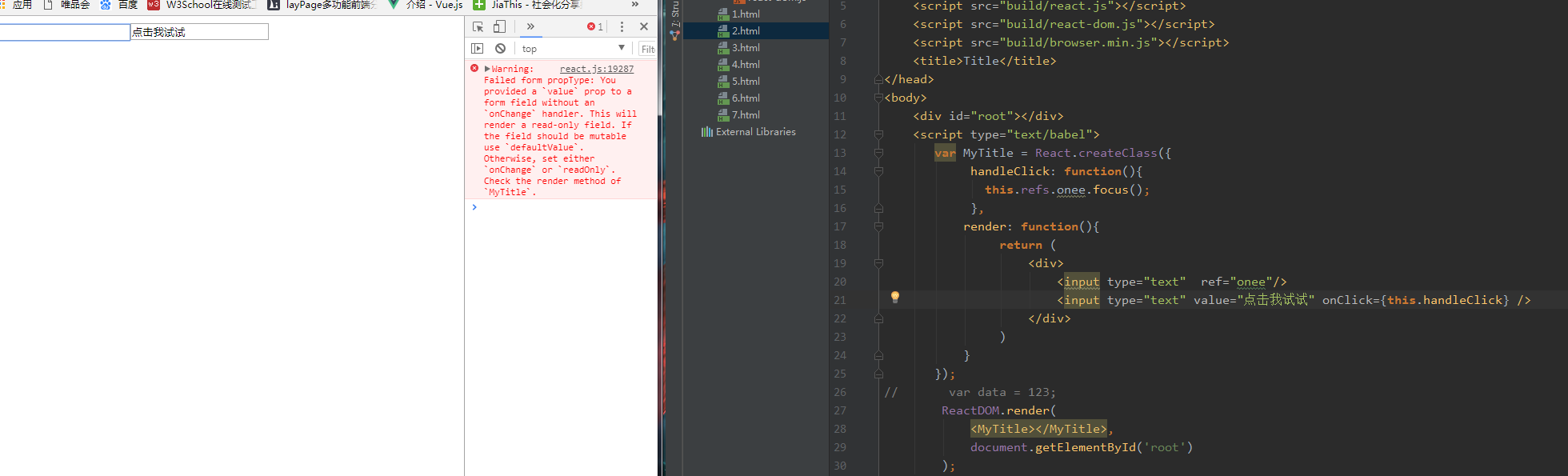
组件 MyComponent 的子节点有一个文本输入框,用于获取用户的输入。这时就必须获取真实的 DOM 节点,虚拟 DOM 是拿不到用户输入的。为了做到这一点,文本输入框必须有一个 ref 属性,然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。
需要注意的是,由于 this.refs.[refName] 属性获取的是真实 DOM ,所以必须等到虚拟 DOM 插入文档以后,才能使用这个属性,否则会报错。上面代码中,通过为组件指定 Click 事件的回调函数,确保了只有等到真实 DOM 发生 Click 事件之后,才会读取 this.refs.[refName] 属性。注意注意,这里有一个warn 哈哈,解决不了,看看下面继续学习怎么样,身为一个合格的程序员,控制台有一个红色的都是你的错。
7.0 this.state
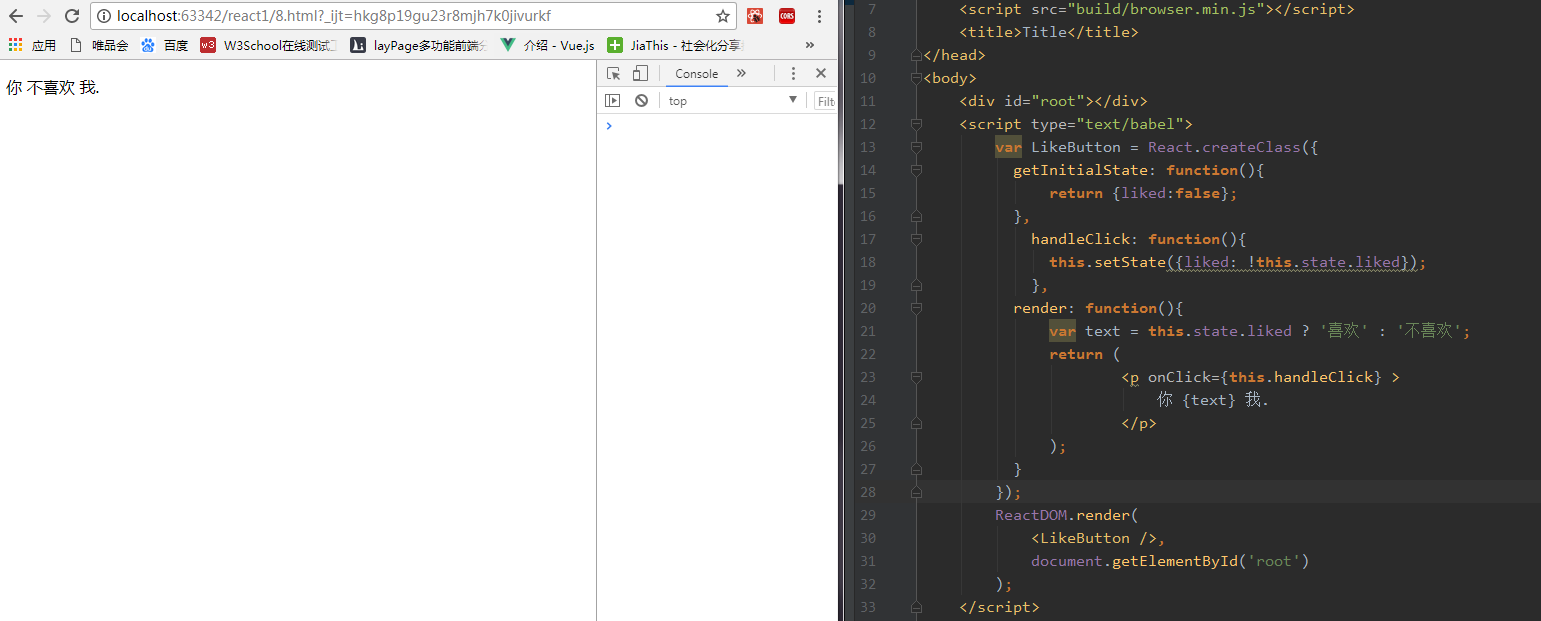
