angular整合环信webIM
此处有两大坑:
1、下载easemob-websdk此npm包时,并没有下载strophe.js、crypto-js、underscore这三个包,需要自己手动下载。
2、如下方标红位置所示,需要自己手动改动npm包内代码才可使用。

一、安装npm包
1、npm install easemob-websdk --save
2、npm install strophe.js --save
3、npm install crypto-js --save
4、npm install underscore --save
二、添加config.js文件
在node_modules/easemob-websdk/src目录下创建config.js文件,向文件内添加如下内容:
var config = { xmppURL: 'im-api.easemob.com', // xmpp Server地址,对于在console.easemob.com创建的appKey,固定为该值 apiURL: 'http://a1.easemob.com', // rest Server地址,对于在console.easemob.com创建的appkey,固定为该值 appkey: 'easemob-demo#chatdemoui', // App key https: false, // 是否使用https isMultiLoginSessions: false, // 是否开启多页面同步收消息,注意,需要先联系商务开通此功能 isAutoLogin: true, // 自动出席,(如设置为false,则表示离线,无法收消息,需要在登录成功后手动调用conn.setPresence()才可以收消息) isDebug: false, // 打开调试,会自动打印log,在控制台的console中查看log autoReconnectNumMax: 2, // 断线重连最大次数 autoReconnectInterval: 2, // 断线重连时间间隔 heartBeatWait: 4500, // 使用webrtc(视频聊天)时发送心跳包的时间间隔,单位ms delivery: true, // 是否发送已读回执 } exports.config = config;
三、修改node_modules/easemob-websdk/src/connection.js文件:
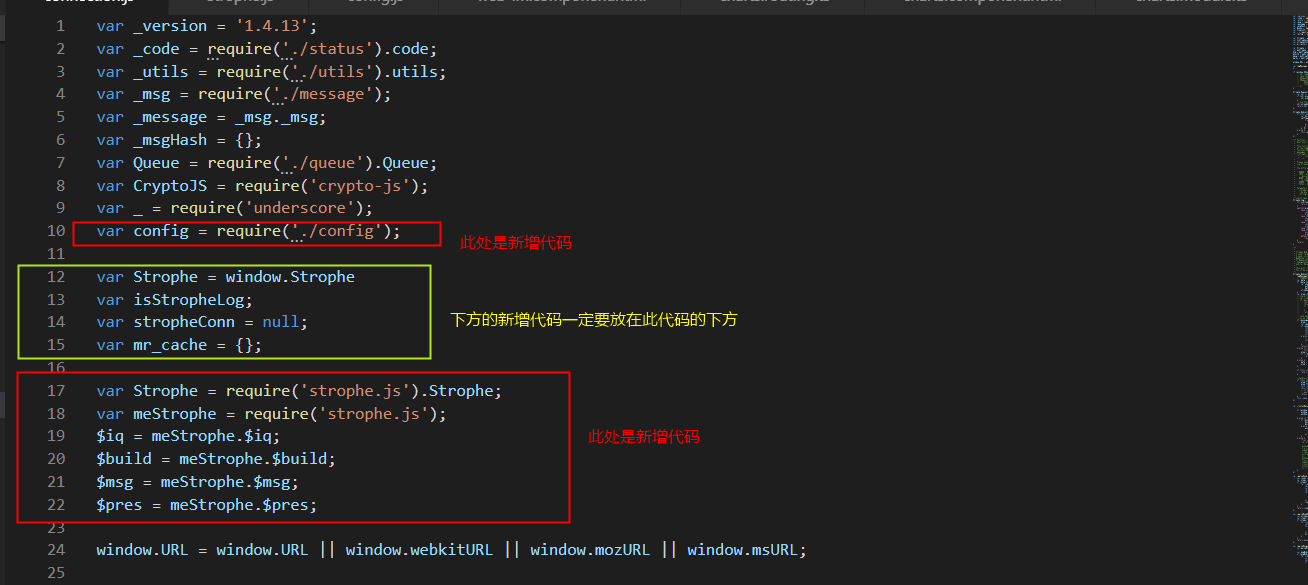
1、修改头部代码:

2:找到WebIM声明处代码,添加如下代码:

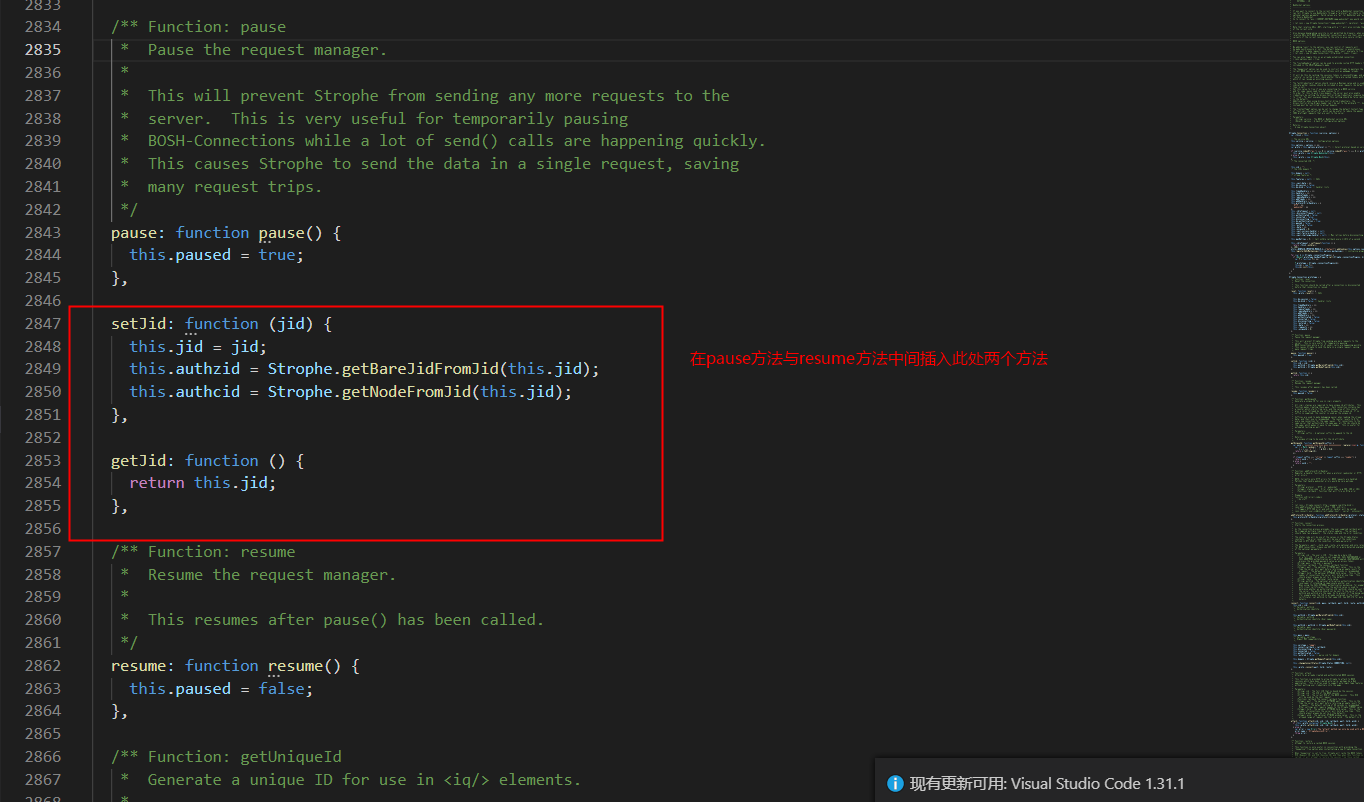
四、修改node_modules/strophe.js/dist/strophe.js文件:

五、下面就可以在组件中使用:




