SpringBoot集成DeepSeek
SpringBoot集成DeepSeek
最近逛了下Spring的官网,发现Spring AI已经支持DeepSeek!今天和大家聊聊如何在Spring Boot项目制使用DeepSeek,还是非常方便的!
Spring AI简介
Spring AI是Spring官方推出的开源框架,旨在为Java开发者提供方便的AI集成能力。其核心是通过抽象化和模块化设计,简化AI功能的接入步骤,同时保持与Spring生态的无缝兼容。
以下是其主要特点与功能:
-
统一的抽象API:支持主流AI服务,如 OpenAI、DeepSeek、Google、和Ollama等,提供了提供标准化的接口。
-
核心功能模块:模型交互、向量处理、检索增强生成(RAG)、函数调用。
-
低代码集成:通过Spring Boot Starter依赖快速接入,在配置文件中配置好AI服务即可使用。
-
结构化输出:将模型响应直接映射为Java对象,简化数据处理。
-
流式响应:支持Flux流式输出,适用于实时聊天等场景。
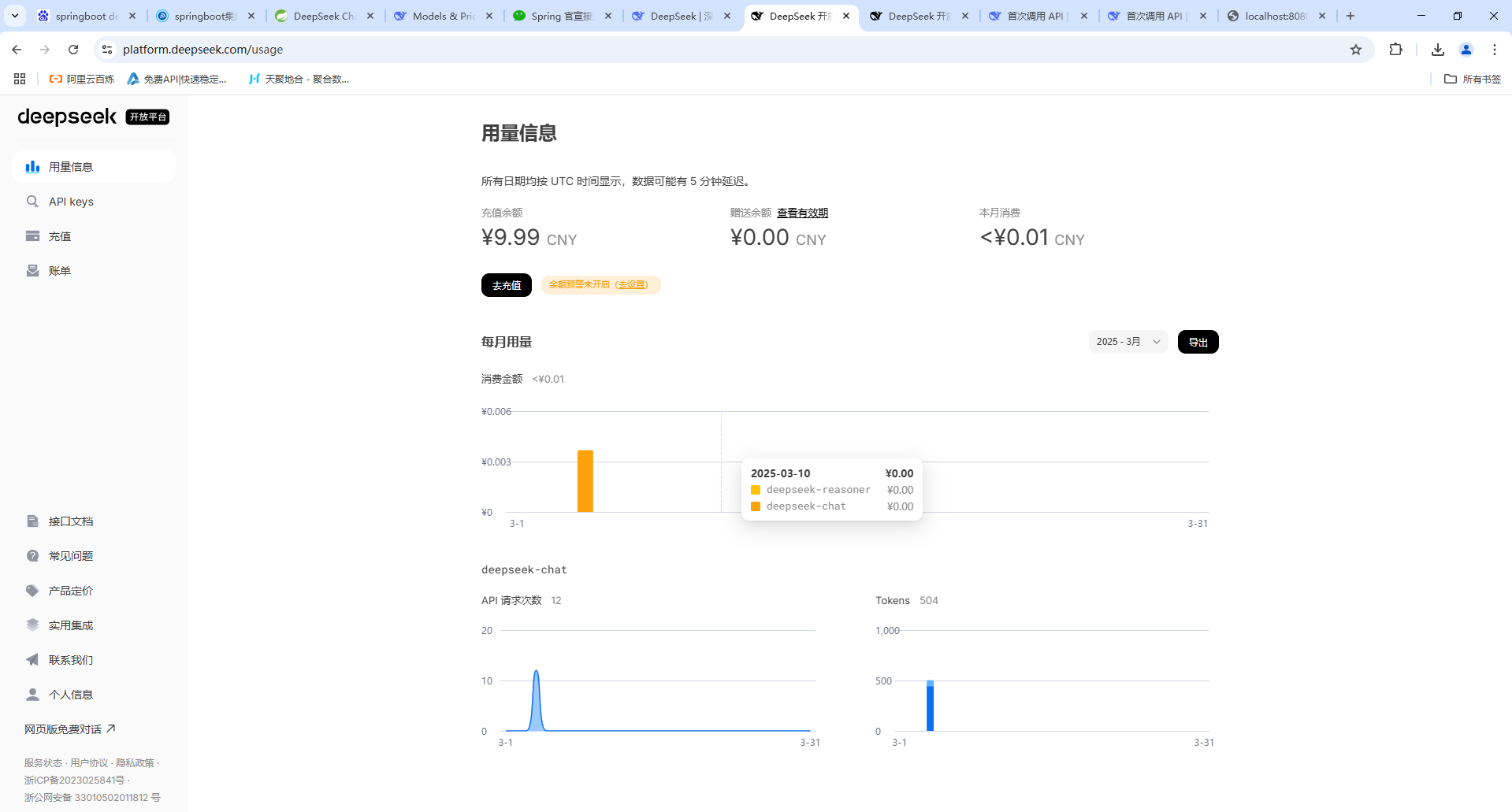
获取API KEY
- 首先登录DeepSeek开放平台,地址为: https://platform.deepseek.com/

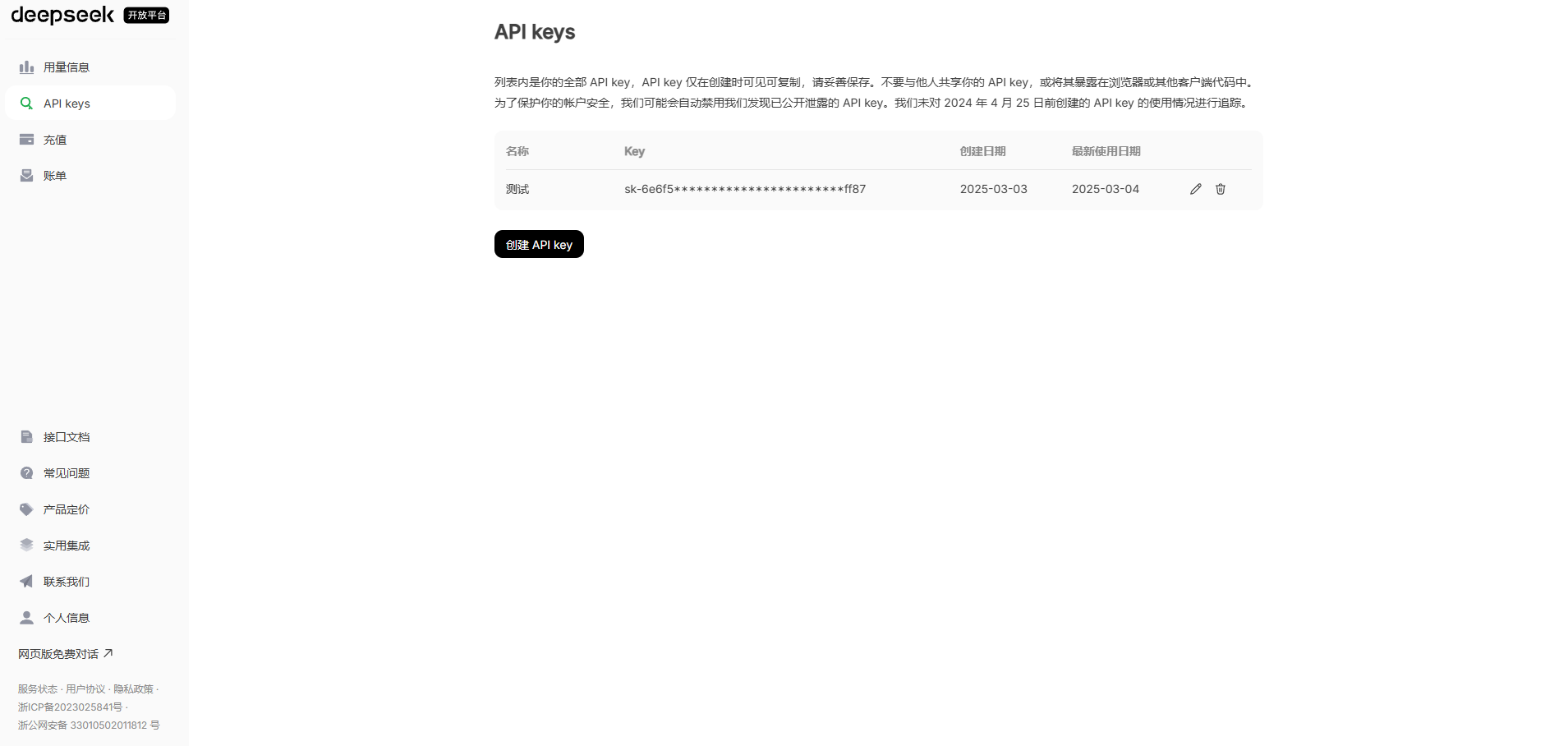
- 点击选择 API keys 生成对应的 API KEY。

- 首次使用需要自行创建API KEY。
使用
接下来我们就来讲解下使用Spring AI来调用DeepSeek服务。
- 首先在SpringBoot项目中添加Spring AI对应的依赖;
<dependency>
<groupId>org.springframework.ai</groupId>
