vue 脚手架安装
首先安装node.js npm

配置全局安装路径和缓存
node 安装路径下新建两个目录,node_cache和node_global
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"

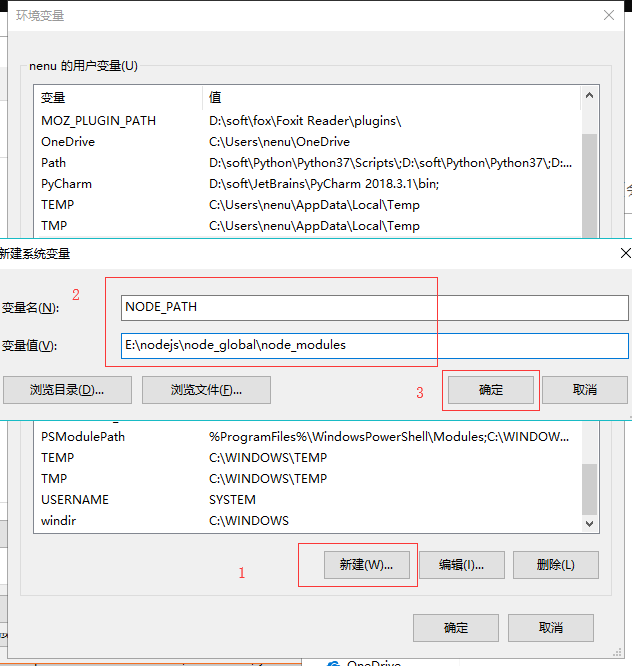
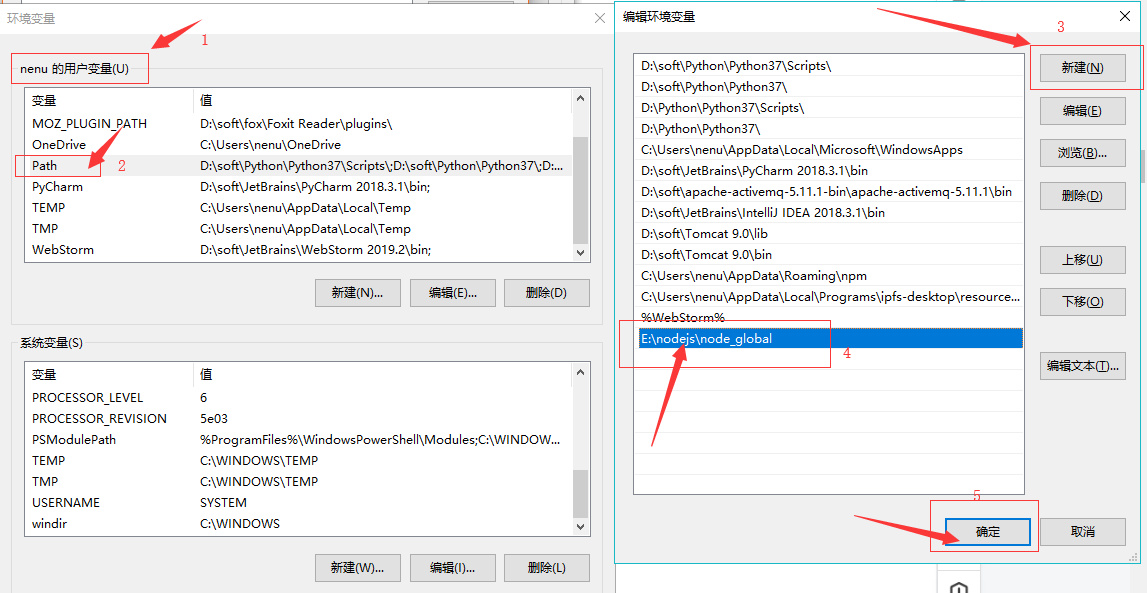
配置环境变量
系统变量里新建NODE_PATH, E:\nodejs\node_global\node_modules
用户变量里添加Path,E:\nodejs\node_global
安装cnpm
使用npm的国内镜像(npm 国内镜像 https://npm.taobao.org/)cnpm 命令代替默认的npm命令,增加依赖包加载速度且避免资源限制。
npm install -g cnpm --registry=https://registry.npm.taobao.org

