表单实现前后台交互:用户将表单提交到后台再右后台提交到数据库的过程,实现前后端交互。
以下简述from表单中出现的属性及其含义或用法:
<form ></from>表单标签,一般从来做注册、登录页面,action=" "存放的是将表单链接到后台接口的地址,method表示请求的方式,其中get请求表示将参数拼接在url后面,通过?来分割,其传递参数较少,post请求表示将参数存放在请求体中,这种请求方式比较安全,转递参数较多。
enctype表示编码方式,其中enctype='application/x-www-form-urlencoded'时浏览器就会将参数转换为【查询字符串 qs】格式,当有附件在表单中的时候,enctype务必设置为enctype="multipart/form-data"这种格式。
input里面的name:不能省略,其作为参数中的key,value:作为参数中的value,在按钮中务必指定value值,type+text表示单行文本框,用于输入用户名等。type+password表示密码框,用于输入密码等。type+submit 表示提交按钮,用于设置点击按钮,例如注册按钮,登录按钮等。type+file表示附件选择器,用于上传文件等。type+radio 表示单选按钮,用于选择性别等单选事件等。type+checkbox 表示复选按钮,用于选择爱好等多选事件等。checked: 单值属性 默认选中,用于设置默认值等。placeholder:提示语,提示用户输入内容格式等提示语。
h5拓展标签(兼容性不好,功能不强) 例如:邮箱:email,生日:date,进度条:progress等等
select表示下拉列表,其中option标签中的文本显示在网页中,提交的值应该是option的value值,当这个值没有设定的时候,提交的是标签中的文本。一般用于下拉选择年、月、日或者地区等。
textarea表示多行文本域,在表单中一般用于描述个人简介等。
以下是我个人写得一个注册表代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>注册表单</title> </head> <body> <form action="" method="post"> <table> <tbody> <!--用户名--> <tr> <td>用户名:</td> <td><input placeholder="请输入用户名" type="text" name="username"></td> </tr> <!--密码--> <tr> <td>密码:</td> <td><input type="password" name="password"></td> </tr> <!--真实姓名--> <tr> <td>真实姓名:</td> <td><input type="text" name="name"></td> </tr> <!--邮箱--> <tr> <td>邮箱:</td> <td><input type="text" name="email"></td> </tr> <!--性别--> <tr> <td>性别:</td> <td> <label for="gender_male"><input id="gender_male" type="radio" name="gender" value="male">男</label> <label for="gender_female"><input id="gender_female" type="radio" name="gender" value="female" checked>女</label> </td> </tr> <!--爱好--> <tr> <td>爱好:</td> <td> <label><input type="checkbox" name="hobby" value="lq">篮球</label> <label><input type="checkbox" name="hobby" value="zq">足球</label> <label><input type="checkbox" name="hobby" value="bq" checked>棒球</label> <label><input type="checkbox" name="hobby" value="wq">网球</label> </td> </tr> <!--地址--> <tr> <td>地址:</td> <td> <select name="province"> <option value="js">江苏</option> <option value="sx">山西</option> <option value="hn">湖南</option> <option value="gd">广东</option> <option value="jl">吉林</option> <option value="hlj">黑龙江</option> </select>省 <select name="city"> <option value="sz">苏州</option> <option value="cs">长沙</option> <option value="gz">广州</option> <option value="cc">长春</option> <option value="qqhe">齐齐哈尔</option> <option value="ty">太原</option> <option value="nj">南京</option> <option value="fs">佛山</option> <option value="heb">哈尔滨</option> <option value="nt">南通</option> <option value="jl">吉林</option> </select>市 <input type="text" name="address"> 区/县 </td> </tr> <!--个人介绍--> <tr> <td>介绍:</td> <td><textarea placeholder="请编写个人介绍" name="des" value="des" cols="46" rows="12"></textarea></td> </tr> <!--注册--> <tr> <td rowspan="2"><input type="submit" value="注册"></td> </tr> </tbody> </table> </form> </body> </html>
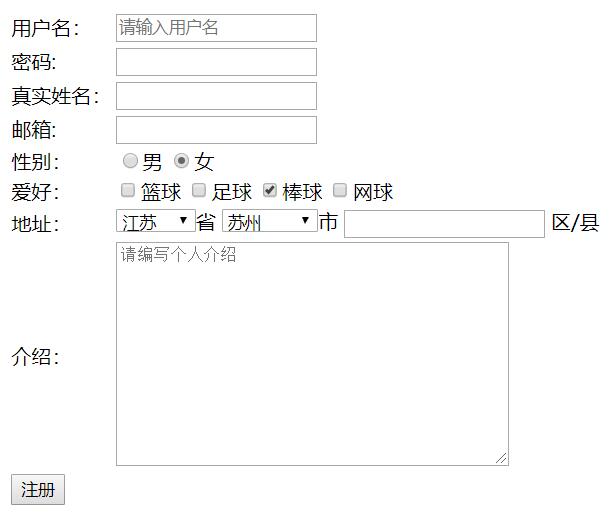
注册表如下图: