【Android】补间动画(85/100)

补间动画
在游戏和一些应用app动效里经常用到
核心代码如下:
private Animation alphaAnim, translateAnim, scaleAnim, rotateAnim; // 声明四个补间动画对象
private void initTweenAnim() {
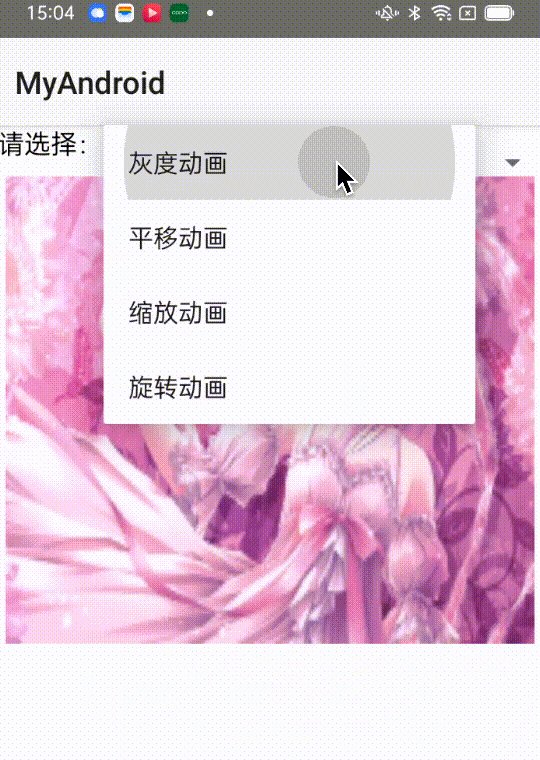
// 创建一个灰度动画。从完全透明变为即将不透明
alphaAnim = new AlphaAnimation(1.0f, 0.1f);
alphaAnim.setDuration(3000); // 设置动画的播放时长
alphaAnim.setFillAfter(true); // 设置维持结束画面
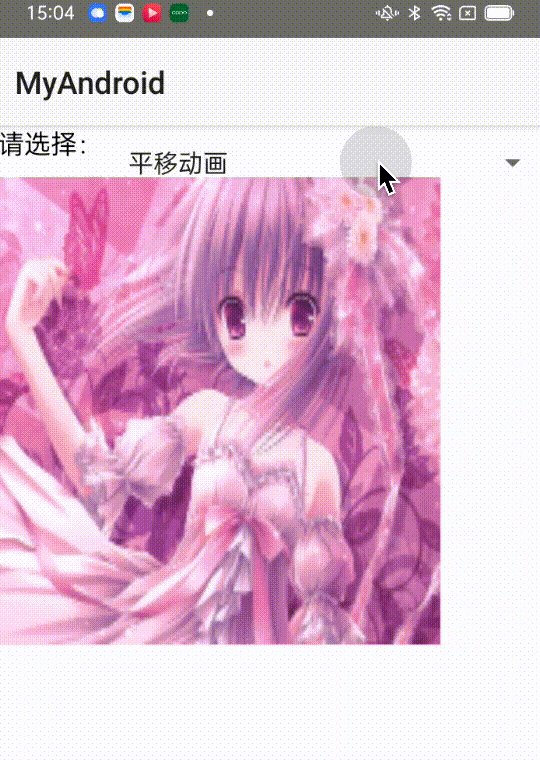
// 创建一个平移动画。向左平移100dp
translateAnim = new TranslateAnimation(1.0f, Utils.dp2px(this, -100), 1.0f, 1.0f);
translateAnim.setDuration(3000); // 设置动画的播放时长
translateAnim.setFillAfter(true); // 设置维持结束画面
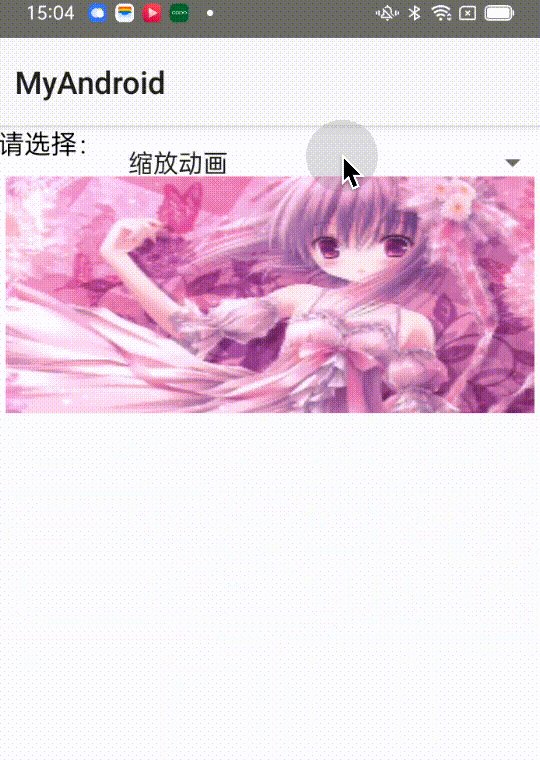
// 创建一个缩放动画。宽度不变,高度变为原来的二分之一
scaleAnim = new ScaleAnimation(1.0f, 1.0f, 1.0f, 0.5f);
scaleAnim.setDuration(3000); // 设置动画的播放时长
scaleAnim.setFillAfter(true); // 设置维持结束画面
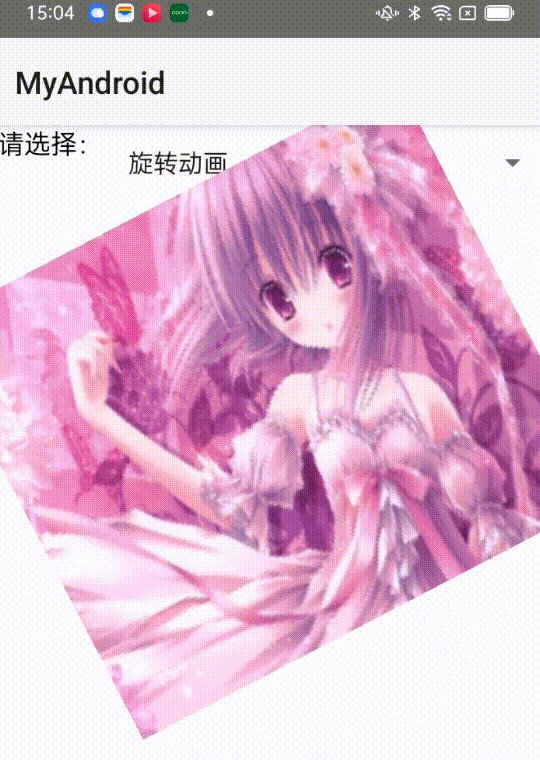
// 创建一个旋转动画。围绕着圆心顺时针旋转360度
rotateAnim = new RotateAnimation(0f, 360f, Animation.RELATIVE_TO_SELF,
0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim.setDuration(3000); // 设置动画的播放时长
rotateAnim.setFillAfter(true); // 设置维持结束画面
}
一般就上面这些类别。复制即可使用
控制动画过程有:
private void playTweenAnim(int type) {
if (type == 0) { // 灰度动画
imageView.startAnimation(alphaAnim); // 开始播放灰度动画
// 给灰度动画设置动画事件监听器
alphaAnim.setAnimationListener(TweenAnimActivity.this);
} else if (type == 1) { // 平移动画
imageView.startAnimation(translateAnim); // 开始播放平移动画
// 给平移动画设置动画事件监听器
translateAnim.setAnimationListener(TweenAnimActivity.this);
} else if (type == 2) { // 缩放动画
imageView.startAnimation(scaleAnim); // 开始播放缩放动画
// 给缩放动画设置动画事件监听器
scaleAnim.setAnimationListener(TweenAnimActivity.this);
} else if (type == 3) { // 旋转动画
imageView.startAnimation(rotateAnim); // 开始播放旋转动画
// 给旋转动画设置动画事件监听器
rotateAnim.setAnimationListener(TweenAnimActivity.this);