<artifactId>spring-ai-openai-spring-boot-starter</artifactId>
<version>1.0.0-M6</version>
</dependency>
- 然后在项目的application.properties配置文件中添加调用AI服务相关的配置;
# 全局属性配置
server.servlet.encoding.charset=UTF-8
server.servlet.encoding.enabled=true
server.servlet.encoding.force=true
# DeepSeek配置文件
spring.ai.openai.api-key=xxxxxxxxxxxxxxxxxxxx
spring.ai.openai.base-url=https://api.deepseek.com
spring.ai.openai.chat.options.model=deepseek-chat
spring.ai.openai.chat.options.temperature=0.7
- 接下来在Service中中来生成问题答案。
package com.website.ai.service;
import org.springframework.ai.chat.model.ChatResponse;
import reactor.core.publisher.Flux;
public interface DeepSeekService {
/* 根据消息直接输出回答 */
String chat(String message);
/* 根据消息直接输出回答 流式输出 */
Flux<ChatResponse> chatFlux(String message);
}
具体实现
package com.website.ai.service.impl;
import com.website.ai.service.DeepSeekService;
import jakarta.annotation.Resource;
import org.springframework.ai.chat.messages.UserMessage;
import org.springframework.ai.chat.model.ChatResponse;
import org.springframework.ai.chat.prompt.Prompt;
import org.springframework.ai.openai.OpenAiChatModel;
import org.springframework.stereotype.Service;
import reactor.core.publisher.Flux;
@Service
public class DeepSeekServiceImpl implements DeepSeekService {
@Resource
private OpenAiChatModel chatModel;
@Override
public String chat(String message) {
return chatModel.call(message);
}
@Override
public Flux<ChatResponse> chatFlux(String message) {
Prompt prompt = new Prompt(new UserMessage(message));
return chatModel.stream(prompt);
}
}
- 接下来在Controller中添加对应的接口来调用AI服务生成答案,这里提供了直接回答和流式回答两个接口。
