Spring+Maven+Eclipse构建Web工程
转载请注明出处:http://www.cnblogs.com/lidabnu/p/5657439.html
1 环境准备
- 下载Eclipse:http://www.eclipse.org/downloads/packages/release/Neon/R,使用的是Neon,32位Windows版本,下载后解压;

- 下载Maven:http://maven.apache.org/download.cgi,下载的是3.3.9版本,直接解压到某个目录

- Spring不用下载
- 下载Tomcat8.0并解压到某目录,不用安装

- 配置Eclipse中的Maven:

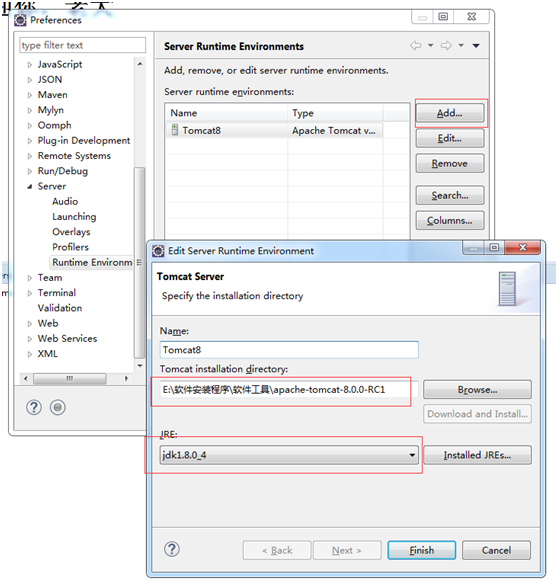
- 配置Eclipse中的Tomcat

2 创建工程
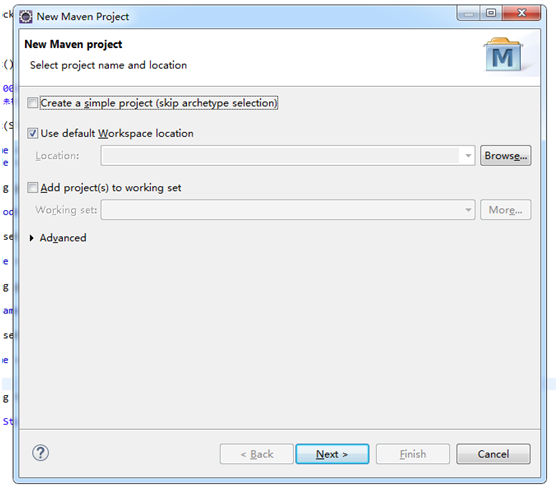
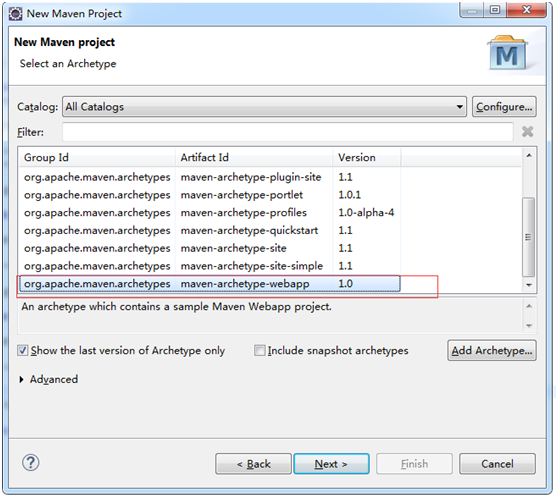
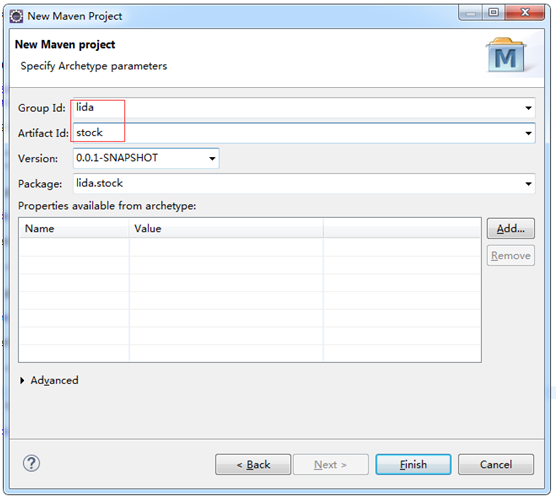
- 新建Maven工程,archetype选择webapp,设置groupId和artifactId。



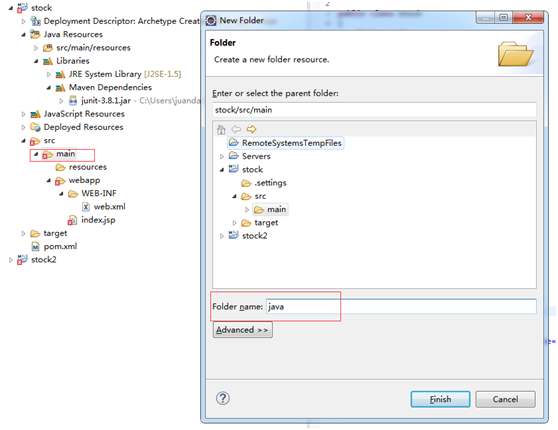
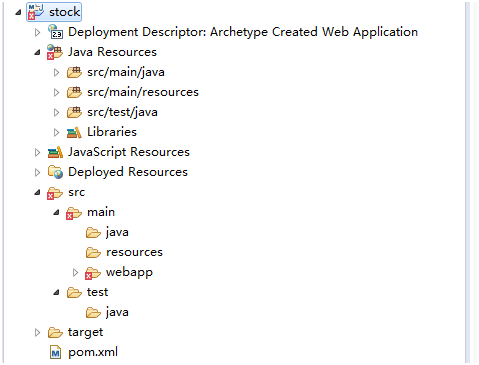
建完后工程目录如下:

- 可以看到,新建的工程尚有一些东西需要调整,步骤如下:
- 增加对应源码及资源目录,添加/main/java目录的操作及添加完/main/java和/test/java修改后的结果如下:


-
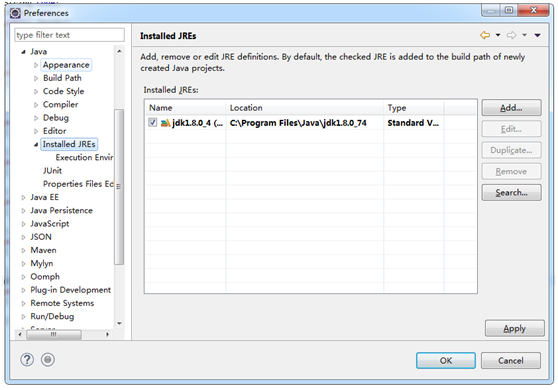
- 调整JDK版本,这里使用的是JDK1.8,关键在于不要选择JRE:
首先要去Preference菜单调整一下JRE的目录,使之指向JDK目录,如下图

调整工程的Libraries:

3 配置及代码编写
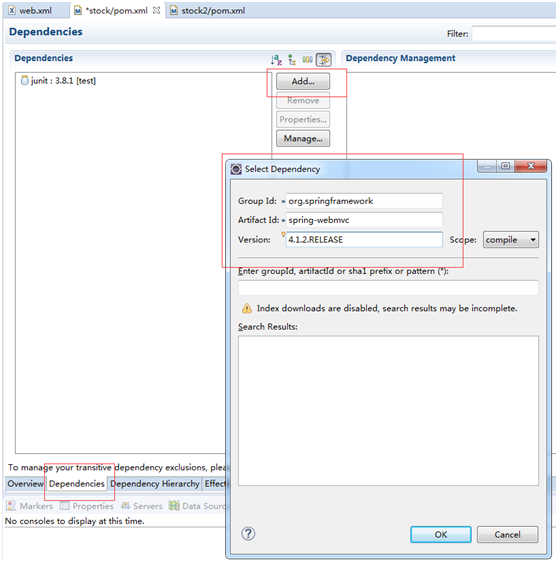
- 配置pom.xml:因为要使用springmvc、jstl等,所以需要加上对它的依赖,值得注意的是,不需要主动增加对springcore等的依赖,因为我们并不直接使用,Maven会自动将springmvc及其所依赖的springcore等jar包下载下来(这个过程会很慢,不过国内的Maven镜像好像有些问题,没搞明白怎么用)


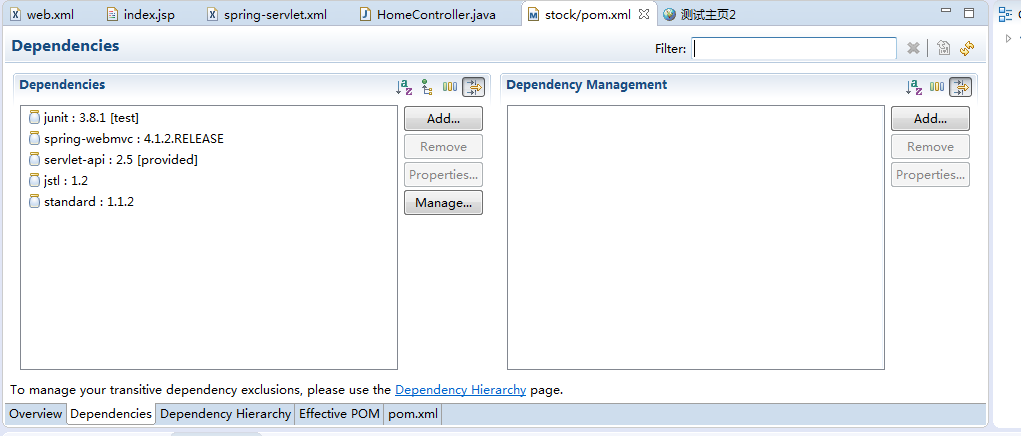
自动下载后,依赖的Maven包包括:

- 修改web.xml:因为maven的webapp的archetype较老,默认使用的是jsp1.2标准,因此会引起jsp页面默认不能使用el表达式等问题,解决办法见http://www.2cto.com/kf/201404/293482.html,这里采用第二种办法,直接在web.xml中使用jsp2.0的头,修改后内容web.xml内容如下:

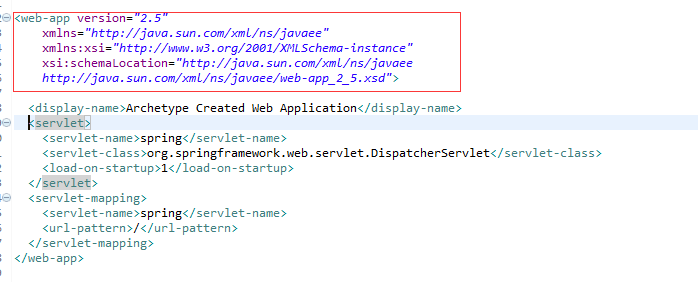
- web.xml中配置Spring的servlet和servlet-mapping,完整的web.xml如下
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>spring</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>spring</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
- 新建并配置spring-servlet.xml内容,因web.xml中未指定路径,因此spring-servlet.xml需放置在/WEB-INF目录,内容如下,
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:util="http://www.springframework.org/schema/util" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-3.0.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd" > <!-- 配置支持注解 --> <mvc:annotation-driven/> <!-- 配置controller自动扫描包名称,便于spring自动加载controller --> <context:component-scan base-package="stock.controller"></context:component-scan> <!-- 配置默认的viewResolver,因为要使用jstl,因此配置了viewClass为org.springframework.web.servlet.view.JstlView 另外,配置了view的前缀后后缀,前缀为/WEB-INF/views,所以后续的jsp页面需要放到/WEB-INF/views目录 --> <bean id="defaultViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/> <property name="contentType" value="text/html"/> <property name="prefix" value="/WEB-INF/views/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
- 新建controller,代码如下:使用注解配置其匹配的URL为/或者/index,代码中在model中添加key为“Welcomewords”的字符串对象
package stock.controller; import java.util.Map; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class HomeController { @RequestMapping({"/","/index"}) public String showHomePage(Map<String,Object> model) { model.put("WelcomeWords", "欢迎你,老大"); //System.out.println("showHomepage executed, using stock"); return "index"; } }
- 修改index.jsp并移动至/WEB-INF/views目录,index.jsp内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>测试主页2</title> </head> <body> <h1>${WelcomeWords}</h1> </body> </html>
4 测试
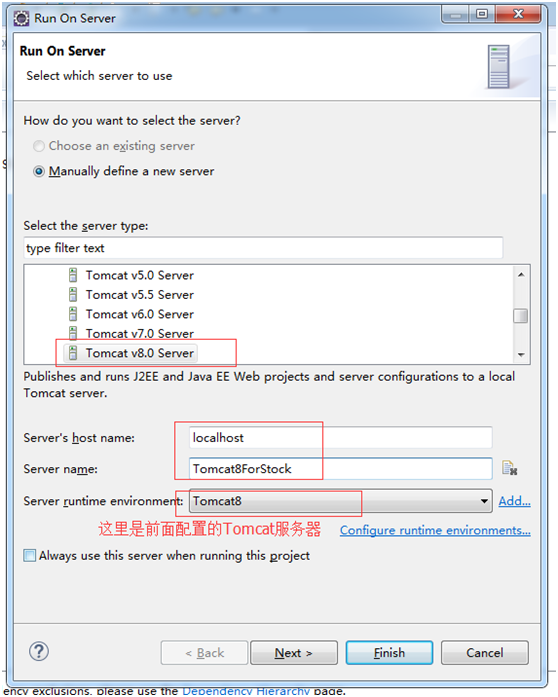
右键单击项目,选择Run as的Run On Server,因为未配置过Server,所以出现配置界面:

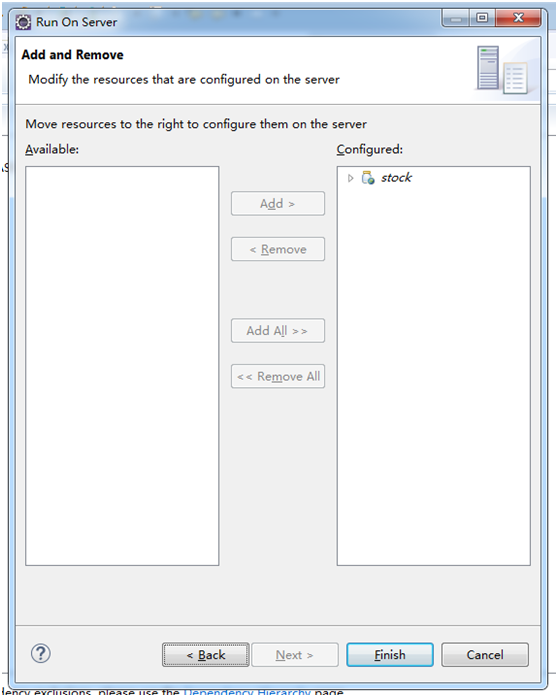
下一步:stock项目自动在右侧

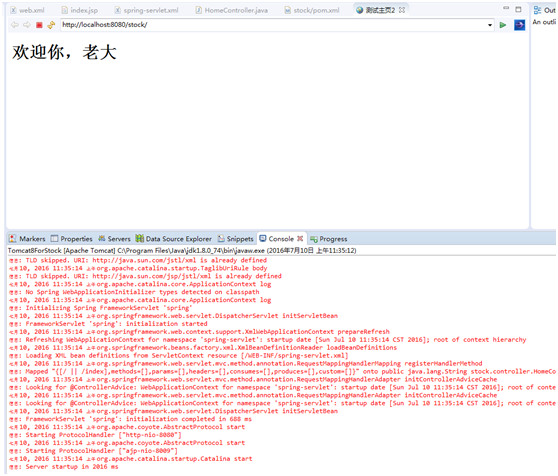
开始运行,index.jsp页面的${WelcomeWords}被换成了HomeController中设置的“欢迎你,老大”。搞定!