cnpm安装脚手架vue-cli
cnpm install -g vue-cli

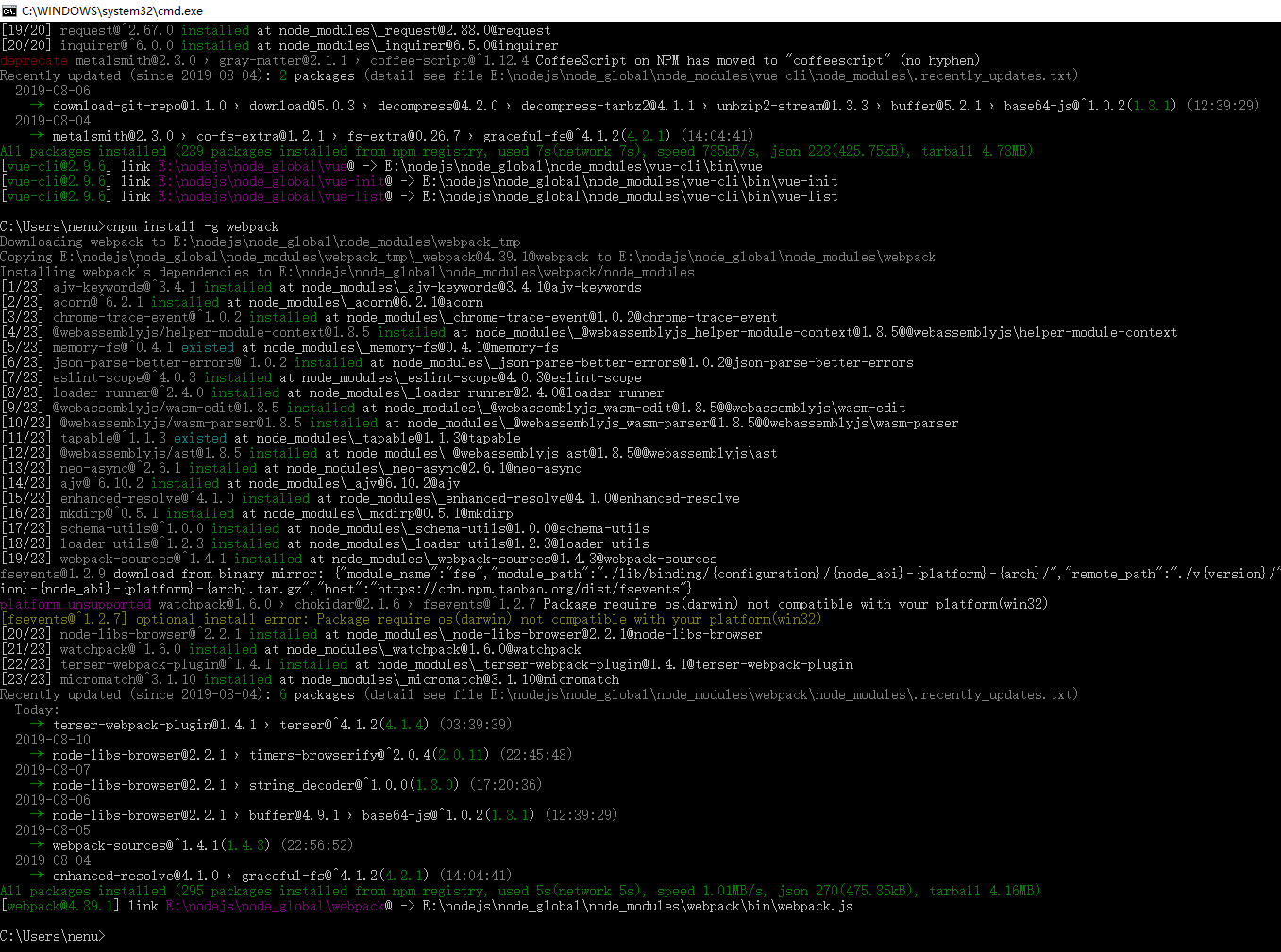
cnpm安装脚手架webpack
cnpm install -g webpack