Slidev制作ppt

使用Slidev制作ppt
markdown编辑器:Visual Studio Codevs cod
markdown编辑插件:Office Viewer(Markdown Editor)
浏览器:chrome
参考及下载链接:
安装和新建项目
- 下载Node.js,版本要高于14.0.0。
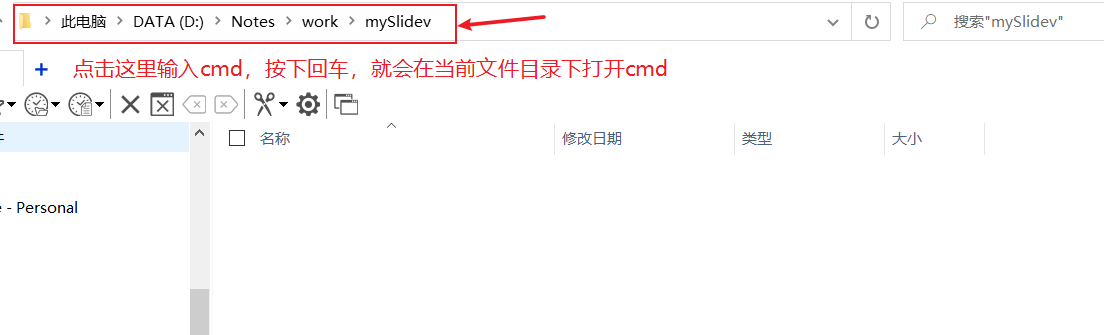
- 给自己新建一个空文件夹,用来存放slidev项目(我这里是D:\Notes\work\mySlidev)。
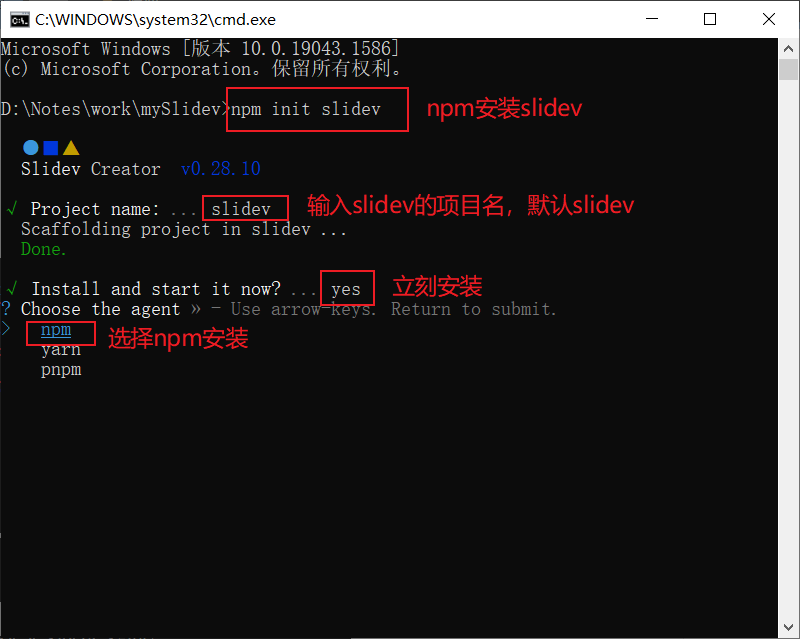
接着在当前文件目录下打开cmd,输入npm init slidev命令,安装slidev。
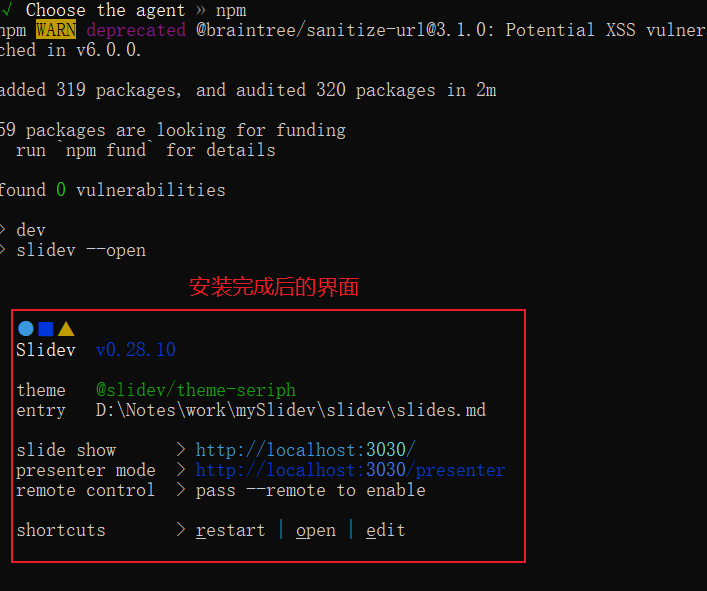
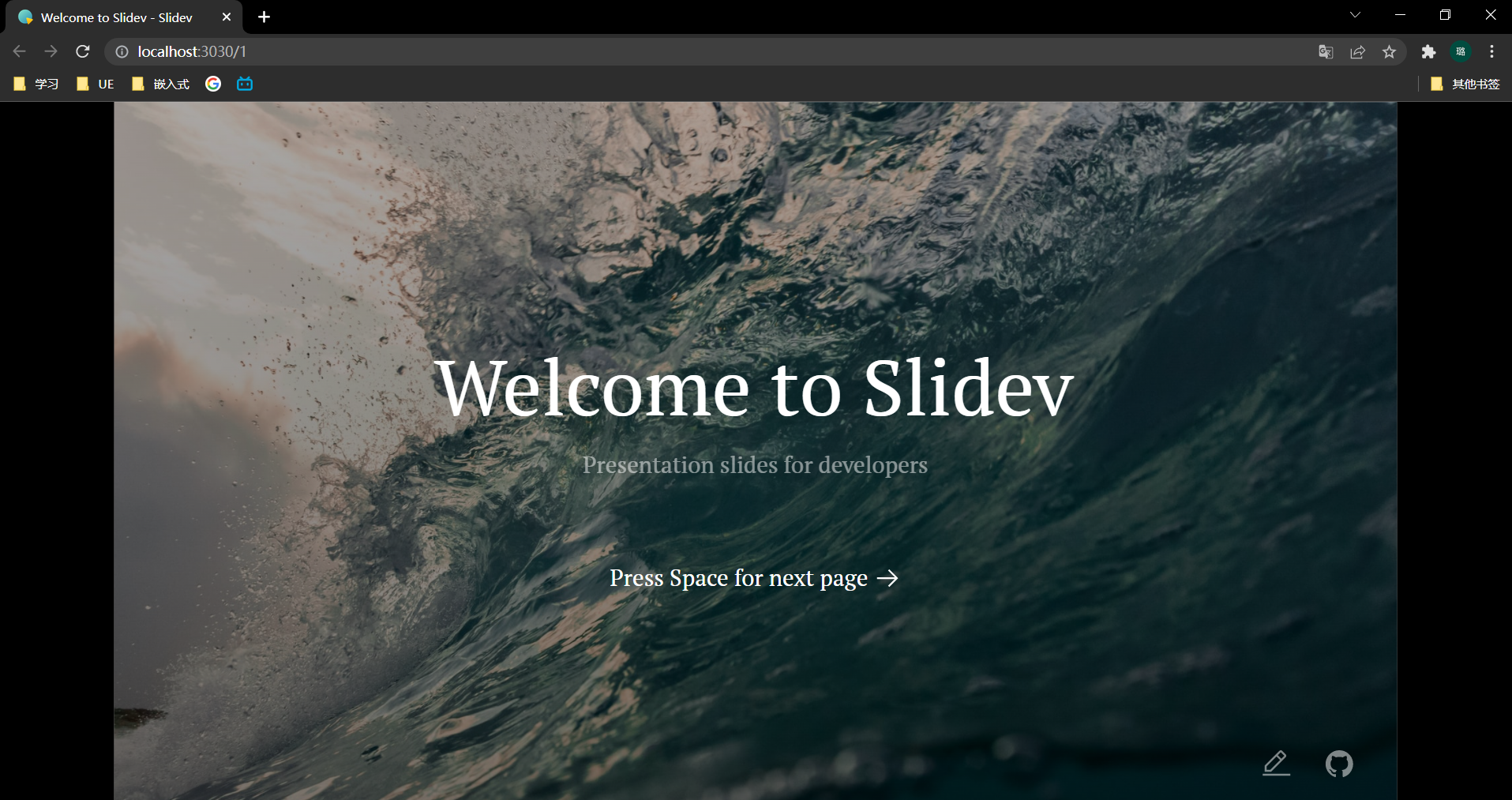
安装完成后,会自动打开http://localhost:3030 ,渲染展示slides.md的内容。



这时会自动打开一个网页,这就是根据md文件生成的ppt


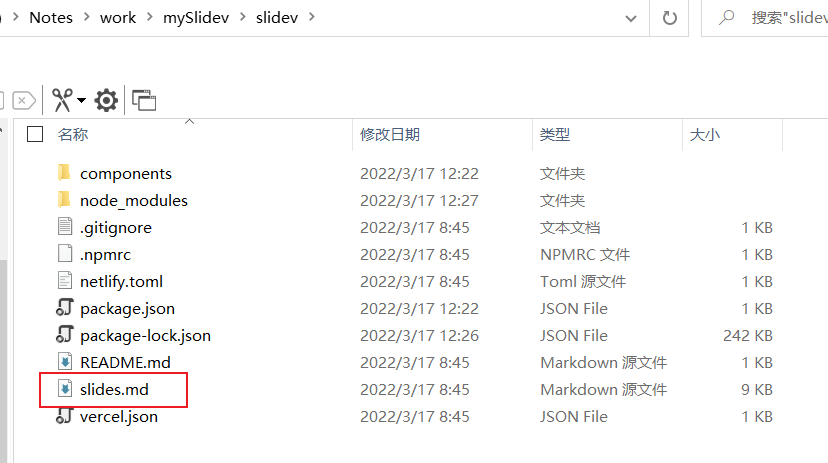
该文件夹的slides.md就是生成ppt的morkdown文件,修改该文件,网页上的项目也会动态改变

项目管理
- 关闭和打开项目
直接关闭终端后,项目就关闭了。
要重新打开项目,就要在项目文件夹的目录下打开cmd终端,然后输入npm run dev命令。 - 新建ppt
项目默认以文件夹中的slides.md渲染ppt,所以将原来的slides.md修改为slides_back.md,然后再新建一个slidev.md,就可以建一个新的空白ppt了。当然也可以运行npm init slidev命令新建一个项目。 - 删除项目
关闭终端,删除项目文件夹,就删除了该项目。
使用主题和自定义
修改slides.md文件制作自定义的ppt,使用任意一款markdown编辑器打开slides.md
我使用的是vs code,直接用vs code打开slidev目录,编辑slides.md即可
根据Slidev中文手册编辑ppt内容
导出为PDF、PNG
导出为 PDF 或 PNG 的功能基于 Playwright 实现渲染。因此,使用此功能前需要安装 playwright-chromium
在终端运行命令安装 playwright-chromium
npm i -D playwright-chromium
导出PDF
接着,使用如下命令即可将你的幻灯片导出为 PDF:
slidev export
稍作等待,即可在 ./slides-exports.pdf 路径下看到你幻灯片的 PDF 文件。
导出点击步骤
自 v0.21 起可用
默认情况下,Slidev 会将每张幻灯片导出为 1 页,并忽略点击动画。如果你想将多个步骤的幻灯片,分解为多个页面,请使用
--with-clicks选项。
slidev export --with-clicks
导出为PNGs
当为命令传入 --format png 选项时,Slidev 会将每张幻灯片导出为 PNG 图片格式。
slidev export --format png





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通