<script>
var target = [];
target [0] = "aaa000";
target [1] = "bbb111";
target [2] = "ccc222";
target [3] = "ddd333";
target [4] = "eee444";
target [5] = "fff555";
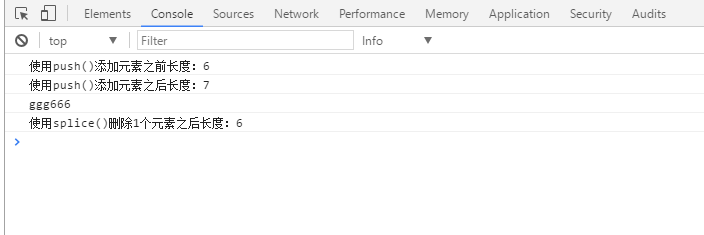
console.log("使用push()添加元素之前长度:"+target.length);
target.push("ggg666");
console.log("使用push()添加元素之后长度:"+target.length);
console.log(target[6]);
var local = $.inArray("ccc222", target);
target.splice(local,1);
console.log("使用splice()删除1个元素之后长度:" + target.length);
</script>
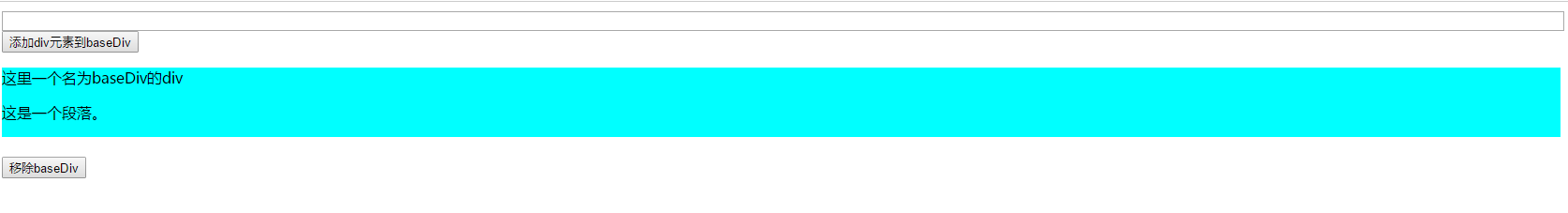
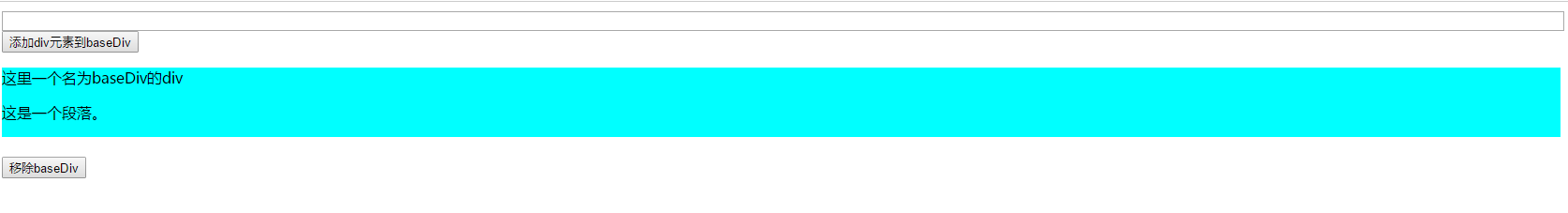
效果图

可以用作动态添加标签,以及删除标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style>
.baseDiv {