package com.website.ai.controller;
import com.website.ai.service.DeepSeekService;
import jakarta.annotation.Resource;
import org.springframework.ai.chat.model.ChatResponse;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import reactor.core.publisher.Flux;
/**
* DeepSeek 接口
* @author 李东阳
*/
@RestController
@RequestMapping("/ai/deepSeek")
public class DeepSeekController {
@Resource
private DeepSeekService deepSeekService;
@GetMapping(value = "/chat", produces = MediaType.APPLICATION_JSON_VALUE)
public String chat(@RequestParam(value = "message") String message) {
return deepSeekService.chat(message);
}
@GetMapping(value = "/chatFlux", produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public Flux<ChatResponse> chatFlux(@RequestParam(value = "message") String message) {
return deepSeekService.chatFlux(message);
}
}
测试
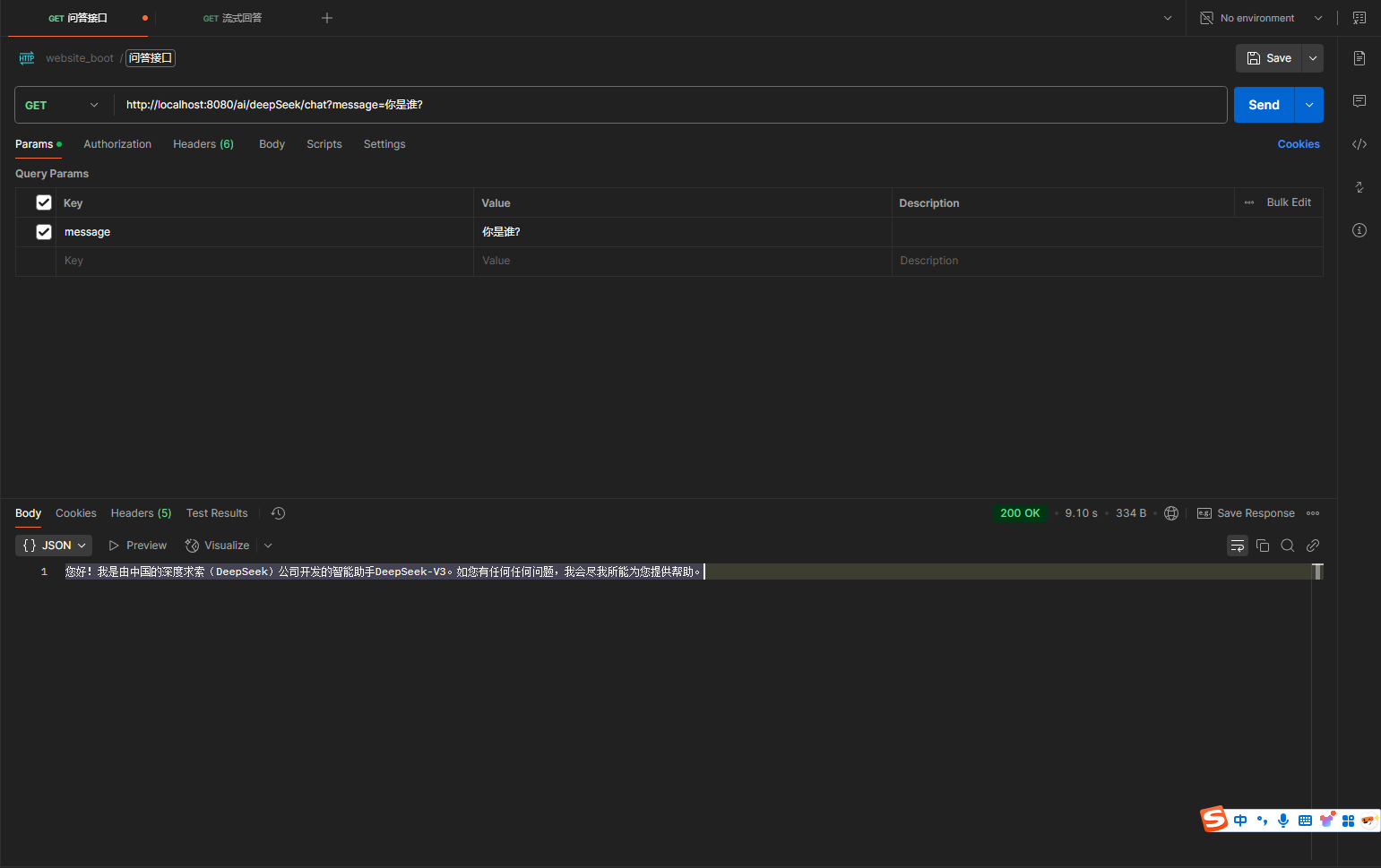
然后启动项目,这里我们使用Postman来测试下接口
- 首先调用下直接输出答案的接口,我们可以发现回答输出的时间比较长,接口地址:http://localhost:8080/ai/deepSeek/chat

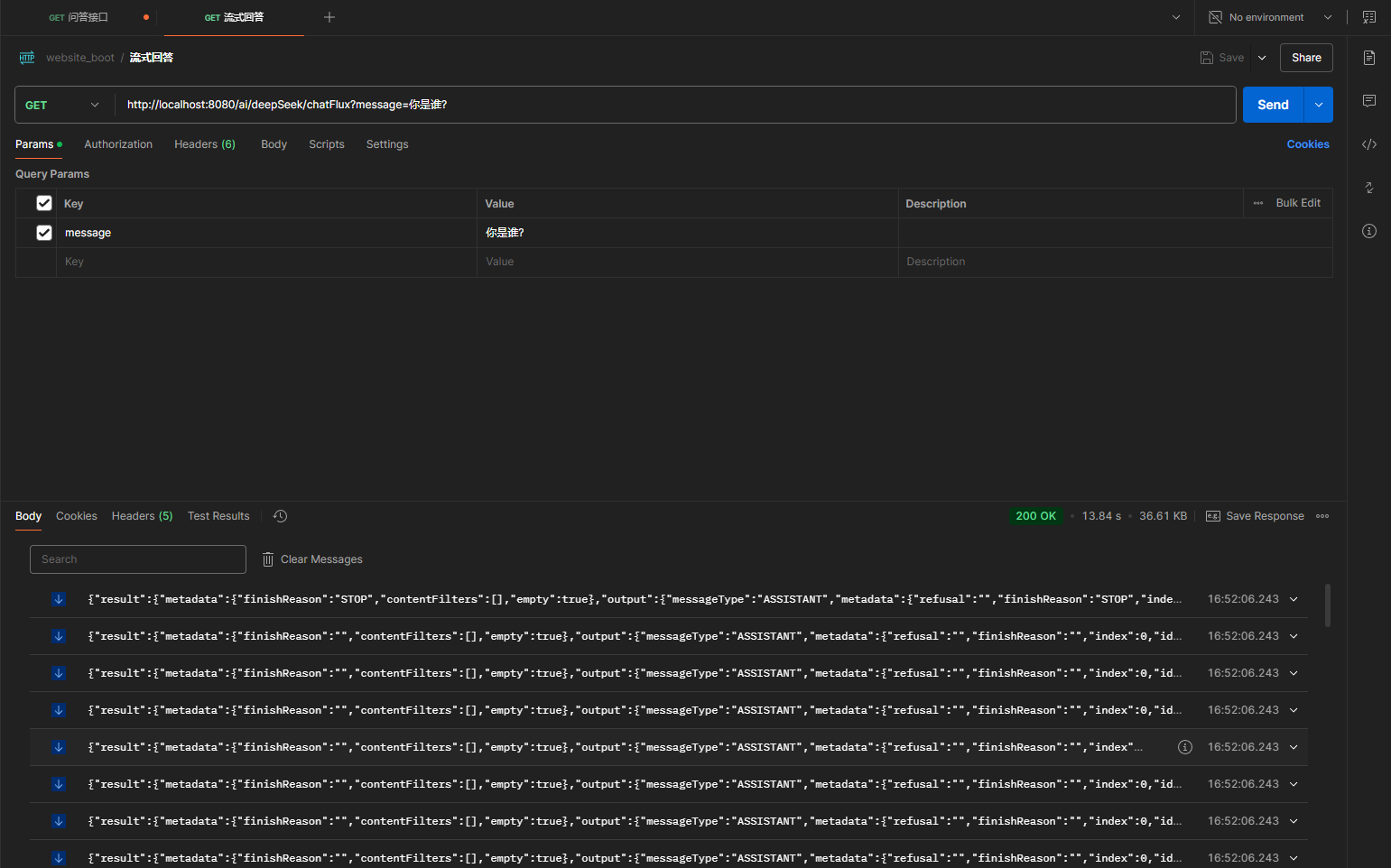
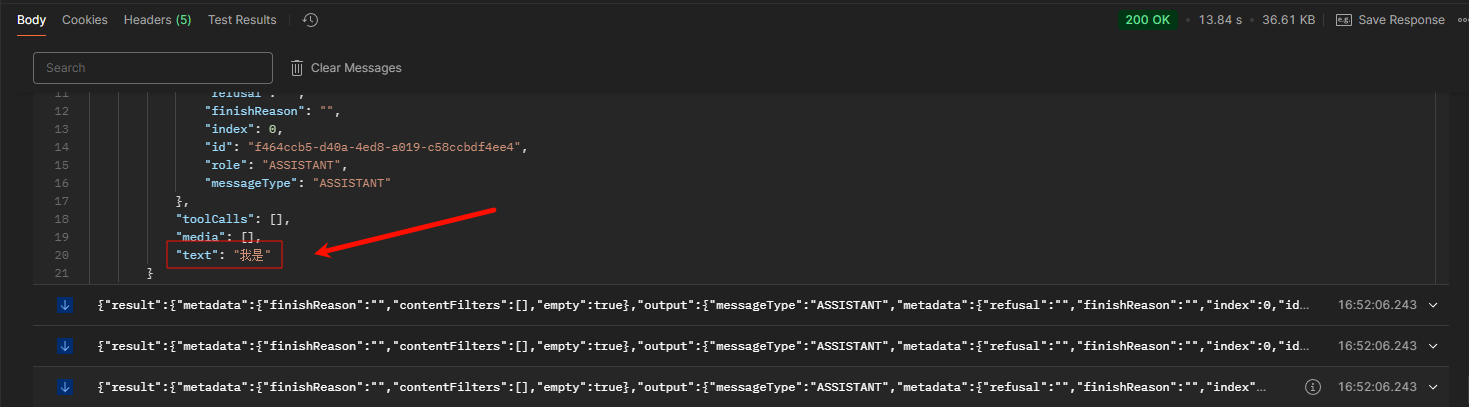
- 接下来调用下流式输出答案的接口,我们可以发现它会持续不断地返回结果,直到请求连接关闭,接口地址:http://localhost:8080/ai/deepSeek/chatFlux

- 其实总的回答在
result.output.text这个属性里面,我们可以通过接口中的text属性的拼接来获得完整的回答。

总结
今天给大家介绍了下Spring AI和DeepSeek的集成方法,还是比较简单的。对于回答的输出,由于直接输出响应比较慢,我们可以采用流式输出,通过不断拼接回答来响应比较好。
参考资料
- Spring AI官方文档: https://docs.spring.io/spring-ai/reference/api/chat/deepseek-chat.html
- DeepSeek开放平台: https://platform.deepseek.com/
欢迎大家在评论区讨论。
更多文章内容,欢迎访问作者博客: http://lidongyang.site/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异