第四章两列等高
2018-12-06 18:48 若藜520 阅读(268) 评论(0) 编辑 收藏 举报
两列等高主要是在两列定宽布局结构的基础上扩展的,实现两列等高的方法有:
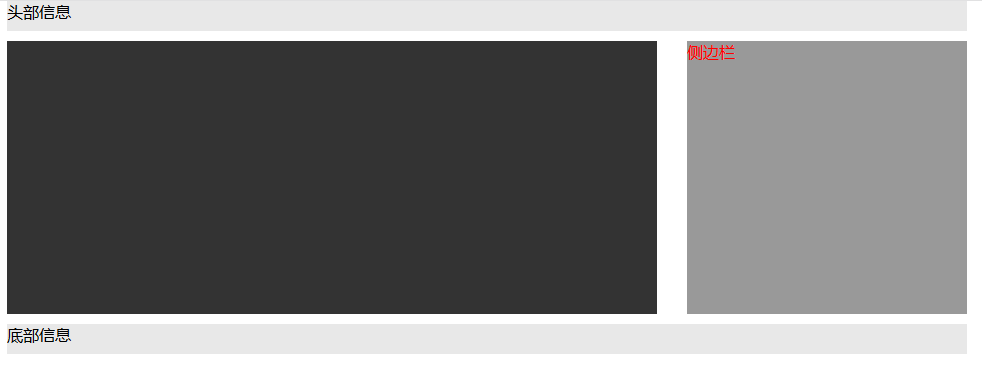
1.背景模拟
在主要内容和侧边栏的父容器上使用背景图片,这个图片根据只要内容和侧边栏的宽度绘制,并可以纵向拉伸,使得主要内容和侧边栏的高度看起来是一样的,如下图所示

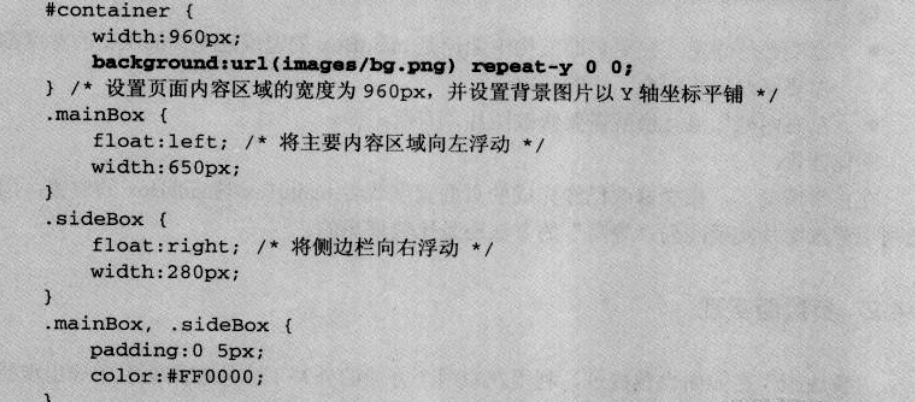
更改的CSS

优点:实现方法简单,缺点:一旦mainbox 、sidebox宽度改变或者调换位置,图片就要做相应的修改比较麻烦。
2.利用负边距实现两列等高
原理:利用padding-bottom:9999px;实现背景颜色拉伸,margin-bottom:-9999px;使底部信息拉近container,在利用overflow:hidden;把多余的背景颜色隐藏起来
<style type="text/css" > *{ padding :0;margin :0; } .header,.footer{width:960px;height:30px;background-color:#E8E8E8; margin:0 auto; } .container{width:960px; margin:10px auto;overflow:hidden;} .mainbox{float:left; width:650px; color:#FFF; background-color:#333; } .sidebox{float:right;width:280px;color:#FFF;background-color:#999; } .container:after{content:"";display:block;height:0;line-height:0;font-size:0;visibility:hidden;clear:both;} .sidebox,.mainbox{padding-bottom:9999px;margin-bottom:-9999px; } </style>
<div> <div class ="header">头部信息</div> <div class ="container "> <div class ="mainbox "> 主要内容主要内<br /> </div> <div class ="sidebox"> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> </div> </div> <div class ="footer clearfloat">底部信息</div> </div>

使用负边距实现两列等高有两个问题:
1.如果页面使用锚点链接跳转,跳转后部分内容会被隐藏
没跳转之前:

跳转后,大部分内容被隐藏了

2.如果背景图片定位在mainbox、sidebox底部将会看不到图片
如使用background-position:left bottom ;
3.边框模拟
利用mainbox的有边框设置边框宽度和颜色当作侧边栏的背景色,再利用定位把侧边栏定位在mainbox的右边
<style type="text/css" > *{ padding :0;margin :0; } .header,.footer{width:960px;height:30px;background-color:#E8E8E8; margin:0 auto; } .container{width:960px; margin:10px auto; position:relative;} .mainbox{float:left; width:680px; color:#FFF; background-color:#333; border-right:280px solid #AAA; } .sidebox{ position:absolute;top:0; right:0; width:280px;color:#FFF; } .container:after{content:"";display:block;height:0;line-height:0;font-size:0;visibility:hidden;clear:both;} </style>
缺点:侧边栏高度必须小于mainbox否则无法撑开父容器高度,侧边栏的背景色需要设置在mainbox的边框中,且只能设置为单色,不能使用图片
4.使用JavaScript
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>两列定宽布局</title> <style type="text/css" > *{ padding :0;margin :0; } .header,.footer{width:960px;height:30px;background-color:#E8E8E8; margin:0 auto; } .container{width:960px; margin:10px auto; } #mainbox{float:left; width:650px; color:#FFF; background-color:#333; } #sidebox{ float:right; width:280px;color:#FFF;background-color:#999; } .container:after{content:"";display:block;height:0;line-height:0;font-size:0;visibility:hidden;clear:both;} </style> </head> <body> <form id="form1" runat="server"> <div> <div class ="header">头部信息</div> <div class ="container "> <div id ="mainbox"> 主要内容主要内<br /> 主要内容主要内<br /> 主要内容主要内<br /> 主要内容主要内<br /> 主要内容主要内<br /> 主要内容主要内<br /> 主要内容主要内<br /> 主要内容主要内<br /> </div> <div id ="sidebox"> <a href ="#a1">侧边栏</a><br /> 侧边栏<br /> <%--侧边栏<br /> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> 侧边栏<br /> <a id="a1" style ="color:Red;">侧边栏</a>--%> </div> </div> <div class ="footer clearfloat">底部信息</div> </div> <script type ="text/javascript" > var mh = document.getElementById('mainbox'); var sh = document.getElementById('sidebox'); if (sh.clientHeight < mh.clientHeight) { sh.style.height = mh.clientHeight + "px"; } else { mh.style.height = sh.clientHeight + "px"; } </script> </form> </body> </html>
