解决若依框架与tailwindcss 样式冲突问题
首先下载tailwindcss 样式
https://www.tailwindcss.cn/docs/installation
我们可以按照官方文档来进行配置

npm install -D tailwindcss
npx tailwindcss init

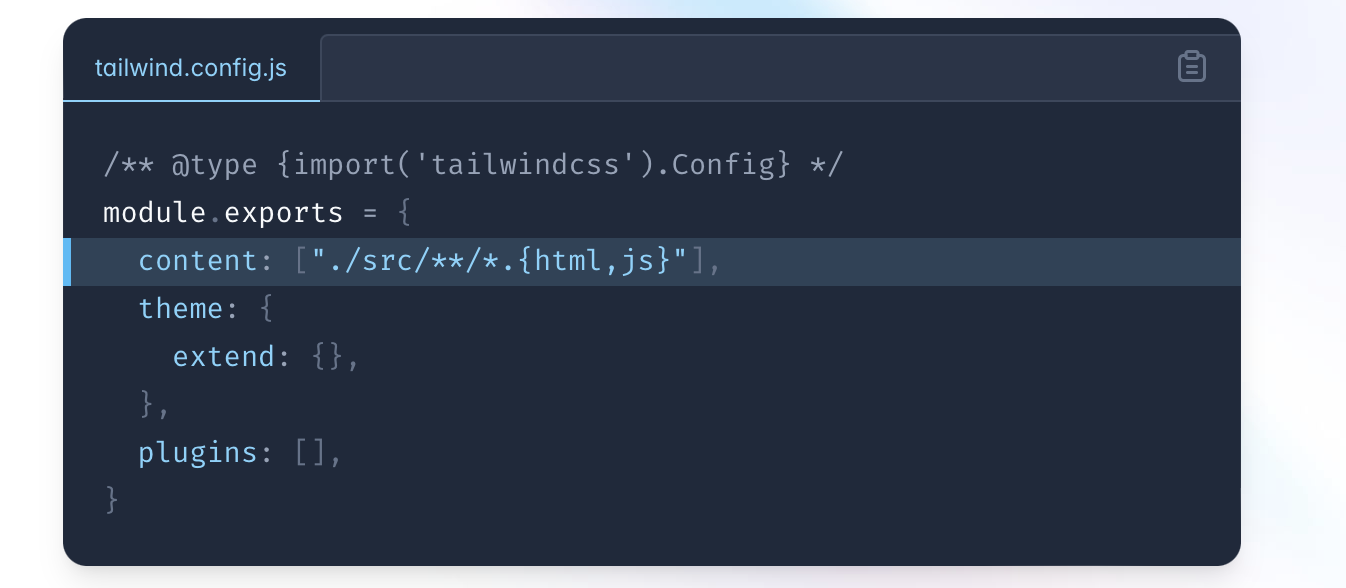
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
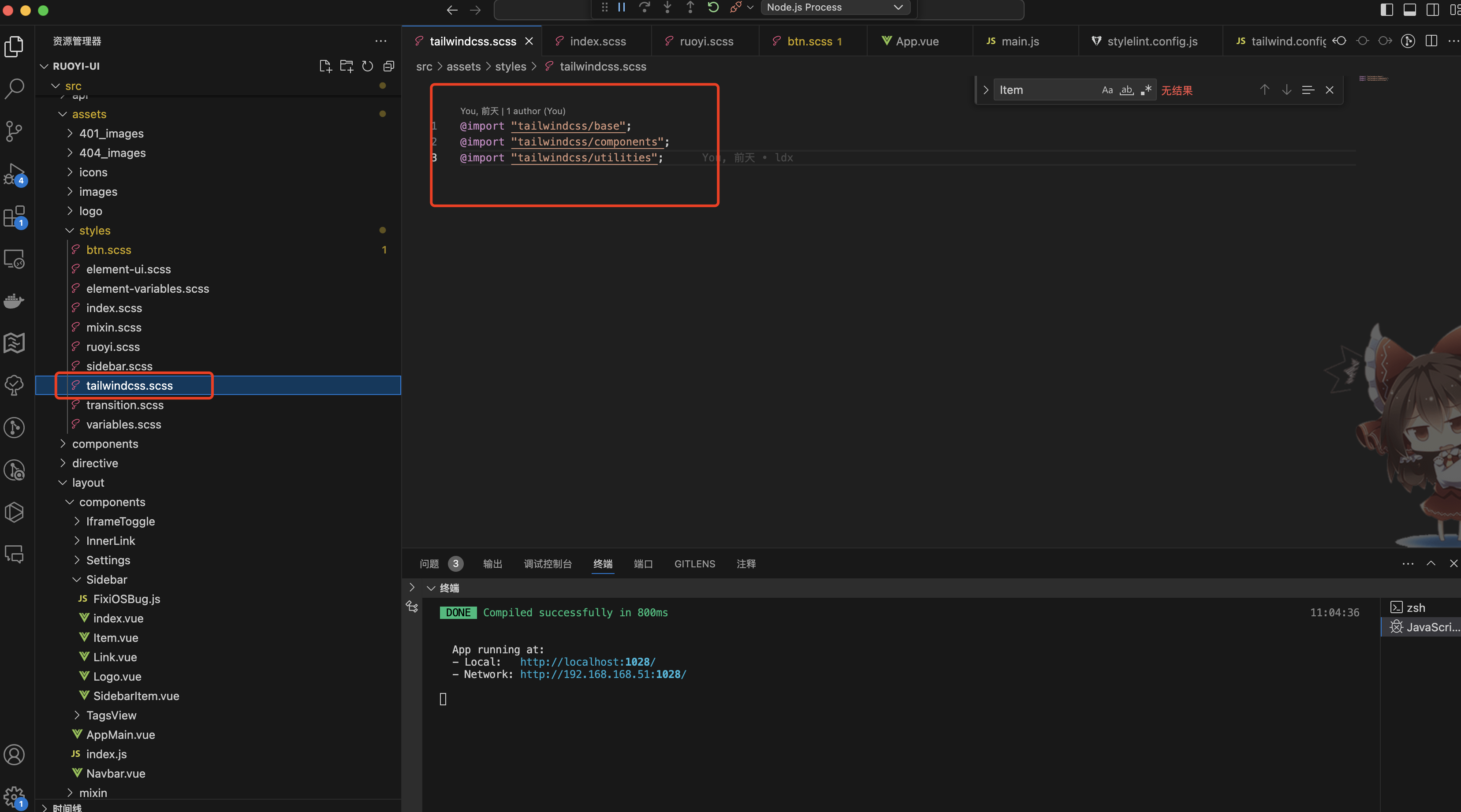
