vue.js 2.0 学习笔记
指令带有前缀 v-,表示是由 Vue 提供的专用属性。
v-on 指令 来增加事件监听器,触发事件后会调用 Vue 实例中 methods 下定义的方法
v-model 指令,使得表单输入和应用程序状态之间的双向绑定变得轻而易举
一些其它的钩子,在实例生命周期的不同阶段调用,如mounted、updated 和 destroyed。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器(controller)”的概念?答案是,没有。组件的自定义逻辑可以分布在这些钩子中。
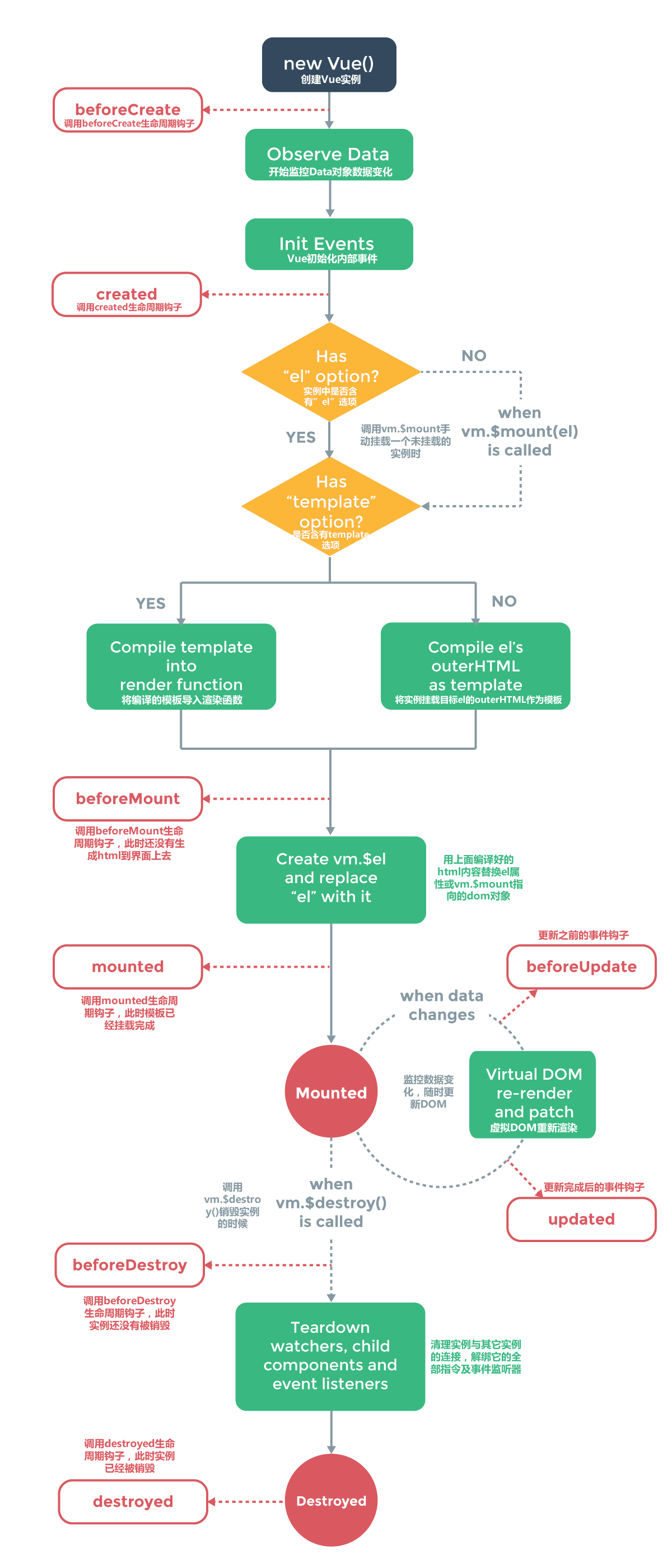
生命周期示意图

v-bind:href 缩写 :href
v-on:click 缩写 @click
computed计算属性可以在 method 中定义一个相同的函数来替代它。对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它的依赖缓存。计算属性只有在它的相关依赖发生改变时才会重新取值。这就意味着只要 message 没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
这也同样意味着如下计算属性将不会更新,如使用了Date.now()
我们为什么需要缓存?假设我们有一个重要的计算属性 A ,这个计算属性需要一个巨大的数组遍历和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter !如果你不希望有缓存,请用 method 替代
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的 watcher 。这是为什么 Vue 提供一个更通用的方法通过 watch 选项,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
v-if和v-show不同的是有 v-show 的元素会始终渲染并保持在 DOM 中。v-show 是简单的切换元素的 CSS 属性 displa。 注意 v-show 不支持 <template> 语法。
v-if 是真实的条件渲染,因为它会确保条件块在切换当中适当地销毁与重建条件块内的事件监听器和子组件。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下, v-show 简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。
一般来说, v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
当与 v-if 一起使用时,v-for 具有比 v-if 更高的优先级
如果你的意图与此相反,是根据条件跳过执行循环,可以将 v-if 放置于包裹元素上(或放置于 <template> 上)
- 变化数组方法:会对原数组操作的数组方法,如
pop(),shift(),unshift(),splice(),sort()和reverse()。 - 非变化数组方法:不会对原数组操作、返回新数组的数组方法,如
filter(),concat()和slice()。
HTML 属性会忽略大小写(case-insensitive),因此,在使用非字符串模板(non-string template)时,驼峰式命名的 prop 名称,需要转换为同等相应的串联式命名(连字符分隔)
在 JavaScript 中对象和数组会作为引用类型传入,因此,如果 prop 是一个对象或数组,在子组件内部修改对象或数组自身,将会影响父组件的状态
无法在父组件或父实例中使用 $on 来监听子组件触发的事件。必须直接在模板中使用 v-on





