camstar portal使用webapi,vue elementui前后端分离开发
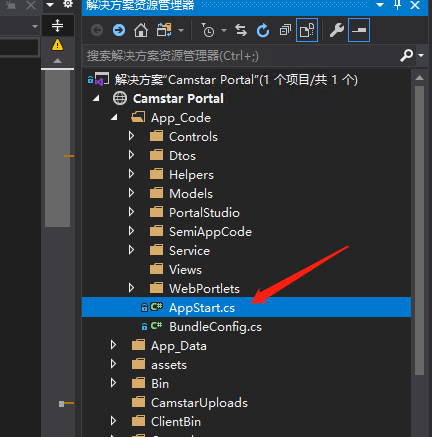
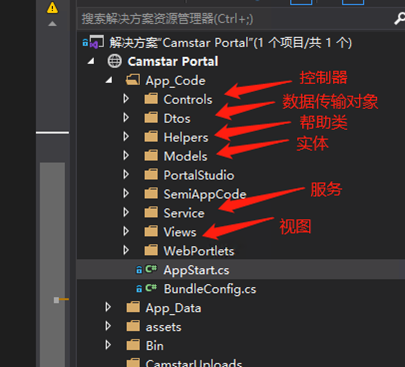
更改在网站的App_Code下的AppStart.cs文件

添加引用
using System.Collections.Generic; using System.Net.Http; using System.Net.Http.Formatting; using System.Net.Http.Headers; using System.Text; using System.Web; using System.Web.Http; using System.Web.Http.WebHost; using System.Web.Routing; using System.Web.SessionState; using Newtonsoft.Json.Serialization;
添加内容
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.MapHttpAttributeRoutes();
config.Filters.Add(new MesActionFilter());
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
).RouteHandler = new SessionControllerRouteHandler();
config.Services.Replace(typeof(IContentNegotiator), new JsonContentNegotiator(new JsonMediaTypeFormatter()));
}
}
internal class SessionControllerRouteHandler : HttpControllerRouteHandler
{
protected override IHttpHandler GetHttpHandler(RequestContext requestContext)
{
return new SessionRouteHandler(requestContext.RouteData);
}
}
public class SessionRouteHandler : HttpControllerHandler, IRequiresSessionState
{
public SessionRouteHandler(RouteData routeData) : base(routeData)
{
}
}
/// <summary>
/// 在全局设置中,使用自定义的只返回Json Result。只让api接口中替换xml,返回json。这种方法的性能是最高的!
/// </summary>
public class JsonContentNegotiator : IContentNegotiator
{
private readonly JsonMediaTypeFormatter _jsonFormatter;
public JsonContentNegotiator(JsonMediaTypeFormatter formatter)
{
_jsonFormatter = formatter;
}
public ContentNegotiationResult Negotiate(Type type, HttpRequestMessage request, IEnumerable<MediaTypeFormatter> formatters)
{
// 对 JSON 数据使用混合大小写。驼峰式,但是是javascript 首字母小写形式.小驼峰命名法。
//config.Formatters.JsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();
// 对 JSON 数据使用混合大小写。跟属性名同样的大小.输出
_jsonFormatter.SerializerSettings.ContractResolver = new UnderlineSplitContractResolver(); //小写命名法。
_jsonFormatter.SerializerSettings.DateFormatString = "yyyy-MM-dd HH:mm:ss";//解决json时间带T的问题
_jsonFormatter.SerializerSettings.Formatting = Newtonsoft.Json.Formatting.Indented;//解决json格式化缩进问题
_jsonFormatter.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore;//解决json序列化时的循环引用问题
var result = new ContentNegotiationResult(_jsonFormatter, new MediaTypeHeaderValue("application/json"));
return result;
}
}
/// <summary>
/// Json.NET 利用ContractResolver解决命名不一致问题
/// 解决问题:通过无论是序列化还是反序列化都达到了效果,即:ProjectName -> project_name 和 project_name -> ProjectName
/// </summary>
public class UnderlineSplitContractResolver : DefaultContractResolver
{
protected override string ResolvePropertyName(string propertyName)
{
//return CamelCaseToUnderlineSplit(propertyName);//下划线分割命名法
return propertyName.ToLower();//小写命名法
}
private string CamelCaseToUnderlineSplit(string name)
{
StringBuilder builder = new StringBuilder();
for (int i = 0; i < name.Length; i++)
{
var ch = name[i];
if (char.IsUpper(ch) && i > 0)
{
var prev = name[i - 1];
if (prev != '_')
{
if (char.IsUpper(prev))
{
if (i < name.Length - 1)
{
var next = name[i + 1];
if (char.IsLower(next))
{
builder.Append('_');
}
}
}
else
{
builder.Append('_');
}
}
}
builder.Append(char.ToLower(ch));
}
return builder.ToString();
}
}
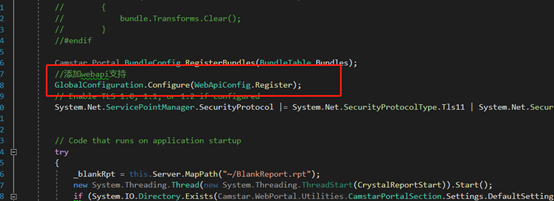
修改Global.asaxc的Application_Start方法,添加代码

