【微信小程序】checkbox复选框(89/100)

UI布局:
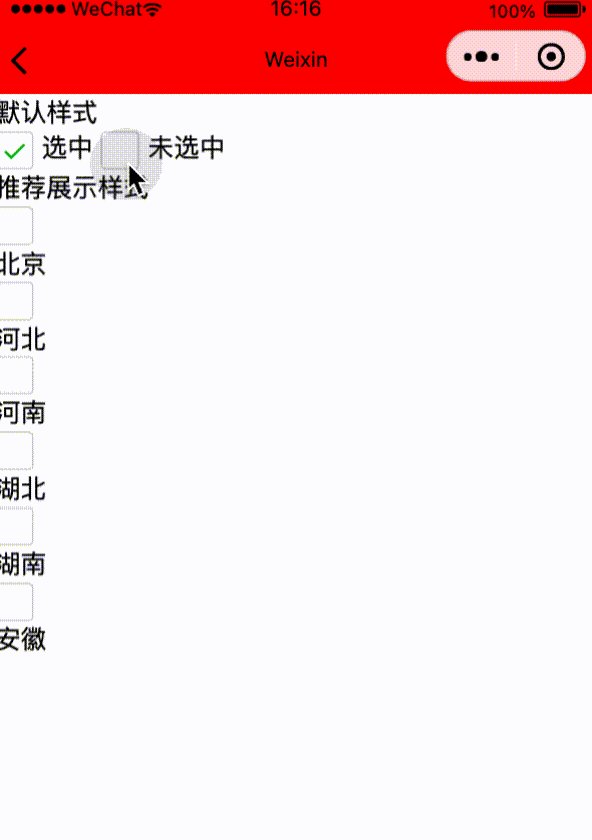
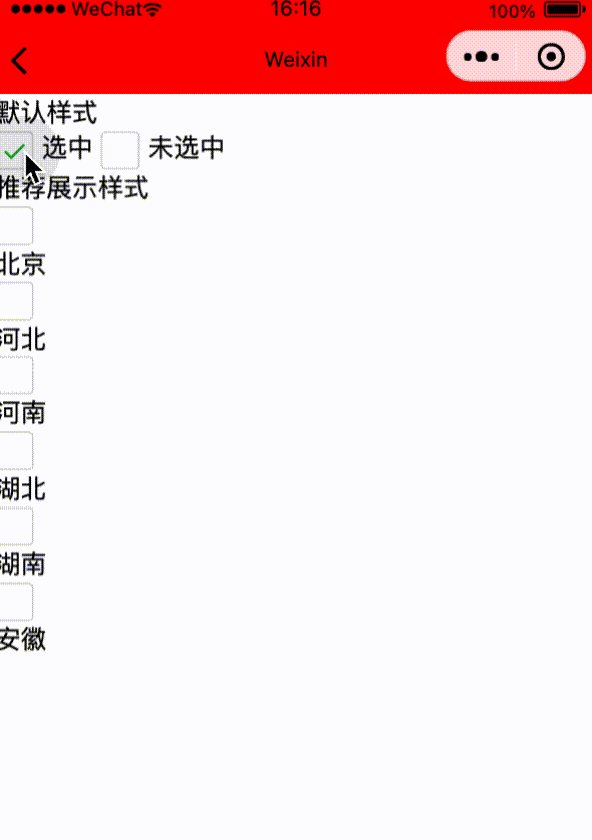
<!--pages/CheckBox/CheckBox.wxml-->
<view class="page-section-title">默认样式</view>
<checkbox value="cb" checked="true" />选中
<checkbox value="cb" />未选中
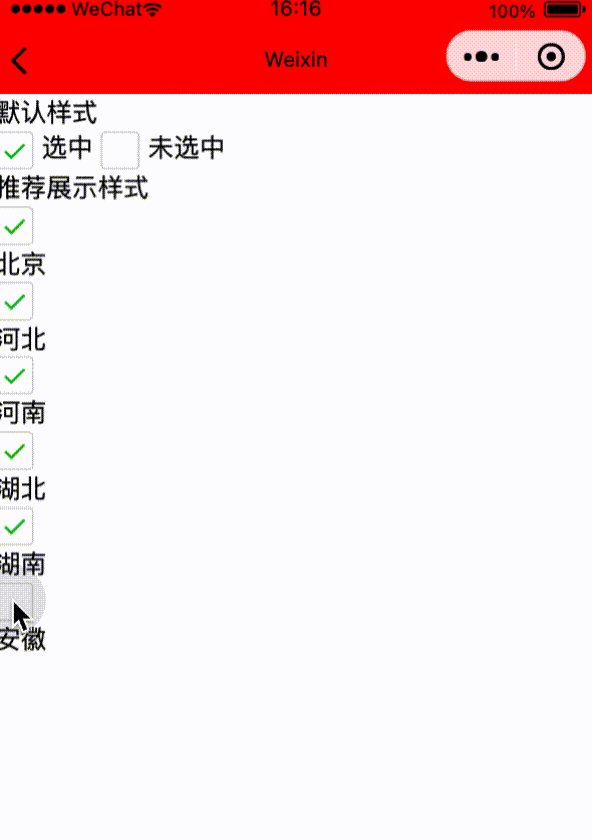
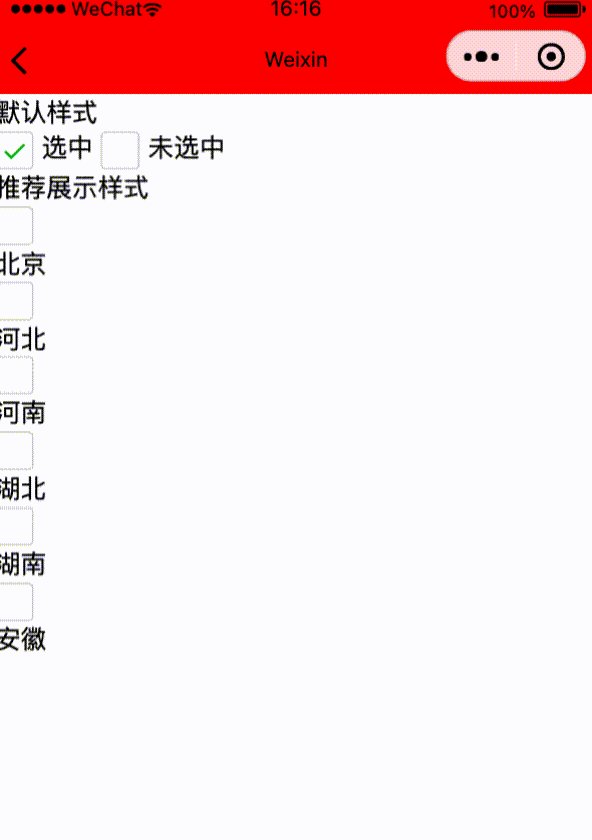
<view>推荐展示样式</view>
<checkbox-group bindchange="checkboxChange">
<label wx:for="{{items}}" wx:key="{{item.value}}">
<view >
<checkbox value="{{item.value}}" checked="{{item.checked}}" />
</view>
<view >{{item.name}}</view>
</label>
</checkbox-group>
数据模型& 控制器如下:
// pages/CheckBox/CheckBox.js
Page({
/**
* 页面的初始数据
*/
data: {
items: [
{value: 'BJ', name: '北京'},
{value: 'HeB', name: '河北', checked: 'true'},
{value: 'HeNan', name: '河南'},
{value: 'HuB', name: '湖北'},
{value: 'HuNan', name: '湖南'},
{value: 'ANH', name: '安徽'}
]
},
checkboxChange(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
const items = this.data.items
