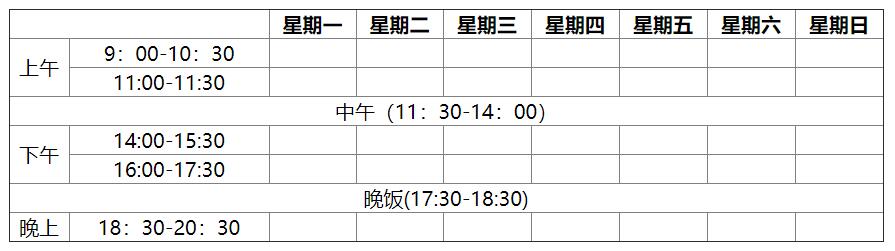
1、编写如下图课程表:

2、代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>课程表</title> <style type="text/css"> table{ border-collapse:collapse; margin-top: 10px; } td{ text-align: center; } </style> </head> <body> <table border="1" align="center" width="700px"> <tbody> <!-- 表头 --> <tr> <th colspan="2"></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <!-- 上午上 --> <tr> <td rowspan="2">上午</td> <td>9:00-10:30</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <!-- 上午下 --> <tr> <td>11:00-11:30</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <!-- 中午休息 --> <tr> <td colspan="9">中午(11:30-14:00)</td> </tr> <!-- 下午上 --> <tr> <td rowspan="2">下午</td> <td>14:00-15:30</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <!-- 下午下 --> <tr> <td>16:00-17:30</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <!-- 晚饭 --> <tr> <td colspan="9">晚饭(17:30-18:30)</td> </tr> <!-- 晚上 --> <tr> <td>晚上</td> <td>18:30-20:30</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </body> </html>
3、编写使用的代码及其具体用法:
该课程表使用table、tbody、tr、td、th等标签形成一个八行九列的表格。table指整个表,tbody指表的主体内容,th一般用作表头具有加粗、居中显示的功能,tr表示行,td表示列,其中rowspan、colspan分别表示合并行、和并列。border="1"表示给表格加1像素的边框线,此时显示的边框线是双重的,border-collapse:collapse;表示将表格边框线间的间距去掉,让表格行列之间的边框线重叠成一条,align="center"表示让整个课程表在网页中居中显示,text-align: center;表示让表中的内容居中显示在表里面。
4、编写如下图个人简历表:

5、代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>个人简历</title> <style type="text/css"> table{ border-collapse:collapse; margin-top: 10px; } td{ width: 90px; } </style> </head> <body> <table border="1" width="360px;" align="center"> <tbody> <tr> <th colspan="4" align="center">个人简历</th> </tr> <tr> <th colspan="2" height="60px" align="center">基本信息</th> <td colspan="2" rowspan="5"> <img src="../img/lidy.jpg"> </td> </tr> <tr> <td>姓名</td> <td></td> </tr> <tr> <td>生日</td> <td></td> </tr> <tr> <td>性别</td> <td></td> </tr> <tr> <td>民族</td> <td></td> </tr> <tr> <td>毕业院校</td> <td></td> <td>学历</td> <td></td> </tr> <tr> <td>专业</td> <td></td> <td>外语水平</td> <td></td> </tr> <tr> <td>联系方式</td> <td></td> <td>邮箱</td> <td></td> </tr> <tr> <td>籍贯</td> <td colspan="3"></td> </tr> <tr> <td colspan="4">职业技能</td> </tr> <tr> <td colspan="4" height="40px;"> 1、<br> 2、<br> </td> </tr> <tr> <td colspan="4">项目经验</td> </tr> <tr> <td colspan="2">智慧校园选课系统</td> <td colspan="2">2019年1月-2019年6月</td> </tr> <tr> <td colspan="4">项目描述</td> </tr> <tr> <td colspan="4" height="60px"> 1、<br> 2、<br> 3、<br> </td> </tr> <tr> <td>预览地址</td> <td colspan="3"></td> </tr> <tr> <td>github</td> <td colspan="3"></td> </tr> </tbody> </table> </body> </html>
6、编写使用的代码及其具体用法:
<img src="../img/lidy.jpg">这里表示插入一个图片,src里面写的是插入图片的路径,而这里插入图片用的是相对路径的方法,斜线前的两个点表示当前目录下的上一级目录,如若斜线前只有一个点则表示当前目录,../img/lidy.jpg则可以理解为存放html文件的那个文件目录下的上一级目录中文件夹名为img里面的名为lidy后缀名为jpg的图片。<tbody></tbody>表示表体内容,这里解释一下为何要加入tbody,当我们要往表table添加行tr的时候,我们不能之间添加到table下的tr,而是要添加到tbody下的tr,之前讲到说tbody表示表体内容,而tr则是内容中的一行,用父子关系赖讲table表示爷爷,tbody表示父亲,tr表示儿子,因此,为了让我们方便理解,则加上tbody,避免我们在后面需要对表进一步操作时造成误导。
7、总结:在制作表的时候由于有一些列没有添加内容,尤其是写个人简历表的时候,刚刚初步编写出来的表在网页中显示的畸形的,因为有的列没有内容,而列的宽高有其内部的子元素决定的,当其中不存在任何元素是会显得很小,因此刚刚编写没经过调试的个人简历表甚是难看,经过给列td设定一个宽度td{width: 90px;}后表格的,整体变得好看了许多,因此在HTML的学习过程中,一定要注意每一个标签特有的性质,例如:h1-h3具有margin、font-size、font-weight等特性。然后根据自己的需要将其修改成自己需要的样式。



