以前我们加载本地文件的时候也许没有注意,可是在Xcode9中会出现许多问题,经常会出现图片无法显示,本地html无法加载等问题;
当然不是Xcode的问题,只是以前我们并没有注意,其实Xcode对这些文件有一些要求;
在使用本地资源文件的时候,直接拖动文件或者文件夹到工程里是不会被检测到的,所以这个时候你的文件的路径就是不存在,正确的做法是 AddFile+
在拖动一些类的时候如果也出现这种找不到头文件的问题也可以使用这种方式重新添加一次 ;
另外使用这种方式在加载html文件的时候,有时候会出现css文件无法加载的情况,造成这种问题出现的原因也是路径的问题;
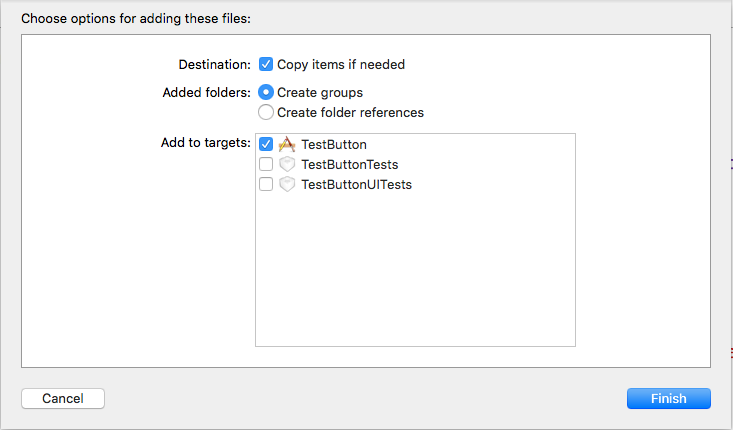
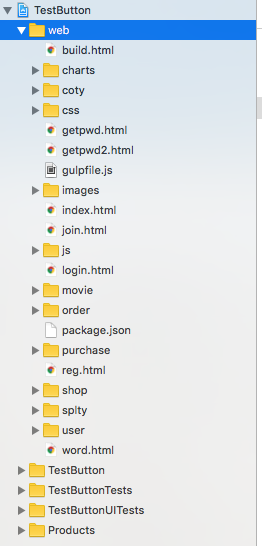
出现这种问题一般是资源路径读取的问题,我们把包含 HTML 文件的文件夹拖入工程的时候一般情况下是这样的:

一般情况下我们的 Added folders 选项都是选的 Create Groups 选项,工程中被加入的文件夹是黄颜色的:

以这种方式加入工程的文件夹,文件夹下的文件在iOS沙盒中全都被保存在一个 mainBundle 根路径下,即不管加入项目的文件的目录结构如何,在 APP 中都可以通过 mainBundlePath/filename 来访问到,而原来的目录结构则不存在了。而 HTML 中的图片和 CSS 文件的引用方式写的则是绝对路径。因此 HTML 中的路径就不对,需要把引用文件的代码如:
href="css/min/home.min.css" src="images/qq.gif" 全部替换为这种样式,不用写路径了 href="min.css" src="qq.gif"
当然 如果你想这样去改,就等着猝死吧。什么?你想让h5去改,你就等着被打死吧!
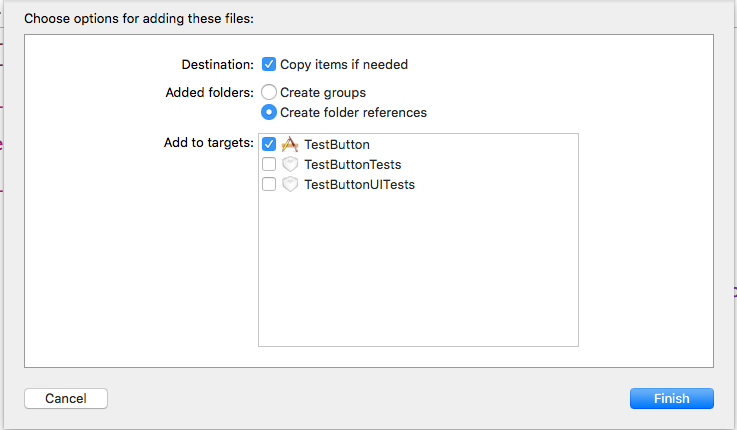
这里,我们有一个做法就是在选择 Added folders 选项时选择 Create folder references

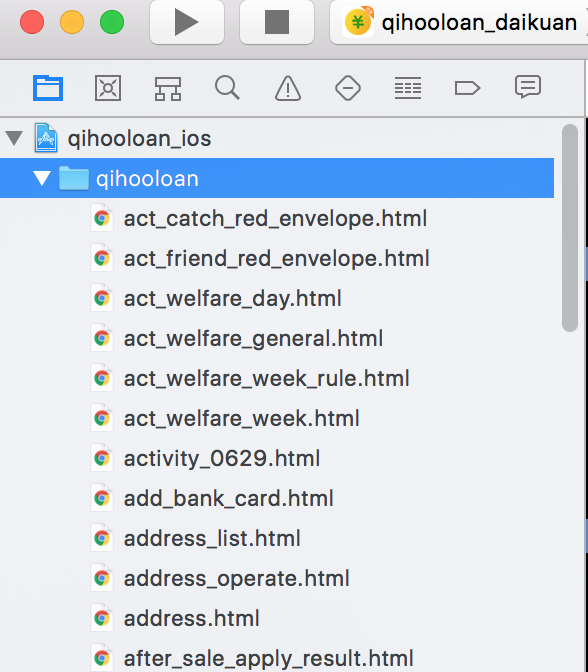
这时加入工程的文件夹是蓝颜色的

这个时候就可以使用绝对路径进行加载了 :代码如下
UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.bounds]; webView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth; webView.scrollView.bounces = NO; webView.delegate = self; [webView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:@"movie-item" ofType:@"html" inDirectory:@"qihooloan"]]]]; [self.view addSubview:webView];
当然你仍然可以遇见无法加载的情况,笔者就遇到了这种问题,造成这个问题的原因应该也与我们拖动文件有关系,所以我又使用了 addFile ++
问题就解决了,希望有所帮助


 posted on
posted on