在这里配置完成后,我们创建一个scss文件
src/assets/styles/tailwindcss.scss

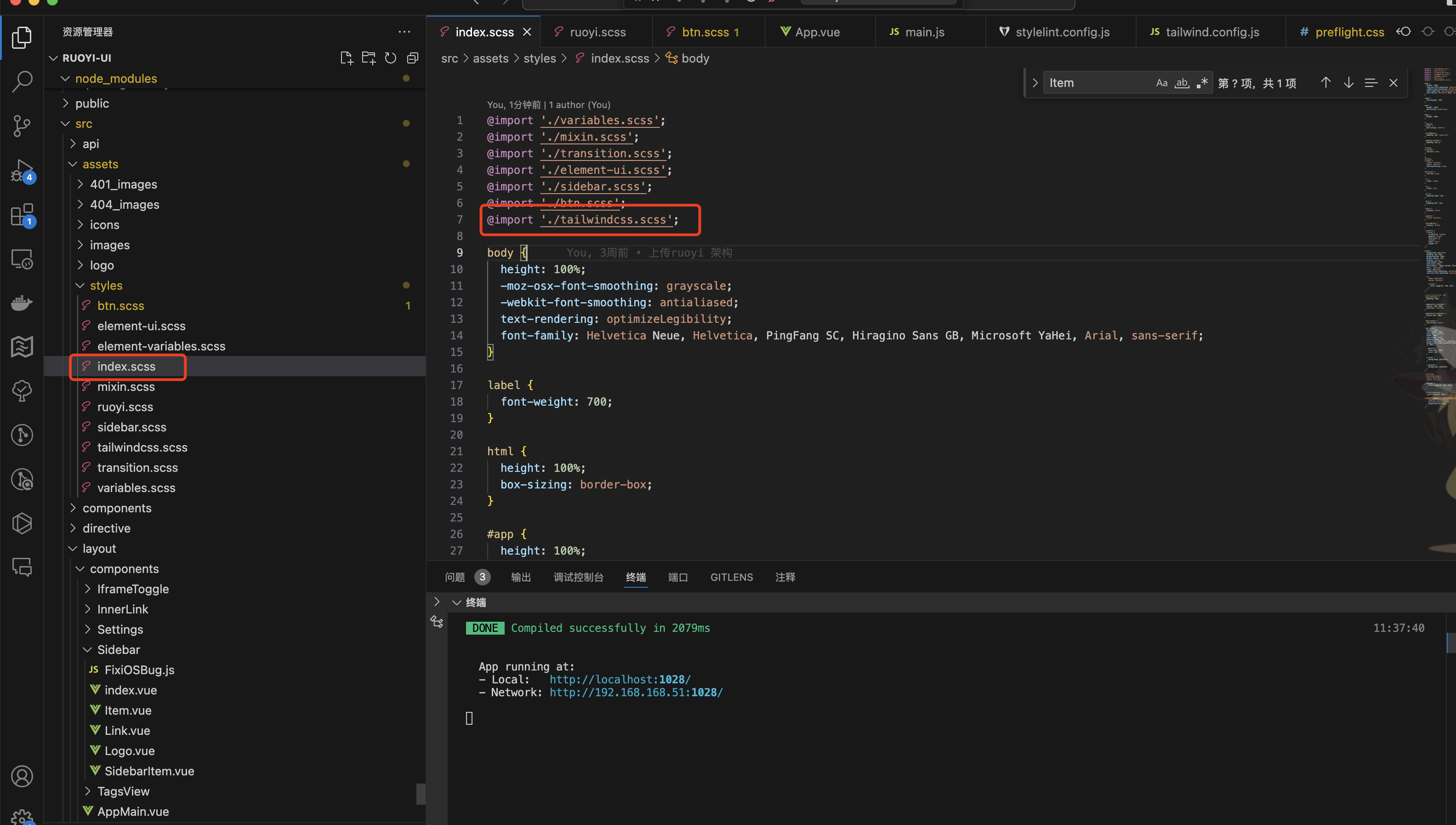
在index.scss导入这个tailwindcss.scss