const values = e.detail.value
for (let i = 0, lenI = items.length; i < lenI; ++i) {
items[i].checked = false
for (let j = 0, lenJ = values.length; j < lenJ; ++j) {
if (items[i].value === values[j]) {
items[i].checked = true
break
}
}
}
this.setData({
items
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
功能描述
多选项目。
属性说明
属性 类型 默认值 必填 说明 最低版本
value string 否 checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value 1.0.0
disabled boolean false 否 是否禁用 1.0.0
checked boolean false 否 当前是否选中,可用来设置默认选中 1.0.0
color string #09BB07 否 checkbox的颜色,同 css 的color 1.0.0
自研产品推荐
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
为了更好服务大家把之前的公众号和软件激活结合,如有疑问请大家反馈到公众号即可,下个版本30%以上的更新会来自公众号的反馈。
嗯!先解释不上服务端原因,API调试工具的绝大多数时候就是一个数据模型、数据处理、数据模型理解共识的问题解决工具,所以作者结合自己十多年开发使用的一些痛点来打造的,再加上服务端开发一般是面向企业的,作者目前没有精力和时间去打造企业服务。再加上没有资金投入所以服务端开发会滞后,至于什么时候会进行开发,这个要看募资情况和用户反馈综合考虑。虽然目前国内有些比较知名的api工具了,但作者使用后还是觉得和实际使用场景不符。如果有相关吐槽也可以在作者的公众号里反馈蛤!
下面是一段smartApi使用介绍:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?