unity 属性面板的绘制
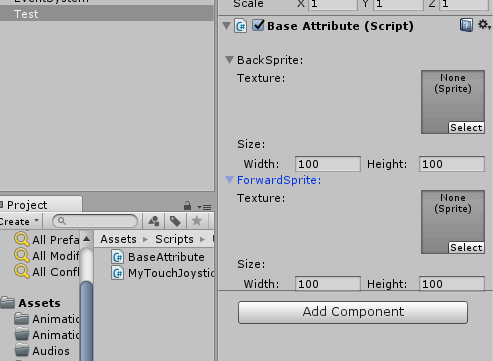
最终效果:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | using System;using System.Collections;using System.Collections.Generic;using UnityEditor;using UnityEngine;[CustomEditor(typeof(BaseAttribute))] //需要重写的类public class MyTouchJoystick : Editor{ BaseAttribute baseAttribute; bool isShowBackSetting; bool isShowForwardSetting; void OnEnable() { //获取当前编辑自定义的Inspector的对象 baseAttribute = (BaseAttribute)target; } //自定义检视面板 public override void OnInspectorGUI() { //设置整个布局为垂直布局 EditorGUILayout.BeginVertical(); //空行 EditorGUILayout.Space(); EditorGUILayout.Space(); EditorGUILayout.Space(); //绘制摇杆的背景属性 isShowBackSetting = EditorGUILayout.Foldout(isShowBackSetting,"BackSprite:"); if (isShowBackSetting) { //绘制背景 baseAttribute.BackSprite = (Sprite)EditorGUILayout.ObjectField("Texture:", baseAttribute.BackSprite, typeof(Sprite), true); //水平绘制大小属性面板 EditorGUILayout.LabelField("Size:"); EditorGUILayout.BeginHorizontal(); EditorGUILayout.Space(); //绘制标签 EditorGUILayout.LabelField("Width:", GUILayout.MaxWidth(50)); //绘制可以输入的float类型 baseAttribute.BackSpriteWidth = EditorGUILayout.FloatField(baseAttribute.BackSpriteWidth); EditorGUILayout.LabelField("Height:", GUILayout.MaxWidth(50)); baseAttribute.BackSpriteHeight = EditorGUILayout.FloatField(baseAttribute.BackSpriteHeight); EditorGUILayout.EndHorizontal(); } isShowForwardSetting = EditorGUILayout.Foldout(isShowForwardSetting, "ForwardSprite:"); if(isShowForwardSetting) { //绘制前景 baseAttribute.ForwardSprite = (Sprite)EditorGUILayout.ObjectField("Texture:", baseAttribute.ForwardSprite, typeof(Sprite), true); //水平绘制大小属性面板 EditorGUILayout.LabelField("Size:"); EditorGUILayout.BeginHorizontal(); EditorGUILayout.Space(); EditorGUILayout.LabelField("Width:", GUILayout.MaxWidth(50)); baseAttribute.ForwardSpriteWidth = EditorGUILayout.FloatField(baseAttribute.BackSpriteWidth); EditorGUILayout.LabelField("Height:", GUILayout.MaxWidth(50)); baseAttribute.ForwardSpriteHeight = EditorGUILayout.FloatField(baseAttribute.BackSpriteHeight); EditorGUILayout.EndHorizontal(); } }} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.UI;[ExecuteInEditMode] //不需要运行游戏即可控制图片切换public class BaseAttribute : MonoBehaviour { //背景属性 public Sprite BackSprite; public float BackSpriteWidth=100; public float BackSpriteHeight=100; //前景属性 public Sprite ForwardSprite; public float ForwardSpriteWidth; public float ForwardSpriteHeight; void Update() { SettingBackImage(); } void SettingBackImage() { this.GetComponent<Image>().sprite = BackSprite; }} |
1.Vertical-垂直布局
默认的界面布局就是垂直布局,但是为了节目效果,我们还是把它写上比较好,设置元素为垂直布局需使用这对兄弟来声明:
EditorGUILayout.BeginVertical();
EditorGUILayout.EndVertical();
2.Horizontal-水平布局
设置元素为水平布局需使用这对兄弟来声明:
EditorGUILayout.BeginHorizontal();
EditorGUILayout.EndHorizontal();
3.空行
使用 EditorGUILayout.Space() 可在两个元素之间空出一行。
4.绘制各种类型字段
绘制字段用到以下几个方法:
EditorGUILayout.LabelField()标签字段
EditorGUILayout.IntField() 整数字段
EditorGUILayout.FloatField() 浮点数字段
EditorGUILayout.TextField() 文本字段
EditorGUILayout.Vector2Field() 二维向量字段
EditorGUILayout.Vector3Field() 三维向量字段
EditorGUILayout.Vector4Field() 四维向量字段
EditorGUILayout.ColorField() 颜色字段
5.滑块、进度条
1/ 滑块:EditorGUILayout.Slider()
制作一个滑动条用户可以拖动来改变值,在最小和最大值之间
2/ 进度条:EditorGUI.ProgressBar()
6.帮助框
帮助框:EditorGUILayout.HelpBox()
来源:http://blog.csdn.net/qq_33337811/article/details/62227146





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!