组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI

上面代码是一个 LikeButton 组件,它的 getInitialState 方法用于定义初始状态,也就是一个对象,这个对象可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
由于 this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
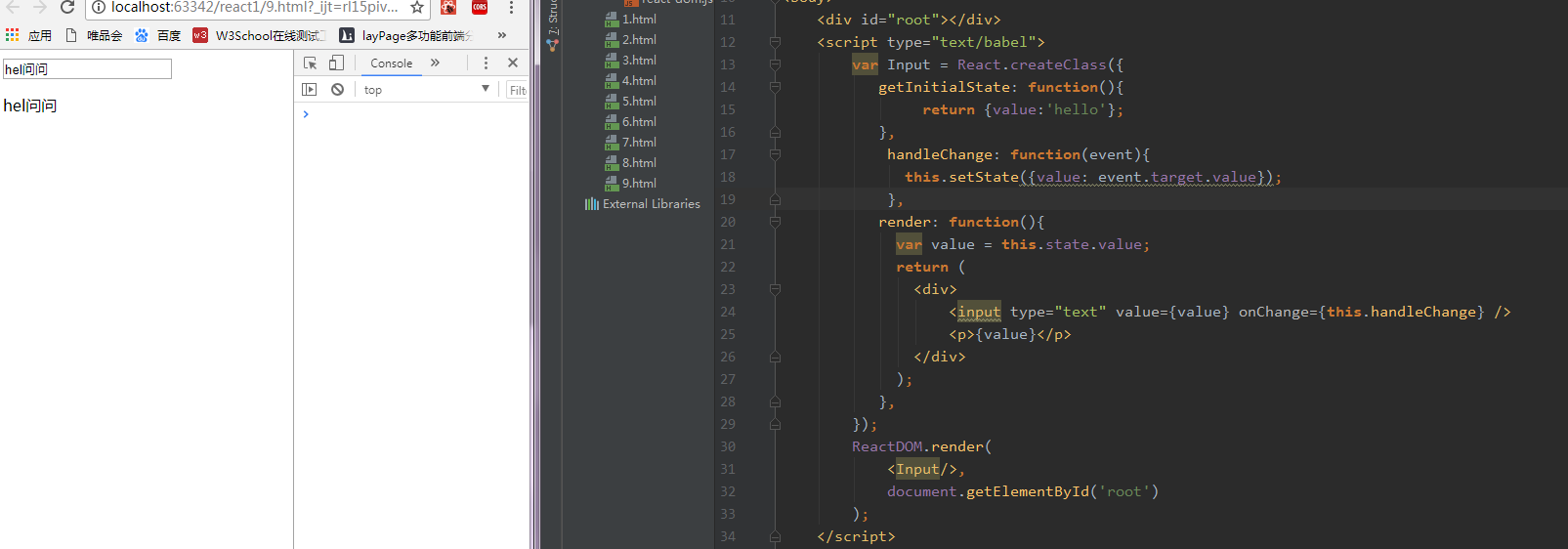
8.0表单

文本输入框的值,不能用 this.props.value 读取,而要定义一个 onChange 事件的回调函数,通过 event.target.value 读取用户输入的值。textarea 元素、select元素、radio元素都属于这种情况,
9.0 很重要的就是生命周期,如果你不知道,为啥重要,那你就先记住,必须记住机机型啦!
组件的生命周期分成三个状态:
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
- componentWillMount()
- componentDidMount()
- componentWillUpdate(object nextProps, object nextState)
- componentDidUpdate(object prevProps, object prevState)
- componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
- componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
- shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
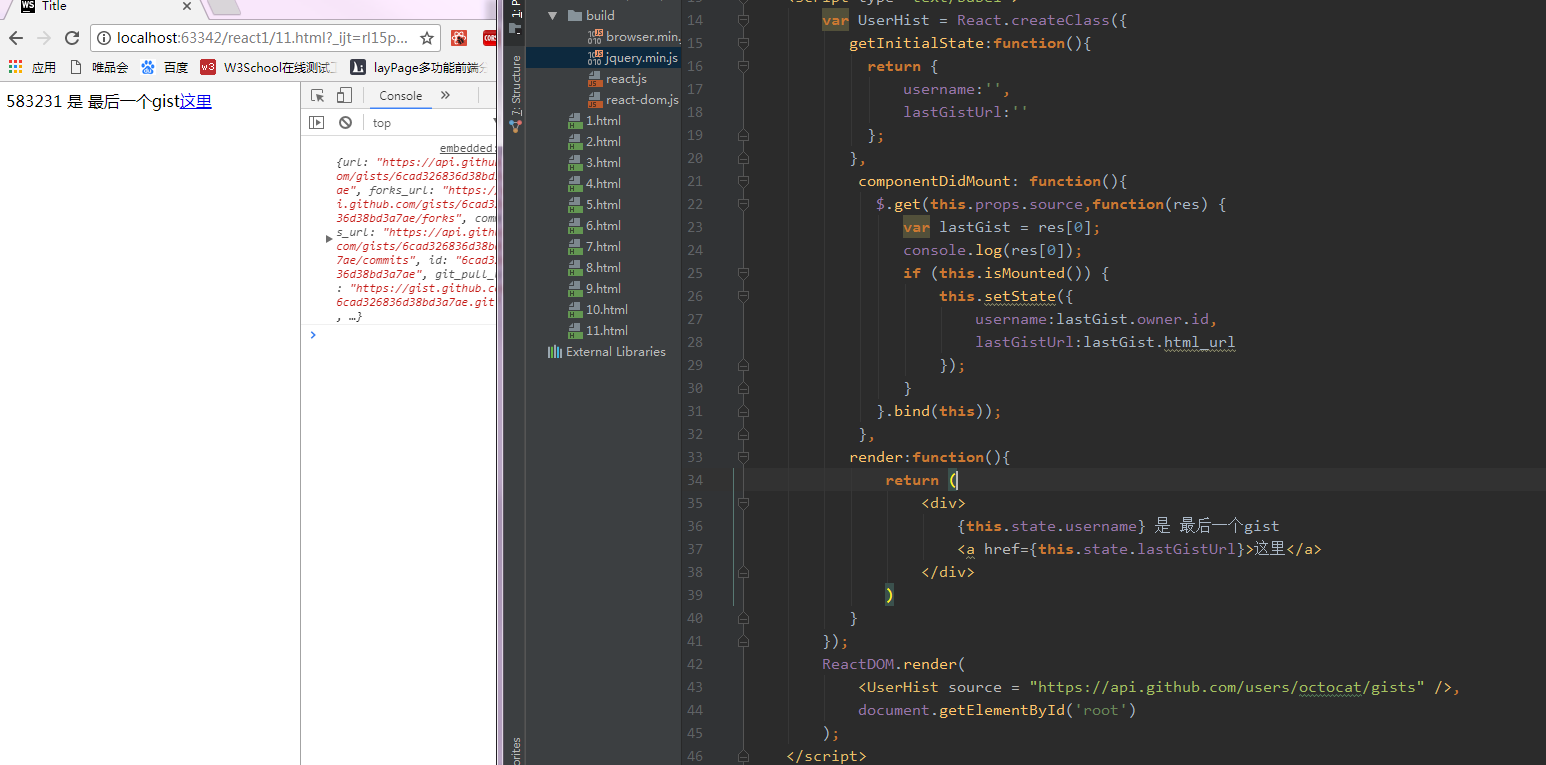
10.0ajax
