【微信小程序】From表单(88/100)

UI布局:
<!--pages/from/from.wxml-->
<form catchsubmit="formSubmit" catchreset="formReset">
<view class="page-section-title">switch</view>
<switch name="switch" />
<view class="page-section-title">radio</view>
<radio-group name="radio">
<label>
<radio value="radio1" />选项一
</label>
<label>
<radio value="radio2" />选项二
</label>
</radio-group>
<view class="page-section-title">checkbox</view>
<checkbox-group name="checkbox">
<label>
<checkbox value="checkbox1" />选项一
</label>
<label>
<checkbox value="checkbox2" />选项二
</label>
</checkbox-group>
<view class="page-section-title">slider</view>
<slider value="50" name="slider" show-value></slider>
<view class="page-section-title">input</view>
<view class="weui-cell__bd" style="margin: 30rpx 0">
<input class="weui-input" name="input" placeholder="这是一个输入框" />
</view>
<button style="width: 100%; margin: 30rpx 0" type="primary" formType="submit">Submit</button>
<button style="width: 100%; margin: 30rpx 0" formType="reset">Reset</button>
</form>
数据模型& 控制
// pages/from/from.js
Page({
/**
* 页面的初始数据
*/
data: {
pickerHidden: true,
chosen: ''
},
pickerConfirm(e) {
this.setData({
pickerHidden: true
})
this.setData({
chosen: e.detail.value
})
},
pickerCancel() {
this.setData({
pickerHidden: true
})
},
pickerShow() {
this.setData({
pickerHidden: false
})
},
formSubmit(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset(e) {
console.log('form发生了reset事件,携带数据为:', e.detail.value)
this.setData({
chosen: ''
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
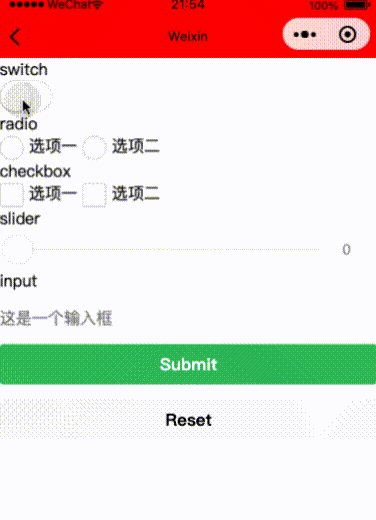
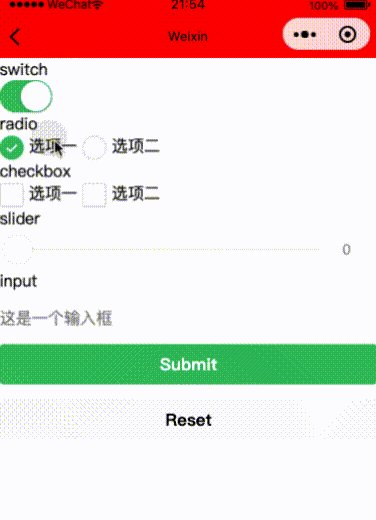
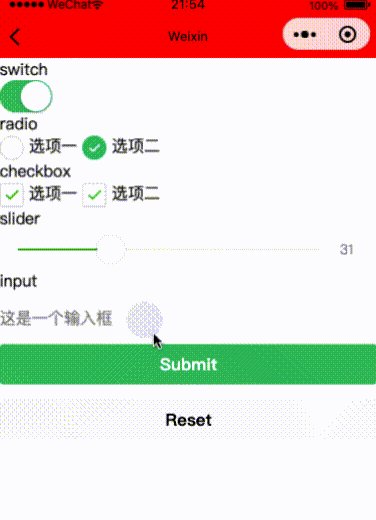
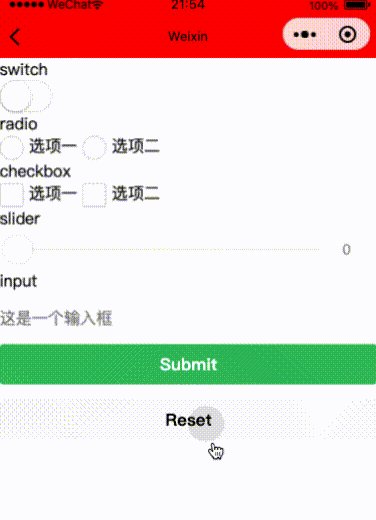
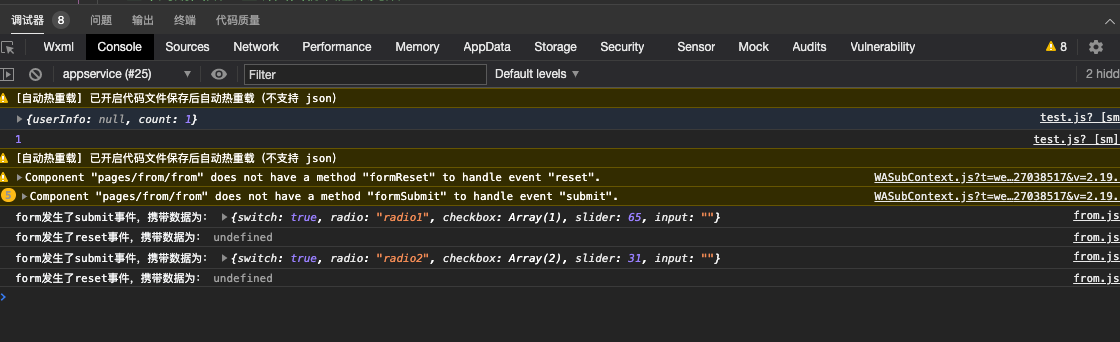
结果如下图:

功能描述
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明
属性 类型 默认值 必填 说明 最低版本
report-submit boolean false 否 是否返回 formId 用于发送模板消息 1.0.0
report-submit-timeout number 0 否 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId 2.6.2
bindsubmit eventhandle 否 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} 1.0.0
bindreset eventhandle 否 表单重置时会触发 reset 事件 1.0.0
自研产品推荐
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
为了更好服务大家把之前的公众号和软件激活结合,如有疑问请大家反馈到公众号即可,下个版本30%以上的更新会来自公众号的反馈。
嗯!先解释不上服务端原因,API调试工具的绝大多数时候就是一个数据模型、数据处理、数据模型理解共识的问题解决工具,所以作者结合自己十多年开发使用的一些痛点来打造的,再加上服务端开发一般是面向企业的,作者目前没有精力和时间去打造企业服务。再加上没有资金投入所以服务端开发会滞后,至于什么时候会进行开发,这个要看募资情况和用户反馈综合考虑。虽然目前国内有些比较知名的api工具了,但作者使用后还是觉得和实际使用场景不符。如果有相关吐槽也可以在作者的公众号里反馈蛤!
下面是一段smartApi使用介绍:



