不难想象,在JavaScript中称作对象的家伙,就是符合三元素的整体。记不得什么时候学的JavaScript了,对window对象都有点模糊了。在w3school上面我们可以很清晰的看到window对象的属性集合、方法集合,并且可以尝试着如上面说写的去做些test。


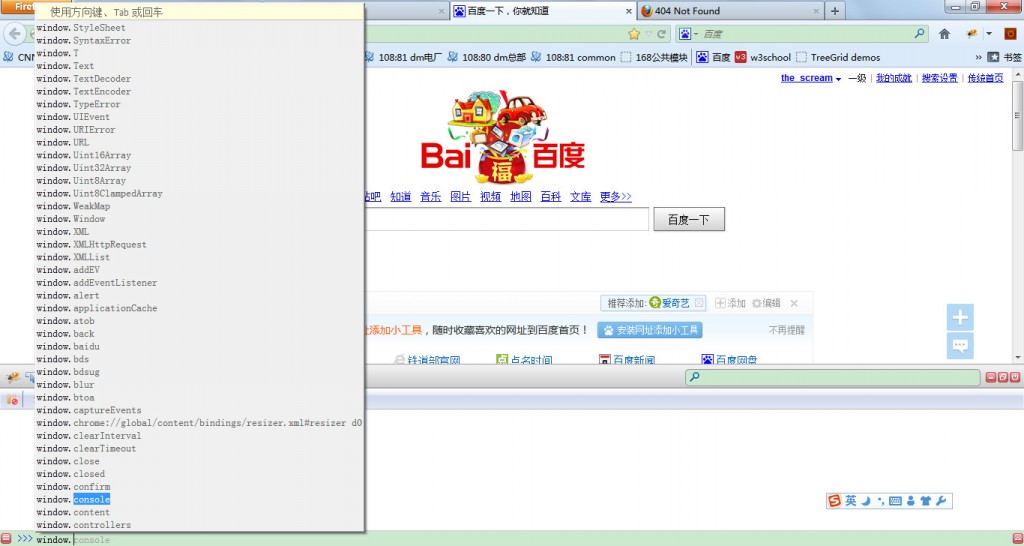
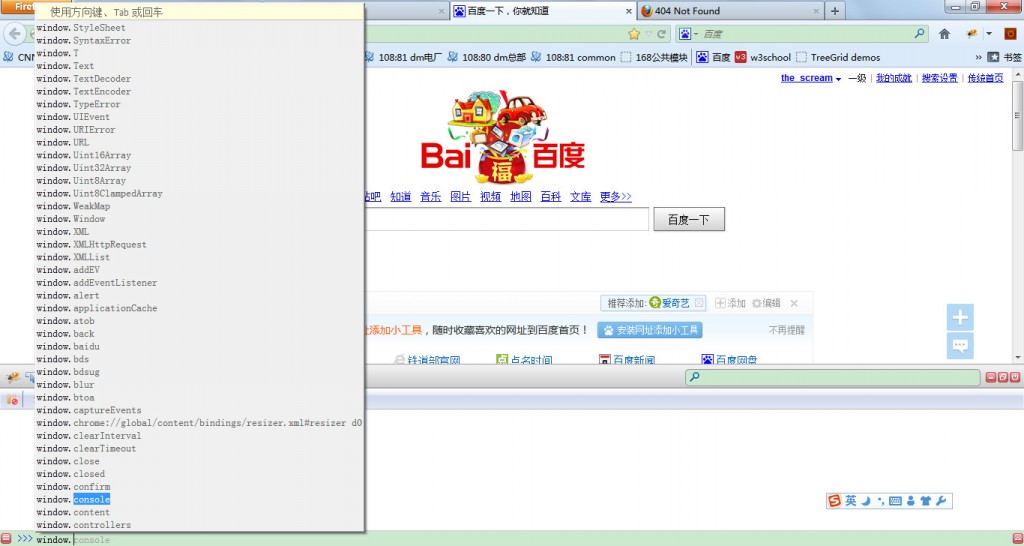
理工科的人都容易从现实、操作上接受一些事物或方法,我们可以安装一个firefox+firebug,来使用firebug作为我们的简易控制台,来对window对象的一些常用属性记性学习。
借助firebug提供的自动补全的功能,我们可以很全面并且快捷的找到需要的属性或方法。

1.open函数,打开新窗口,可以根据提供的详细参数来设置新窗口的一些特性,比如滚动条,窗口大小位置等
window.open("www.baidu.com") //在当前页面url后面追加"www.baidu.com"来请求资源
如:http://www.w3school.com.cn/www.baidu.com
window.open("http://www.baidu.com") //打开baidu页面
如:http://www.baidu.com/
2.setTimeout(func,毫秒数),如果遇到2个同步事件执行,而我们有需要他们有前后顺序,则多用settimeout。
否则容易出现页面某对象为null的错误。
window对象有很多的属性和方法,大都可以根据名字来判断他们的用法,在此不一一做test演示。对于window对象以及JavaScript中众多对象,我们都可以借用工具很方便的了解他们的特性和用法。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!