Ext.extend在Extjs 中扮演着重大角色,是Extjs中几个重要函数之一。要想深入了解EXTJS,这个函数必须掌握不可,网上有很多关于这个函数的源码分析和介绍。关于这个函数的使用有以下几种情况。
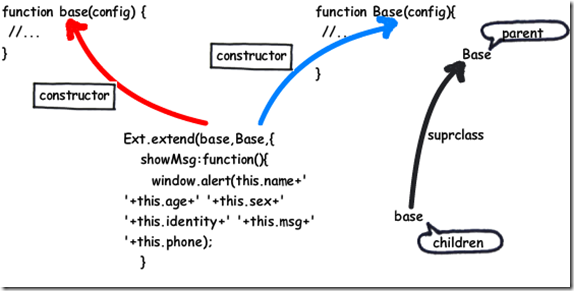
function Base(config) { this.name=config.name; this.age=config.age; this.sex=config.sex; } function base(config) { this.identity=config.identity; this.msg=config.msg; this.phone=config.phone; base.superclass.constructor.call(this,config); } Ext.extend(base,Base,{ showMsg:function(){ window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+' '+this.phone); } });
在这种情况下
第二种情况是
function Base(config) { this.name=config.name; this.age=config.age; this.sex=config.sex; }
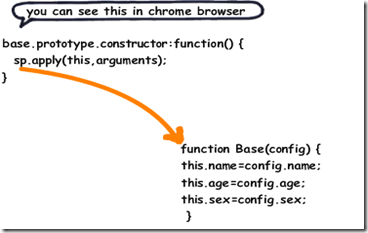
var base=Ext.extend(Base,{ showMsg:function(){ window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+''+this.phone); } }
当 var mybase=new base( /* */); 将会调用Base constructor函数
第三种情况
function Base(config) { this.name=config.name; this.age=config.age; this.sex=config.sex; }
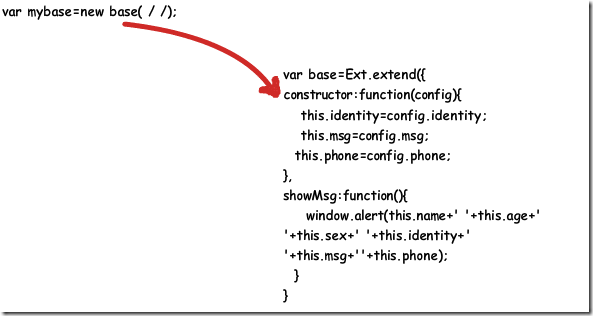
var base=Ext.extend({ constructor:function(config){ this.identity=config.identity; this.msg=config.msg; this.phone=config.phone; }, showMsg:function(){ window.alert(this.name+' '+this.age+' '+this.sex+' '+this.identity+' '+this.msg+''+this.phone); } }
此时 var mybase=new base( /* */); 将会调用Ext.extend中传入的constructor函数
对Ext.extend使用的三种情况全部分析完了,Extjs中的继承体系都是采用以上三种情况构建成。文章中的文字描述很少。如果你看完些文,不知所解,可以先对Ext.extend函数源码进行分析,在自己多调试几次,再回过头来看,估计一下子就会明白文章意思。画图是使用balsamiq软件。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!