vue动态控制当前行的disabled禁用属性
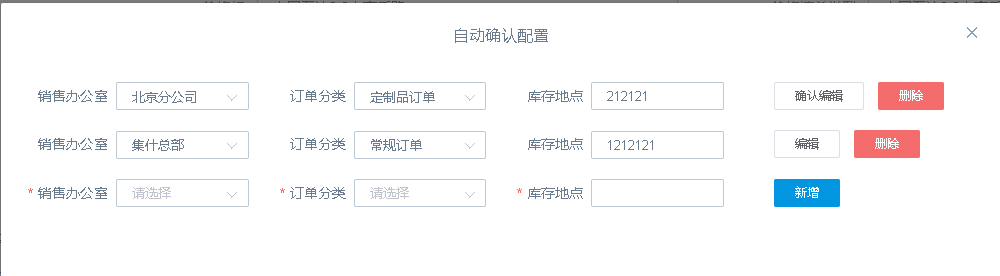
需求:新增一行固定存在,新增的行项目默认不允许修改,设置disabled 属性,点击当前 编辑的时候文案改变为‘’确认编辑‘’,并且下拉框和输入框为可编辑
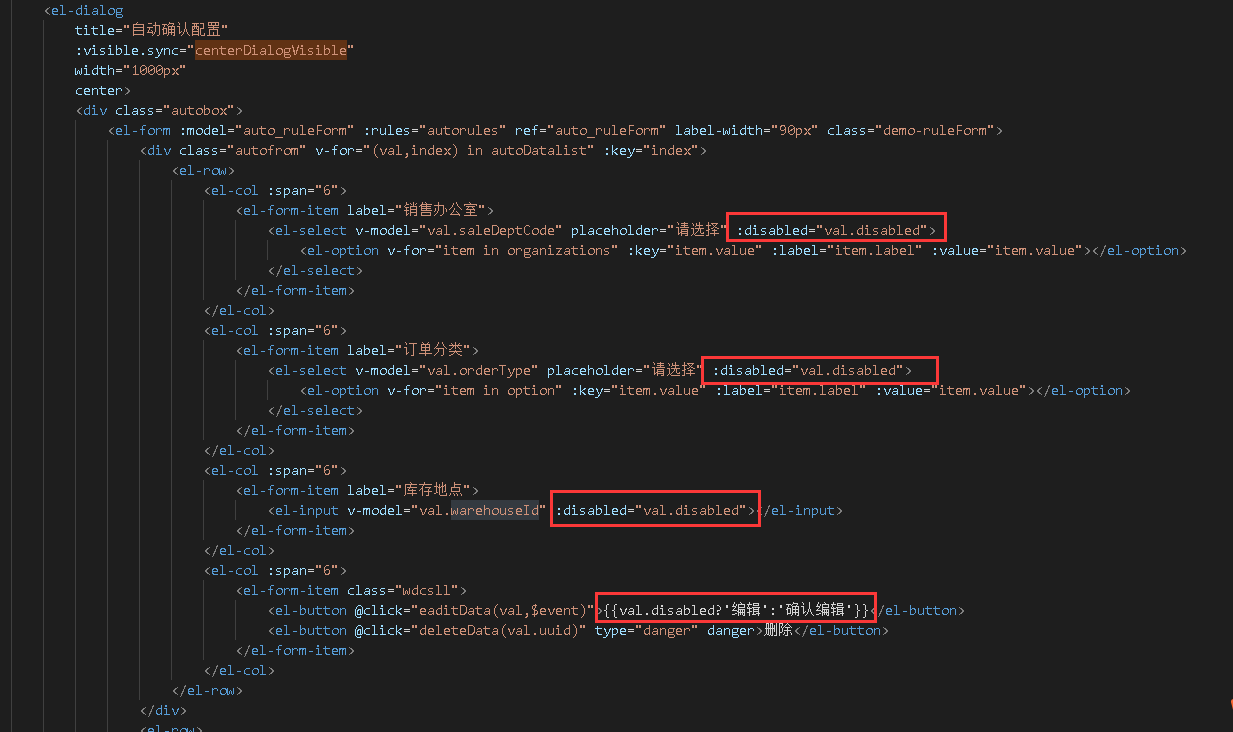
解决办法:如果后台有返回状态就可以直接用,如果没有就在查询数据的时候手动添加一个 属性进去 ,eg: 在json数组的没一行数据都加一个 disable:true,然后再html 上面绑定
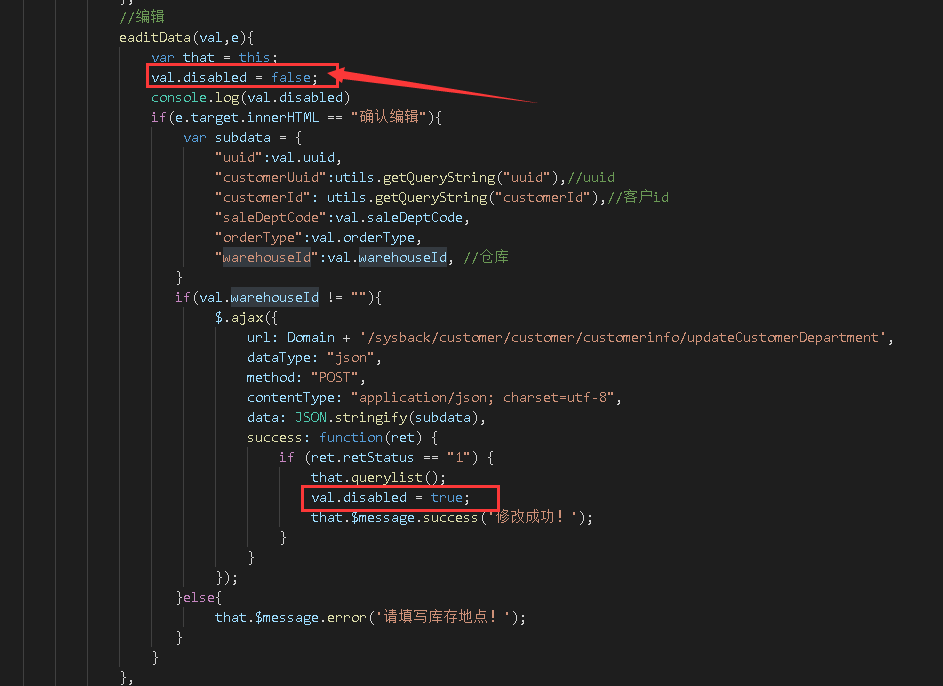
:disabled="val.disabled" ,然后点击操作的时候直接改变状态: val.disabled = false; 截图如下:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号