Python_Selenium学习笔记(3)-元素定位方法
元素定位方法
想操作浏览器就要先定位浏览器中的元素,常用有8种定位方法
注意:无论使用什么方法,一定要确保定位元素方法的唯一性
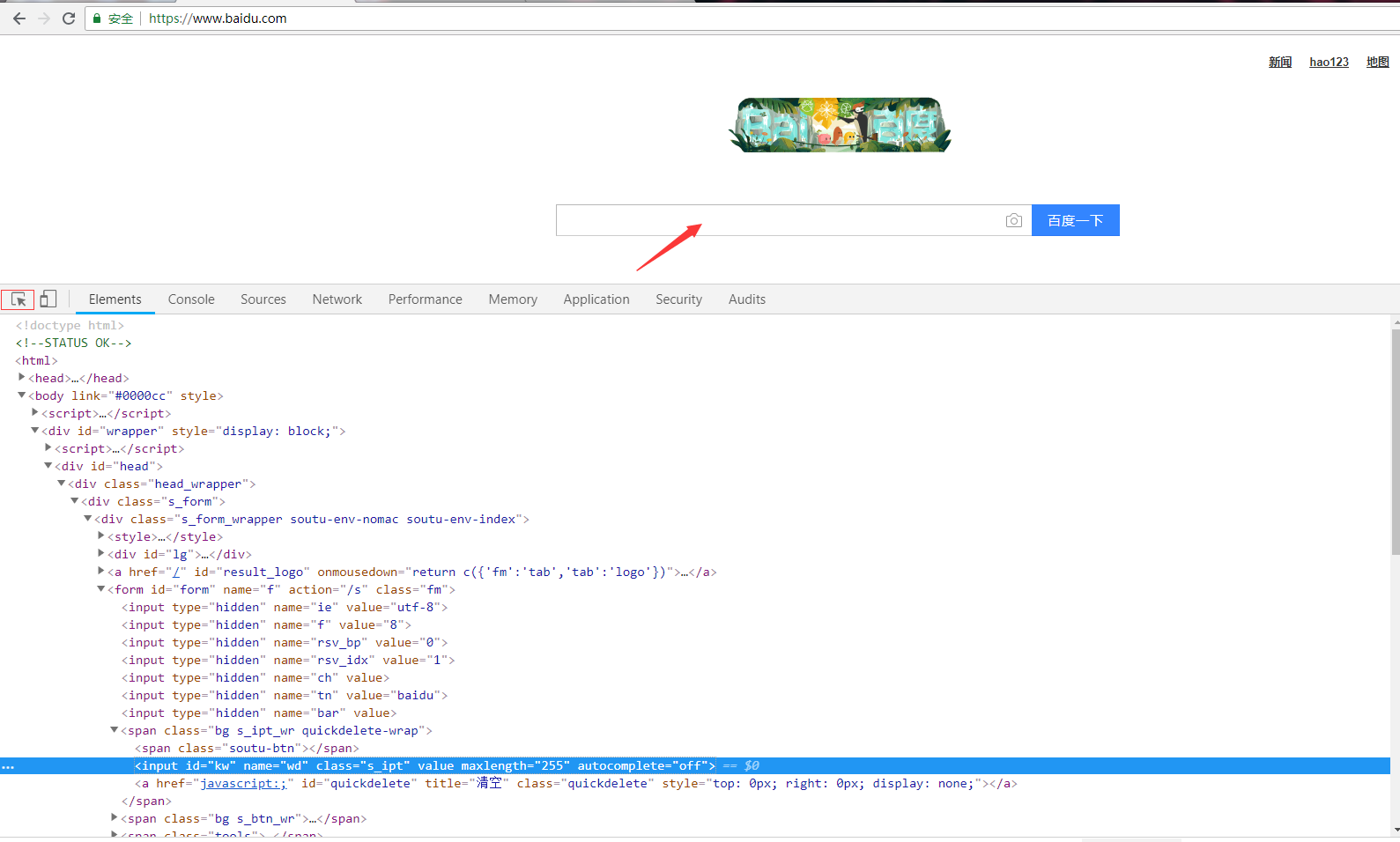
以定位百度首页输入框为例

1、find_element_by_id(),通过元素的id属性定位
说明:.send_keys()方法是像输入框中输入内容,为演示效果使用
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_id("kw").send_keys("selenium")
2、find_element_by_name(),通过元素的name属性定位
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_name("wd").send_keys("selenium")
3、find_element_by_class_name(),通过元素的class属性定位
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_class_name("s_ipt").send_keys("selenium")
4、find_element_by_tag_name(),通过元素标签定位
注意:由于页面上有多个input标签,以下代码定位不会成功,只是演示代码写法
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_tag_name("input").send_keys("selenium")
5、find_element_by_link_text(),通过文本链接内容定位(如定位百度首页右上角的hao123)
说明:由于hao123是个文本链接不是输入框,所以使用click()方法起到点击的演示效果
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_link_text("hao123").click()
6、find_element_by_partial_link_text(),通过部分文本链接内容定位(如定位百度首页右上角的hao123)
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_partial_link_text("ao123").click()
7、find_element_by_xpath(),通过元素的路径位置定位元素
说明:
1、下面代码中input可以写成*(表示所有标签),但一般写具体标签名
2、下面代码中的id可以用任意有唯一值的属性替换,如[@autocomplete='off']
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_xpath("//input[@id='kw']").send_keys("selenium")
如果一个元素无法通过属性来定位时,我们可以通过它父级元素(上层)或爷爷级元素(上上层)来定位
说明:span为父元素,form为爷爷元素
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_xpath("//form[@id='form']/span/input").send_keys("selenium")
如果一个元素的兄弟元素标签与它一致,这时无法通过层级关系定位到,这种情况可以按产生的先后顺序来定位
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_xpath("//form[@id='form']/input[1]") dr.find_element_by_xpath("//form[@id='form']/input[2]") dr.find_element_by_xpath("//form[@id='form']/input[3]")
如果一个元素靠一个属性无法定位,我们可以根据多个属性结合定位
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_xpath("//input[@id='kw' and @name='wd']").send_keys("selenium")
根据元素所在路径定位
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_xpath("/html/body/div/div/div/div/div/form/span/input").send_keys("selenium")
8、find_element_by_css_selector(),与xpath定位类似,但语法更简洁
与xpath对比:
css用#表示id属性,如#kw
css用.表示class属性,如.s_ipt
css可以直接使用标签名,无需任何标识符,如input
css可以直接使用任意有唯一值的属性,如[autocomplete='off']
css根据元素定位时层级间使用>
from selenium import webdriver dr = webdriver.Chrome() dr.get("https://www.baidu.com") dr.find_element_by_css_selector("#kw").send_keys("selenium") dr.find_element_by_css_selector(".s_ipt").send_keys("selenium") dr.find_element_by_css_selector("input").send_keys("selenium") dr.find_element_by_css_selector("[autocomptele='off']").send_keys("selenium") dr.find_element_by_css_selector("form#form>span>input").send_keys("selenium")