height : 1%;
width : 100%;
background-color : aqua;
}
.newDiv {
height : 1%;
width : 100%;
background-color : yellow;
margin-top : 1%;
cursor : pointer;
}
</style>
<body>
<input id="target" type="text" style="width:100%;">
<button id="addDiv">添加div元素到baseDiv</button>
<div id="baseDiv" class="baseDiv">
<p>这里一个名为baseDiv的div</p>
<p>这是一个段落。</p>
</div>
<br>
<button id="removebaseDiv" >移除baseDiv</button>
<script>
var num = 1;
var target = [];
$(function(){
$('#addDiv').bind('click', function(event) {
$("<div id='div"+ num +"' onclick='removeDiv(this)' class='newDiv'>这是新增的div"+ num +",点击可以删除</div>").appendTo("#baseDiv");
target.push("这是新增的div"+num+",点击可以删除");
$('#target').val(target);
num++;
});
})
$(function(){
$('#removebaseDiv').bind('click', function(event) {
$('#baseDiv').remove();
});
})
function removeDiv(node) {
var content = $('#'+node.id+'').text();
var local = $.inArray(content, target);
target.splice(local,1);
$('#target').val(target);
$('#'+node.id+'').remove();
}
</script>
</body>
</html>
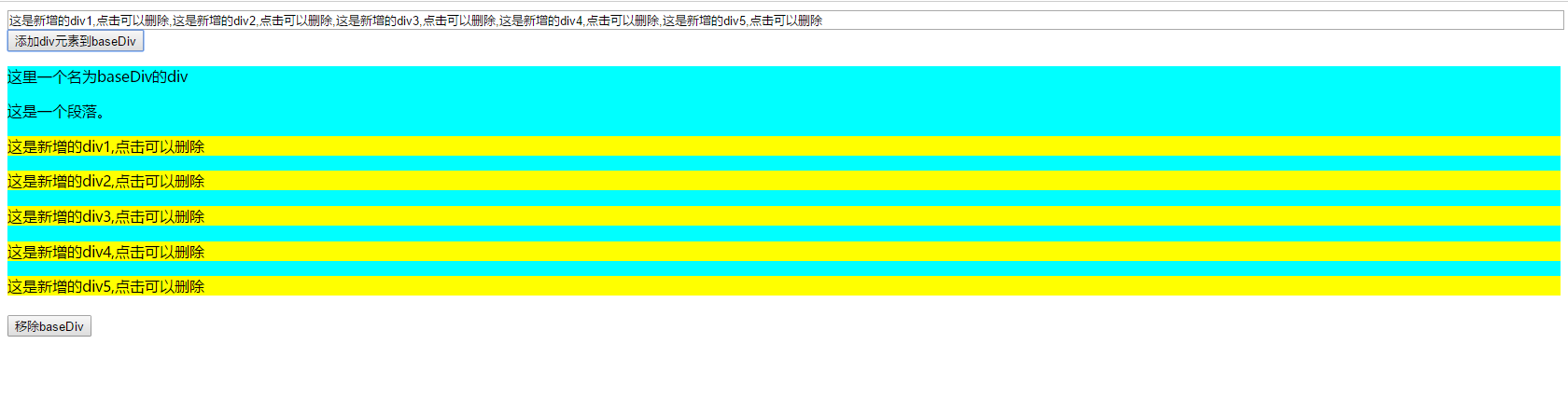
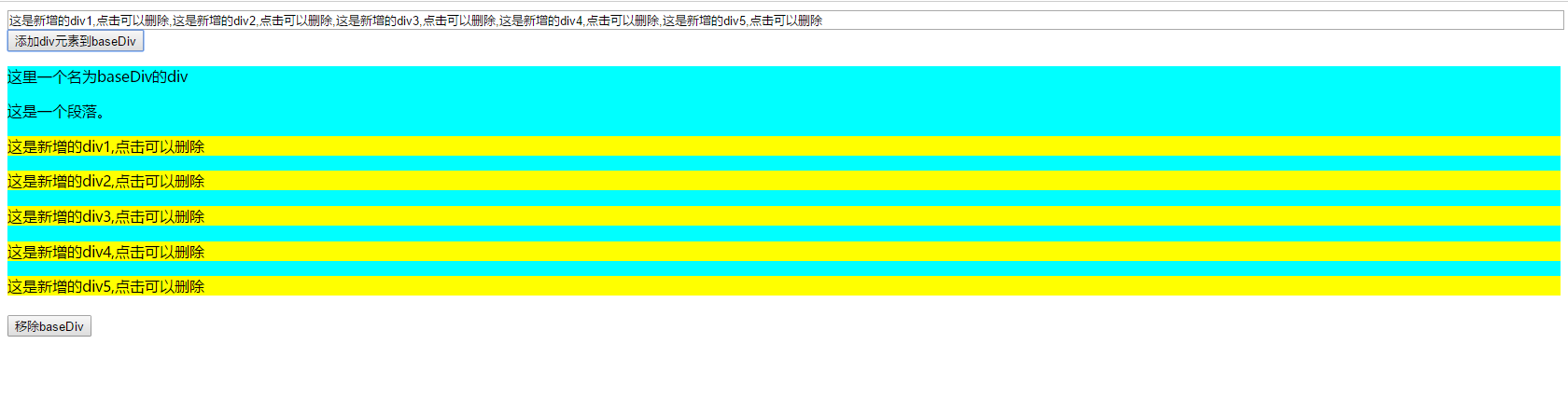
效果图

连续多次点击添加div元素到baseDiv按钮

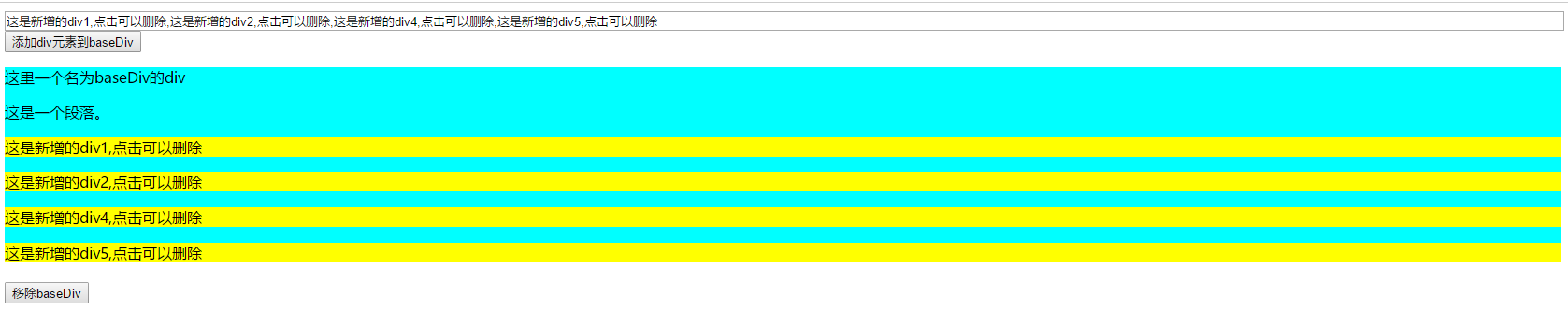
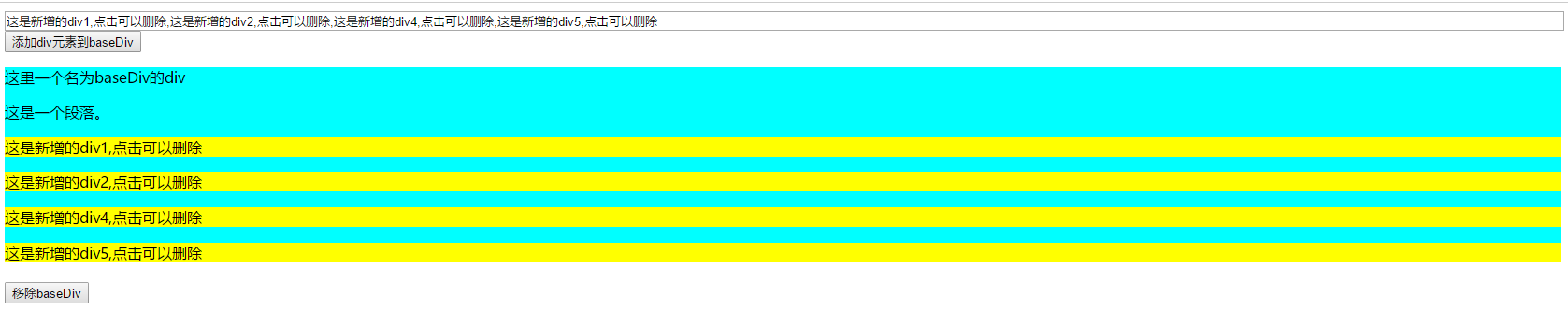
点击这是新增的div3,点击可以删除









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现