}
}
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
if (animation.equals(alphaAnim)) { // 灰度动画
// 创建一个灰度动画。从即将不透明变为完全透明
Animation alphaAnim2 = new AlphaAnimation(0.1f, 1.0f);
alphaAnim2.setDuration(3000); // 设置动画的播放时长
alphaAnim2.setFillAfter(true); // 设置维持结束画面
imageView.startAnimation(alphaAnim2); // 开始播放灰度动画
} else if (animation.equals(translateAnim)) { // 平移动画
// 创建一个平移动画。向右平移100dp
Animation translateAnim2 = new TranslateAnimation(Utils.dp2px(this, -100), 1.0f, 1.0f, 1.0f);
translateAnim2.setDuration(3000); // 设置动画的播放时长
translateAnim2.setFillAfter(true); // 设置维持结束画面
imageView.startAnimation(translateAnim2); // 开始播放平移动画
} else if (animation.equals(scaleAnim)) { // 缩放动画
// 创建一个缩放动画。宽度不变,高度变为原来的两倍
Animation scaleAnim2 = new ScaleAnimation(1.0f, 1.0f, 0.5f, 1.0f);
scaleAnim2.setDuration(3000); // 设置动画的播放时长
scaleAnim2.setFillAfter(true); // 设置维持结束画面
imageView.startAnimation(scaleAnim2); // 开始播放缩放动画
} else if (animation.equals(rotateAnim)) { // 旋转动画
// 创建一个旋转动画。围绕着圆心逆时针旋转360度
Animation rotateAnim2 = new RotateAnimation(0f, -360f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim2.setDuration(3000); // 设置动画的播放时长
rotateAnim2.setFillAfter(true); // 设置维持结束画面
imageView.startAnimation(rotateAnim2); // 开始播放旋转动画
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
搞好动画是搞出游戏和应用app出彩体验的基础
自研产品推荐
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
为了更好服务大家把之前的公众号和软件激活结合,如有疑问请大家反馈到公众号即可,下个版本30%以上的更新会来自公众号的反馈。
嗯!先解释不上服务端原因,API调试工具的绝大多数时候就是一个数据模型、数据处理、数据模型理解共识的问题解决工具,所以作者结合自己十多年开发使用的一些痛点来打造的,再加上服务端开发一般是面向企业的,作者目前没有精力和时间去打造企业服务。再加上没有资金投入所以服务端开发会滞后,至于什么时候会进行开发,这个要看募资情况和用户反馈综合考虑。虽然目前国内有些比较知名的api工具了,但作者使用后还是觉得和实际使用场景不符。如果有相关吐槽也可以在作者的公众号里反馈蛤!
下面是一段smartApi使用介绍:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?