JavaScript基础——第五章,jQuery与JavaScript
文章目录
jQuery简介
- jQuery由美国人John Resig于2006年创建
- jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装
- 它的设计思想是write less,do more
配置环境
<script src="js/jQuery-1.12.4.js" type="text/javascript"></script>
DOM对象和jQuery对象
- **DOM对象:**直接使用JavaScript获取的节点对象
- **jQuery对象:**使用jQuery包装DOM对象后产生的对象,它能使用jQuery中的方法
- DOM对象和jQuery对象分别拥有一套独立的方法,不能混用
DOM对象转jQuery对象
使用$ () 函数进行转化$ () DOM对象
// DOM对象
var txtName = document.getElementById("txtName");
// jQuery对象
var $txtName = $(txtName);
jQuery对象命名一般约定以(this),this是触发该事件的对象
jQuery对象转DOM对象
jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象
// jQuery对象
var $txtName = $("#txtName");
// DOM对象
var txtName = $txtName.get(0);
jQuery选择器
jQueryjQuery选择器功能强大,种类也很多,分类如下
通过CSS选择器选取元素
基本选择器
基本选择器包括
- 标签选择器
根据给定的标签名匹配元素
$("h1").css("color","blue")
- 类选择器
根据给定的class匹配元素
$(".price").css("color","blue")
- ID选择器
根据给定的id匹配元素
$("#author").css("color","blue")
- 并集选择器
用来合并元素集合
$(".intro,dt,dd").css("color","blue")
- 全局选择器
可以获取所有元素
$("*").css("color","blue")
层次选择器
层级选择器通过DOM元素之间的层次关系来获取元素
- 后代选择器
用来获取元素的后代元素
$(".textRight p").css("color","blue")
- 子选择器
用来获取元素的子元素
$(".textRight>p").css("color","blue")
- 相邻元素选择器
用来选取紧邻目标元素的下一个元素
$("h1+p").css("color","blue")
- 同辈选择器
用来选取目标元素之后的所有同辈元素
$("h1~p").css("color","blue")
属性选择器
属性选择器通过HTML元素的属性来选择元素
| 语法构成 | 描述 | 示例 |
|---|---|---|
| [attribute^=value] | 选取给定属性是以某些特定值开始的元素 | $("[href^=‘en’")选择href属性值以en开头的元素 |
| [attribute$=value] | 选取给定属性是以某些特定值结尾的元素 | $("[href $= ‘.jpg’")选择href属性值以.jpg结尾的元素 |
| [attribute*=value] | 选取给定属性是以包含某些值得元素 | $("[href *= ‘txt’")选择href属性值中含有txt的元素 |
通过过滤选择器选择元素
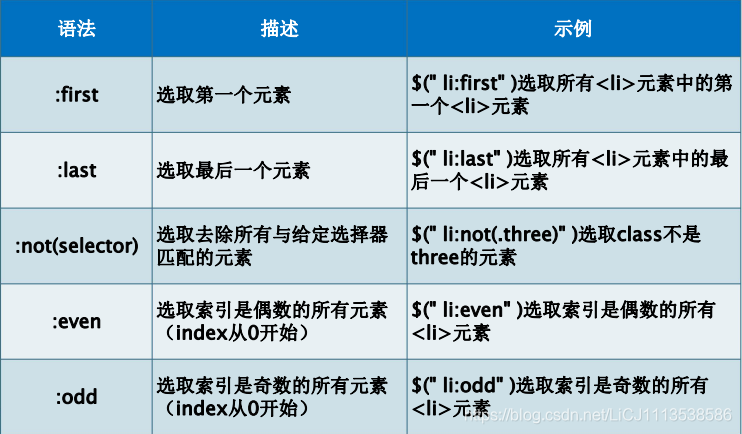
基本过滤选择器


可见性过滤选择器
通过元素显示状态来选取元素

$("p:hidden").show();
$("p:visible").hide();
jQuery选择器注意事项
- 特殊符号的转义
- 选择器中的空格