组件的数据来源,通常是通过 Ajax 请求从服务器获取,可以使用 componentDidMount 方法设置 Ajax 请求,等到请求成功,再用 this.setState 方法重新渲染 UI
React 本身没有任何依赖,完全可以不用jQuery,而使用其他库。

10.1我们甚至可以把一个Promise对象传入组件
代码从Github的API抓取数据,然后将Promise对象作为属性,传给RepoList组件。
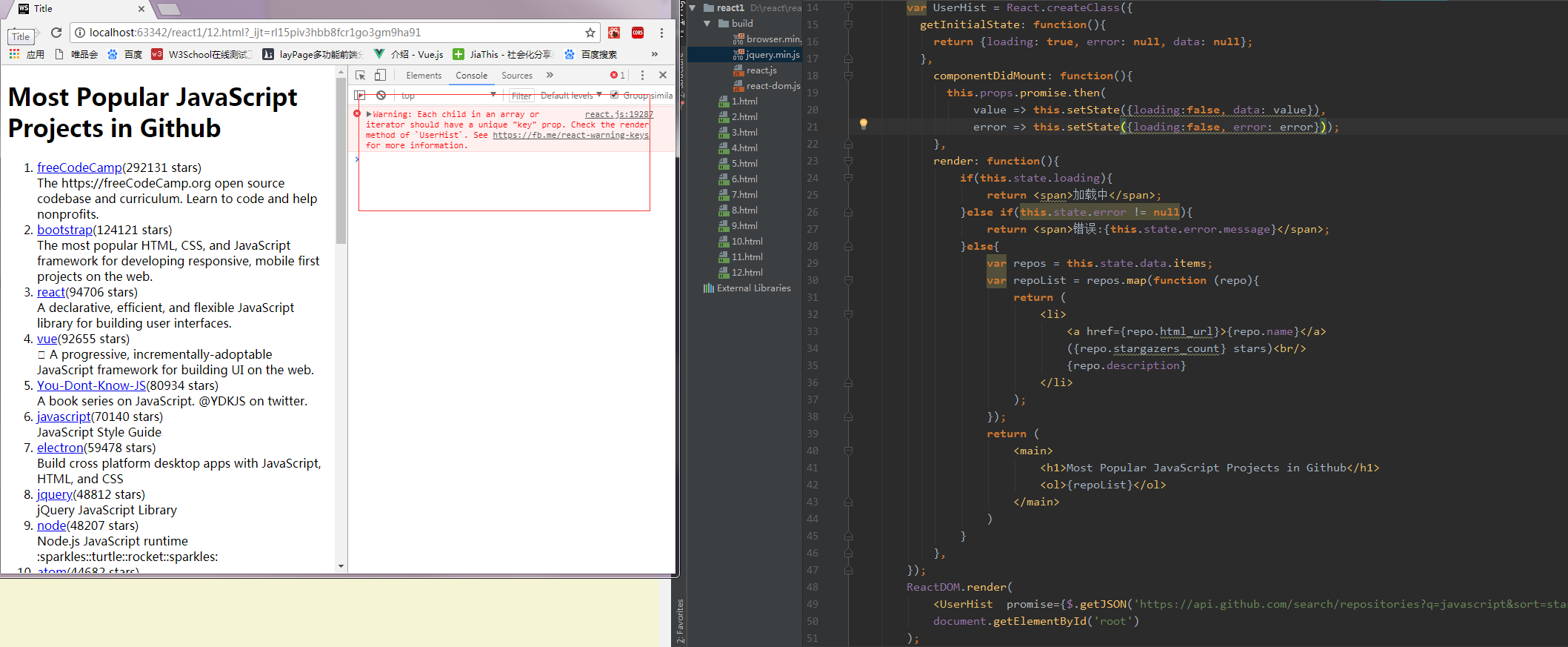
如果Promise对象正在抓取数据(pending状态),组件显示"正在加载";如果Promise对象报错(rejected状态),组件显示报错信息;如果Promise对象抓取数据成功(fulfilled状态),组件显示获取的数据。

(妈的竟然有一个警告,我知道这个警告,但是目前我不知道怎么解决,哈哈),
以后解决。

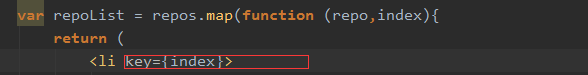
其实就是加一个索引就能解决,并不是唯一解决办法,但是个很好的解决方法。
这些,就是一些很基础的东西啦!很重要的,