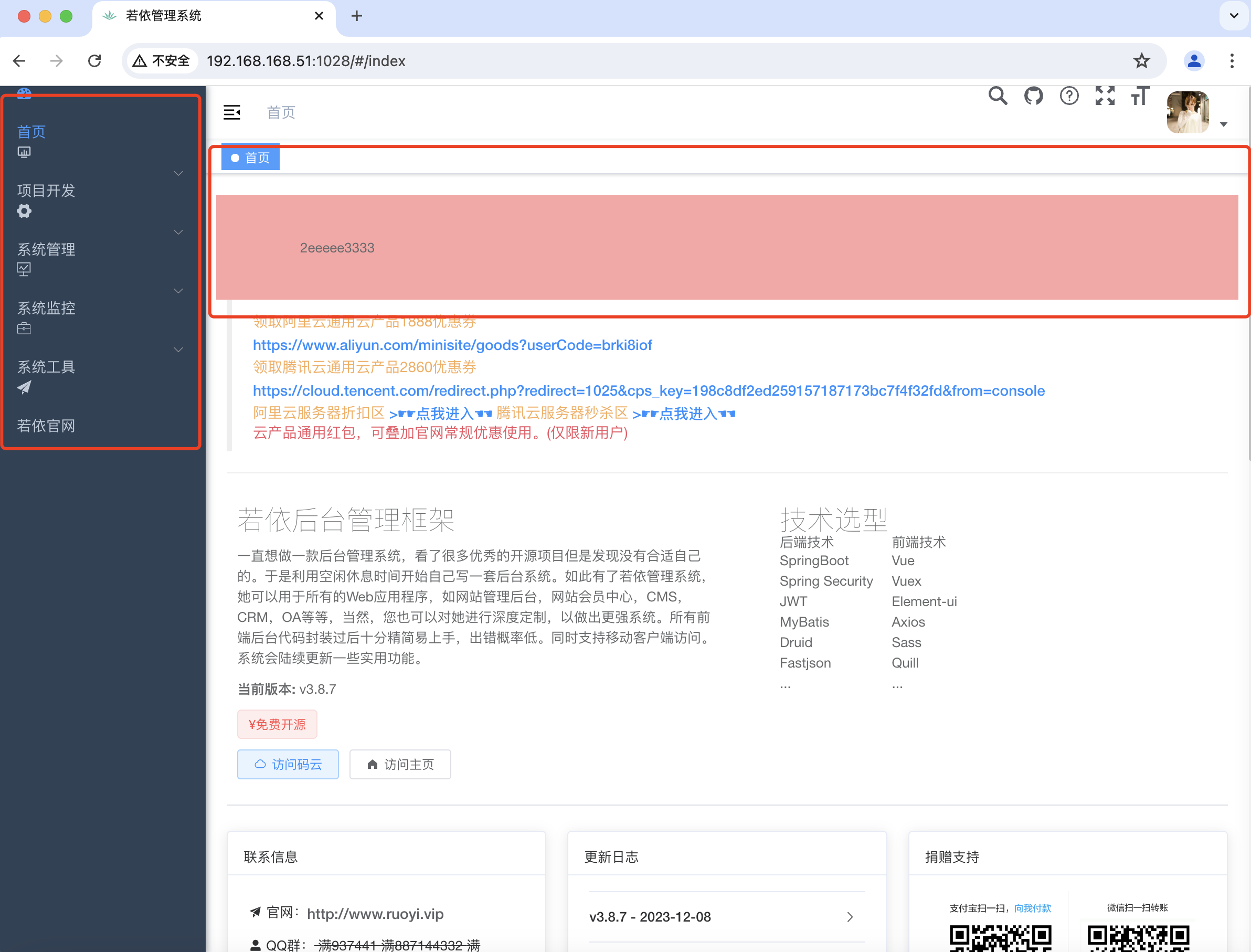
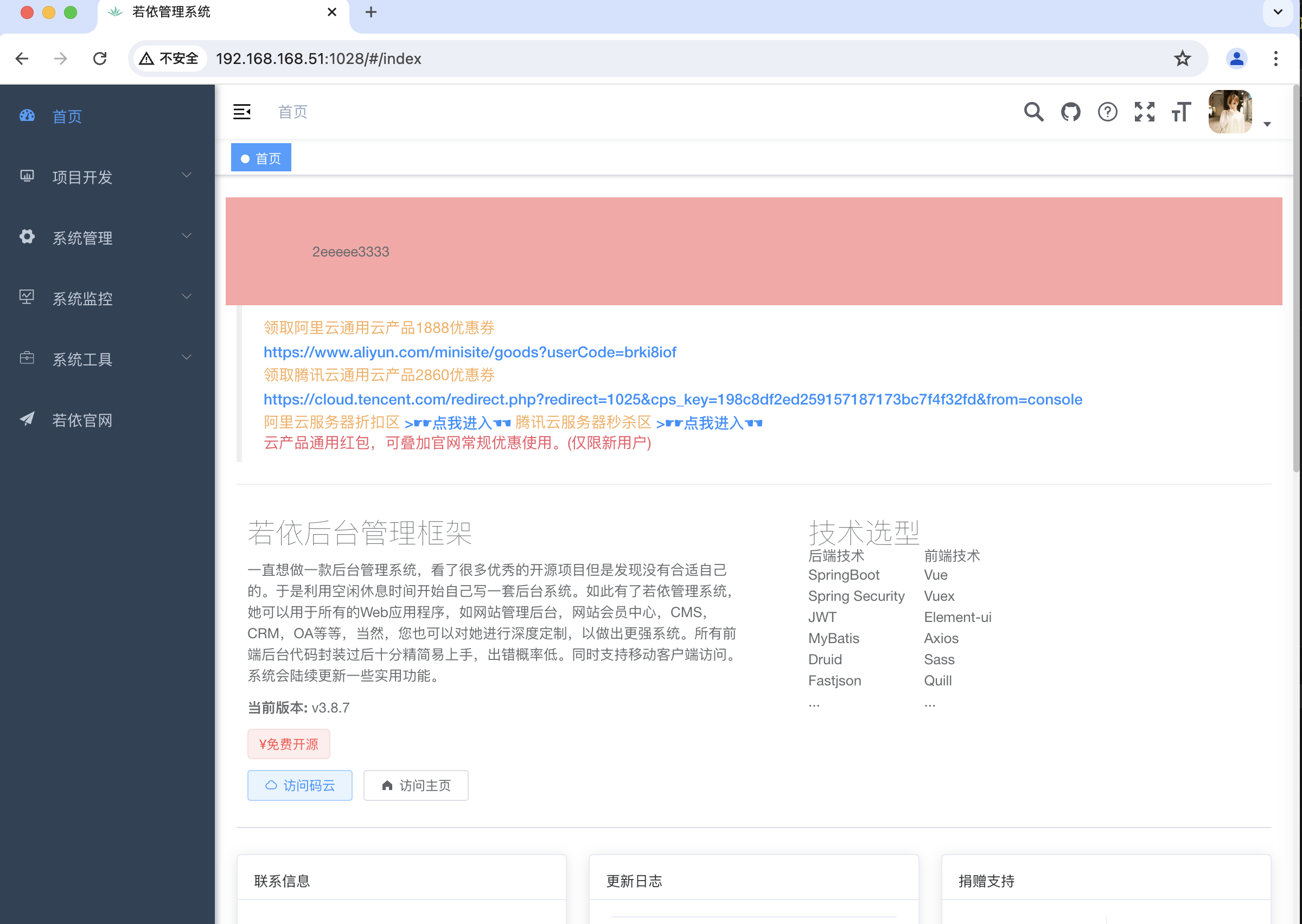
此时你会发现运行出来的结果,在若依框架中样式不对,与 Element 的css有冲突

