scratch3.0如何新增扩展插件
大家都知道默认的scratch的代码有以下几种

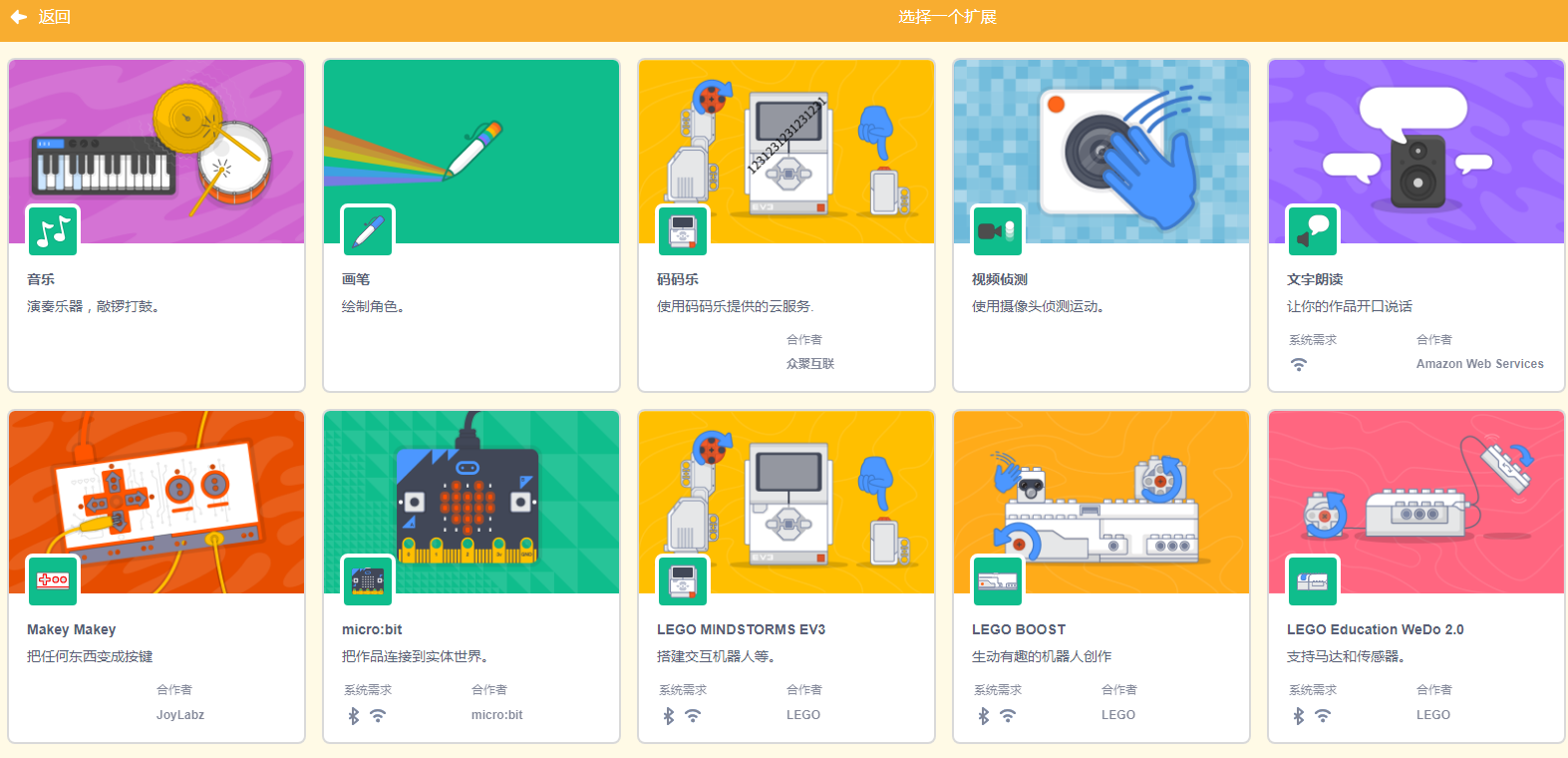
那么除了这些呢,我们还可以看到scratch3.0提供了我们更多的扩展插件,包括2.0经常在用的画笔都在这里,我们点击


