vue内置组件
component
渲染一个“元组件”为动态组件,用is的值,来决定渲染哪个组件

is决定渲染哪个组件,名字为子组件的名字
transition
css过渡组件
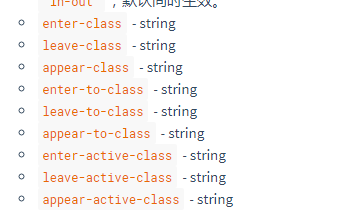
过渡时产生的class

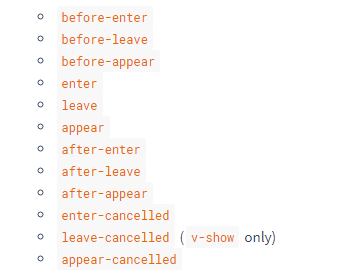
过渡时的事件

transition-group
多个元素/组件的过渡效果
子节点必须有独立的key
keep-alive
包裹动态组件时,会缓存不活动的组件实例,而不是销毁他们
一般应用在缓存上
在router.mate上也得设置
include/exclude 可以针对性缓存响应的组件
slot
元素作为组件模板的内容分发插槽
<slot>元素自身将被替换
子组件里面<slot> 占住位置,在父组件里面使用name=“slotName” 替换子组件里面的内容