GlobalConfiguration.Configure(WebApiConfig.Register);

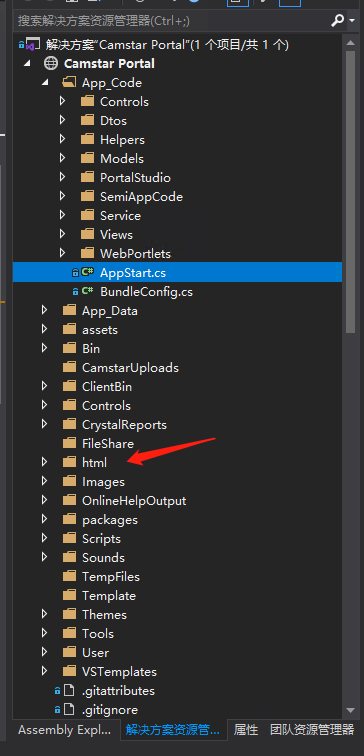
添加文件夹

在网站跟目录下添加html文件夹来存放页面

添加vue和elementui脚本
Scripts/polyfill.min.js --IE兼容性脚本
Scripts/vue.min.js --vue
Scripts/element-ui.js --elementui
Scripts/axios.min.js --ajax 调用api脚本
Themes/element-ui.css --添加elementui样式
Themes/fonts/element-icons.ttf --字体
Themes/fonts/element-icons.woff --字体
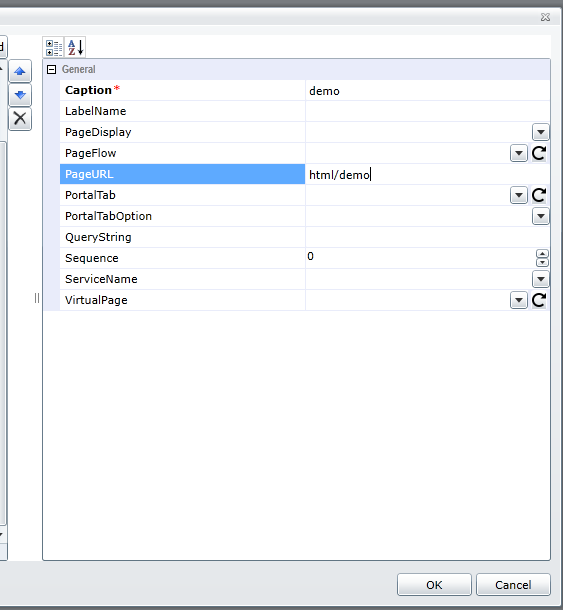
添加页面(页面以aspx为后缀,因为菜单只能识别这个后缀名)
vue模板
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link href="../Themes/element-ui.css" rel="stylesheet" /> <style> html, body, #app { height: 100%; width: 100%; } </style> </head> <body> <div id="app" style="overflow:auto"> <!--页面内容--> </div> <script src="../Scripts/polyfill.min.js"></script> <script src="../Scripts/vue.min.js"></script> <script src="../Scripts/element-ui.js"></script> <script src="../Scripts/axios.min.js"></script> <script> var app = new Vue({ el: '#app', data: function () { //数据 return { } }, methods: { //控件方法 }, watch:{ //侦听属性 }, computed: { //计算属性 }, mounted: function () { //界面加载完成后触发 } }) </script> </body> </html> 添加菜单页面在 c
页面在 c:\Program Files (x86)\Camstar\Camstar Portal\html\demo.aspx,如下图添加菜单