大家可以看到我们第三个码码乐功能就是给大家示范的案例哦。
那么接下来进入开发步骤:
开发解析:
第一步,制作扩展函数入口和接口函数
第二步,在扩展管理中心里登记
第三步,制作扩展功能的相关图片
第四步,在页面上新增扩展的显示
接下来一步步带领大家做:
第一步,制作扩展入口函数
1.找到node_modules/scratch-vm/src/extensions目录,和扩展有关的函数都在这里
2.新建一个scratch3_Mamale文件夹
3.新建index.js文件,解析如下

附件大家可以下,要更改成自己的,教大家一个小窍门,搜索Mamale或者码码乐相关字眼即可。
blocks你可以自由替换哦。
第二步,到扩展管理中心登记
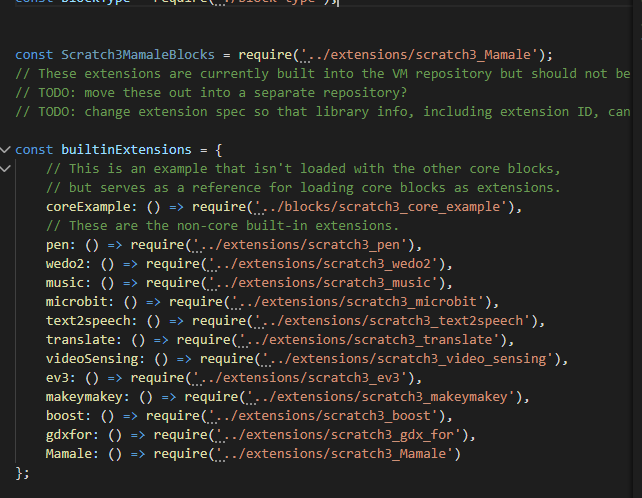
1.找scratch-vm/src/extension-support/extension-manager.js

修改内容如下:
1 const Scratch3MamaleBlocks = require('../extensions/scratch3_Mamale');也就是我们刚刚新建的index.js要引用进来,赋值成Scratch3MamaleBlocks对象
2 在builtinExtensions新增Mamale: () => require('../extensions/scratch3_Mamale')不要忘记了前面的逗号哦
第三步,复制形成图片
1.找到GUI/src/lib/librasions/extensions,新建Mamale文件夹,同时新建 两个文件,可以从其他地方复制,然后根据规格更改成你自己的。
两个文件,可以从其他地方复制,然后根据规格更改成你自己的。
2.点击扩展后前端的小图标是BASE64的,需要的也可以自己更改文件
第四步,更改扩展中心的显示页面
1.找到找到GUI/src//lib/librasions/extensions,打开index.jsx
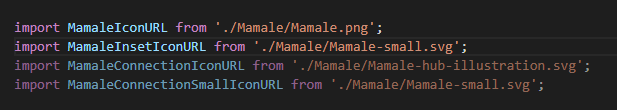
2.新增对象引用

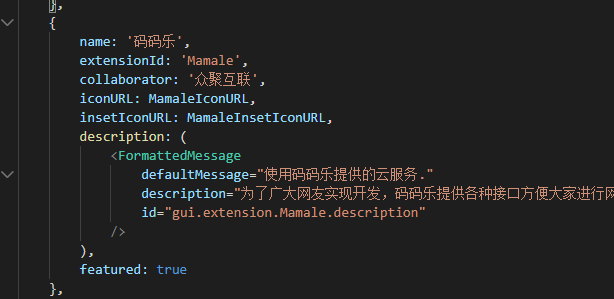
3.新增窗口显示

到此,扩展组件就好了哦。。
至于要扩展什么好的插件,期待下一篇文章哦。
大家有看不懂的加我QQ10356075
--------------------------------------------------------------------
博主:雷君(微软MVP,众聚互联CEO)
提供scratch3.0二次开发,提供SAAS平台给机构或学校
提供相关课程,提供创业辅导
培训机构讨论热线:18859773999
--------------------------------------------------------------------