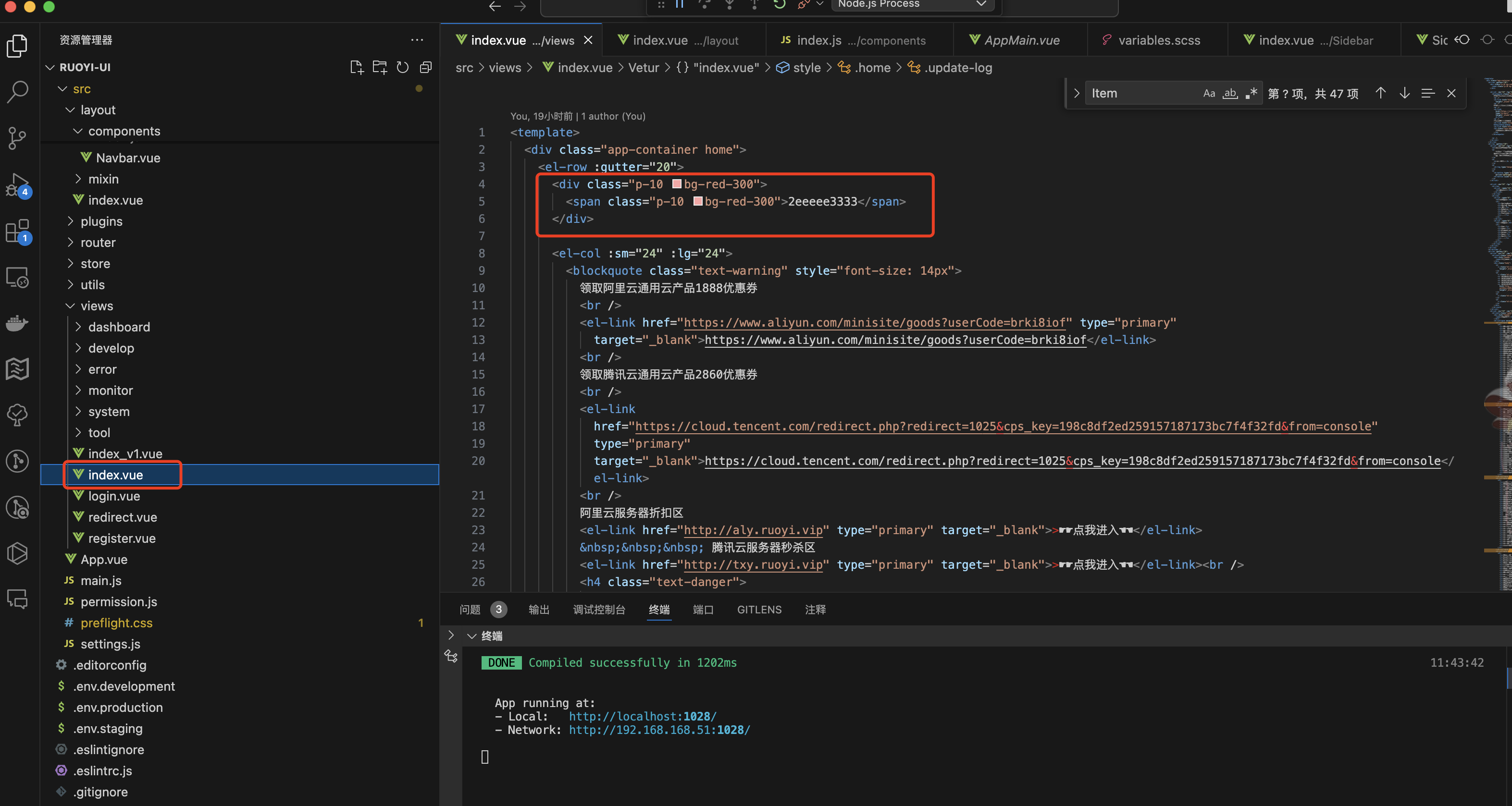
我这边写了个样式来查看tailwindcss 是否生效

这里我们可以看到,运行出来的菜单栏样式扭曲了,而我们自己配置的样式是能显示出来的。所以tailwindcss.scss 已经导入成功。但是与Element有冲突
解决方法:

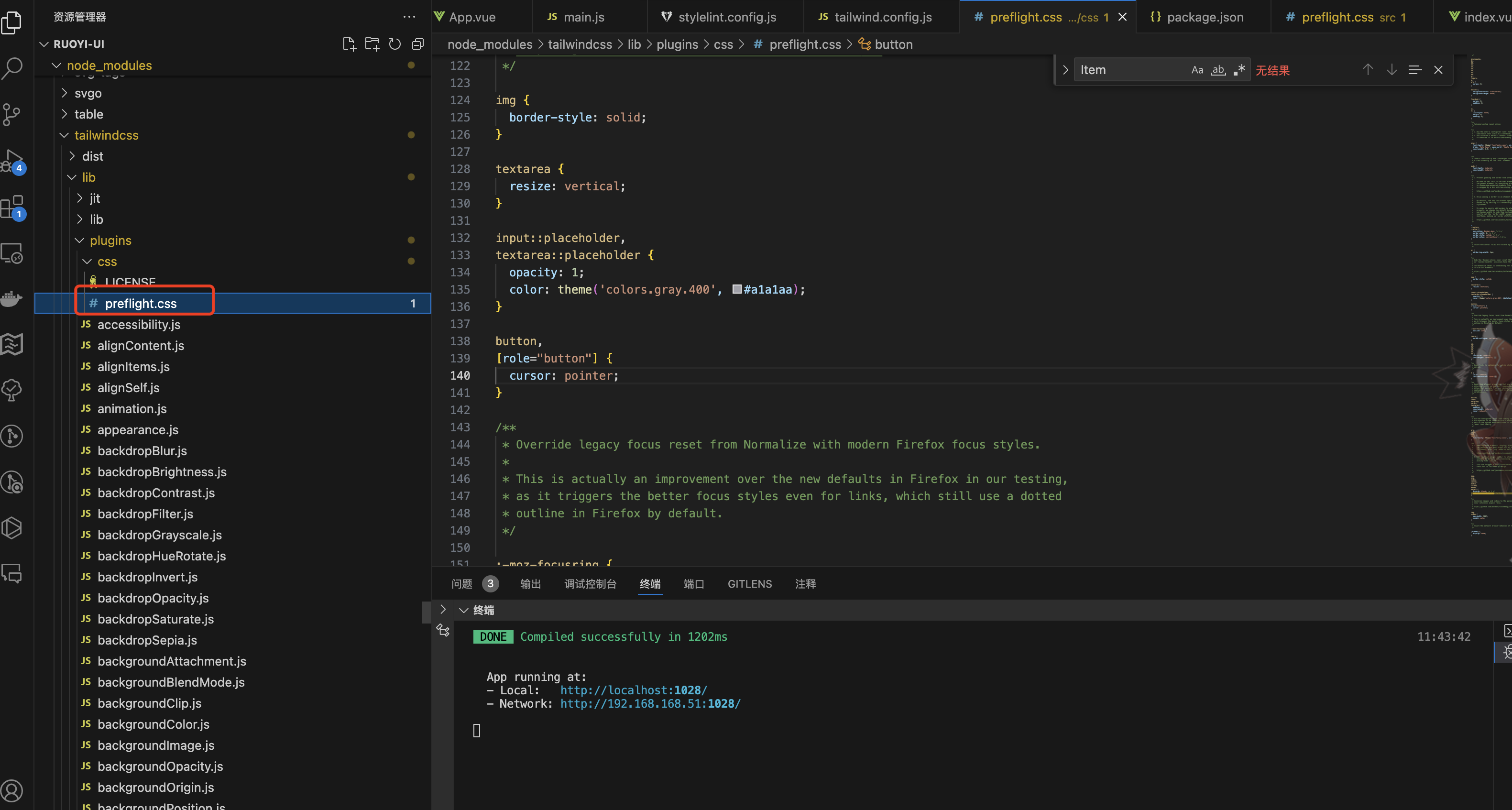
找到这个css文件
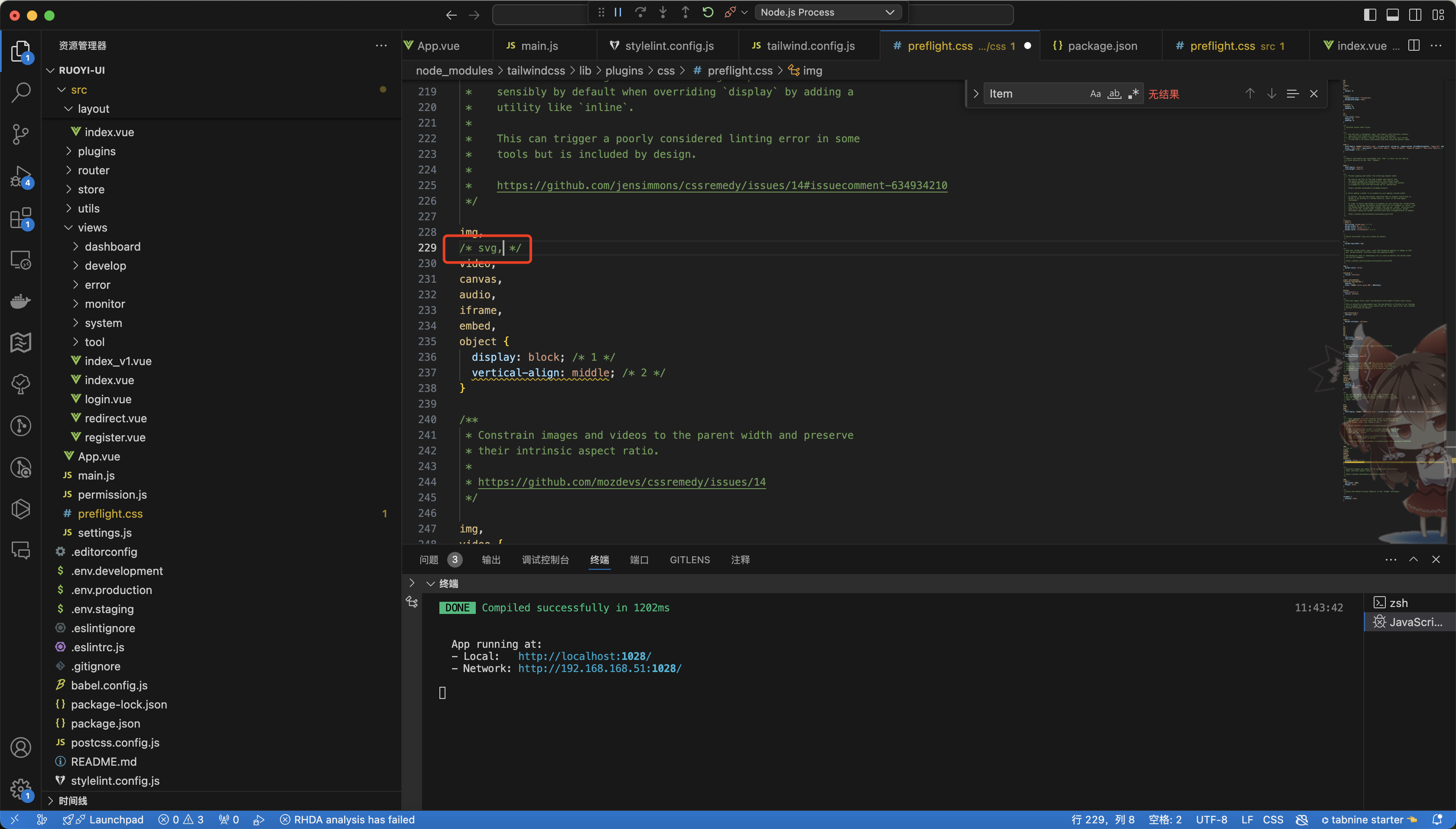
我的路径: node_modules/tailwindcss/lib/plugins/css/preflight.css
复制出来
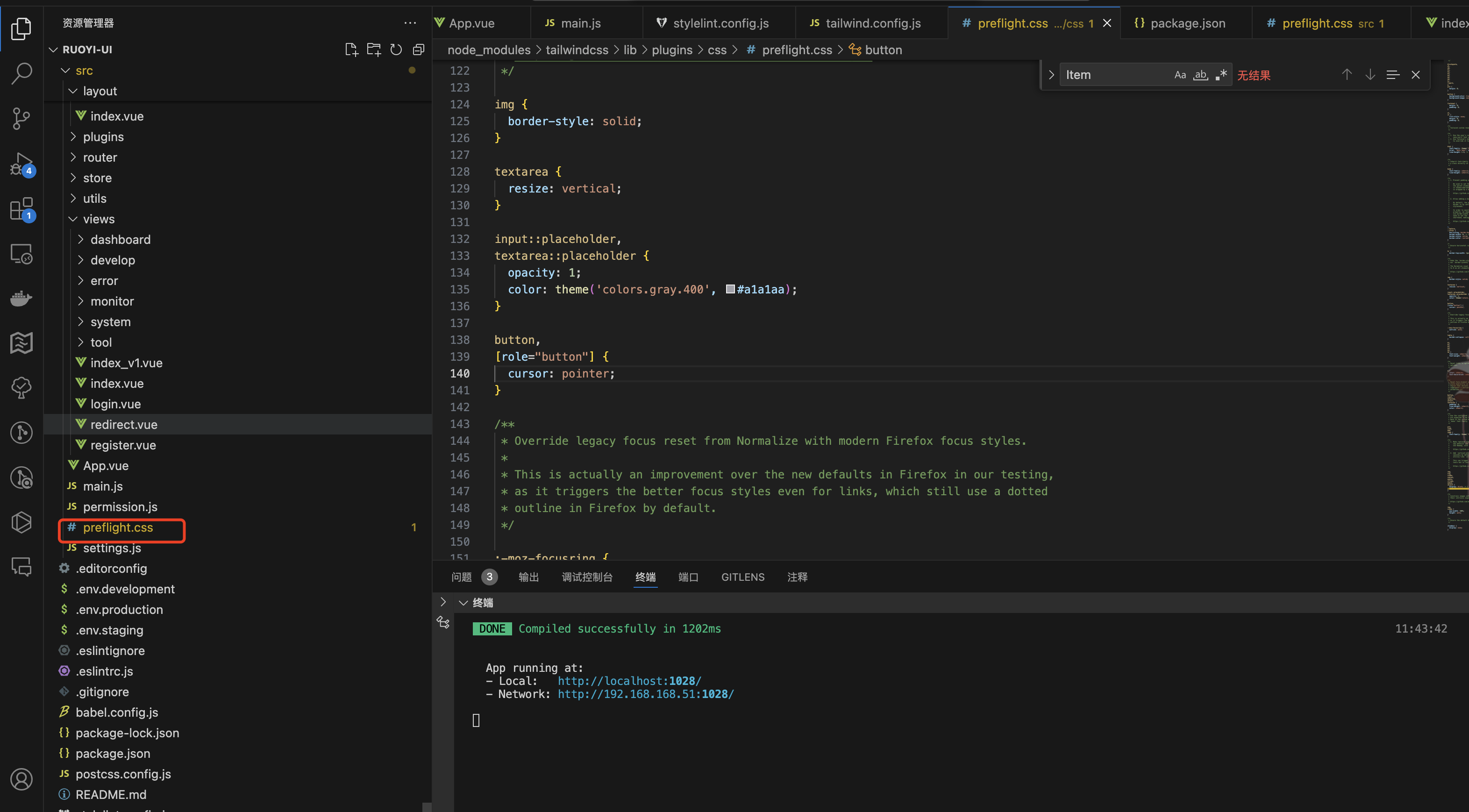
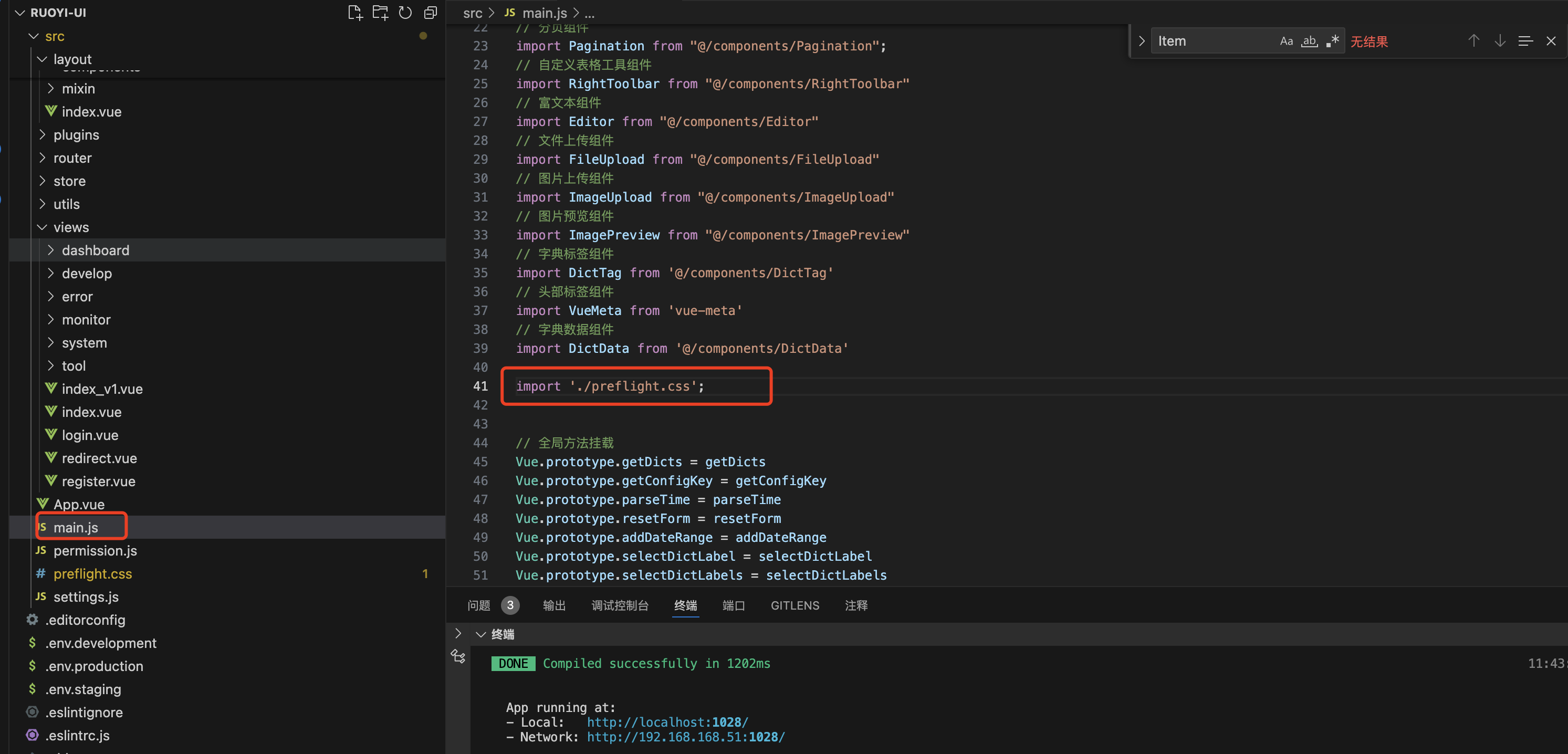
然后粘贴到这个位置,跟main.js同级


找到这里,把svg注视掉
然后导入到main.js 函数里。运行出来。

配置好以后,运行npm run dev

ok 问题解决,遇到类似的情况,可以按照这样的方式去修改






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库