【SmartApi】接口测试工具本地化Mock数据服务方案
前言
模拟数据一直是前端和后端在进行api接口开发的时候进行的常规操作。
在mock数据服务之前,大致上有
- **数据文件导入程序**
- **数据字符串就写在程序里**
- **数据边界值只能在程序里写死**
- **数据为空的处理**
- **数据字符串和数字型兼容,尤其是大数字超过数据类型长度的情况**(笔者就有一次碰到新系统和旧系统融合的时候导致整型编号兼容字符串编号异常)
- **文本数据长度处理**
- **数据模型结构调整**
- **开发调试数据对程序污染**
- **数据遗留在程序里导致的误差等等**
而mock数据服务本地化就很好解决以上问题,mock 数据服务只在本机运行,临时开发调试数据也只在局域网内可访问;避免了由于误操作或者遗忘导致的数据环境问题;
- **不需要在程序里写入相关数据**
- **不需要在程序里写入数据边界兼容的相关数据**
- **按需要生产空数据**
- **按需要生产长文本数据**
- **按需要生产修正后的数据结构,不用调整程序去生产新的数据结构进行验证**
- **按需要调整数据字段的数据值范围**
刚开始其实笔者也计划把mock数据服务搬到云平台,进行公网可访问,后来开发的过程中发现把mock数据服务放在本地进行1 v 1 的本地服务**更安全、更便捷、更可测**。
**场景化问题一**:在碰到某些偶现或者是必现的由于数据长度导致的边界出现的视图(view)异常,在使用mock数据服务后很快就能复现。并且后端开发、前端开发、测试人员也能可视化操作这条业务数据流产生的各种数据边界问题。在回归测试时候更快捷解决。
smartApi集成的mock数据本地化服务使用操作如下:
使用说明
- 先安装SmartApi
- 新建接口
- 选择mock选项卡
- 填写相对访问路径
- 选择一个mock示例的数据模型 查看mock生成数据示例
- 点击创建按钮
- 然后复制相对路径(带{{url}}变量参数)到发送左侧的访问地址输入框
- 选择Mock环境,即可看到完整的可访问地址
- 点击“发送”即可查看返回数据,查看返回数据结构是否符合预期。
- 如果数据结构不符合预期可适当修改,mock语法规则点击“…”即可查看
安装过程省略
1、新建接口
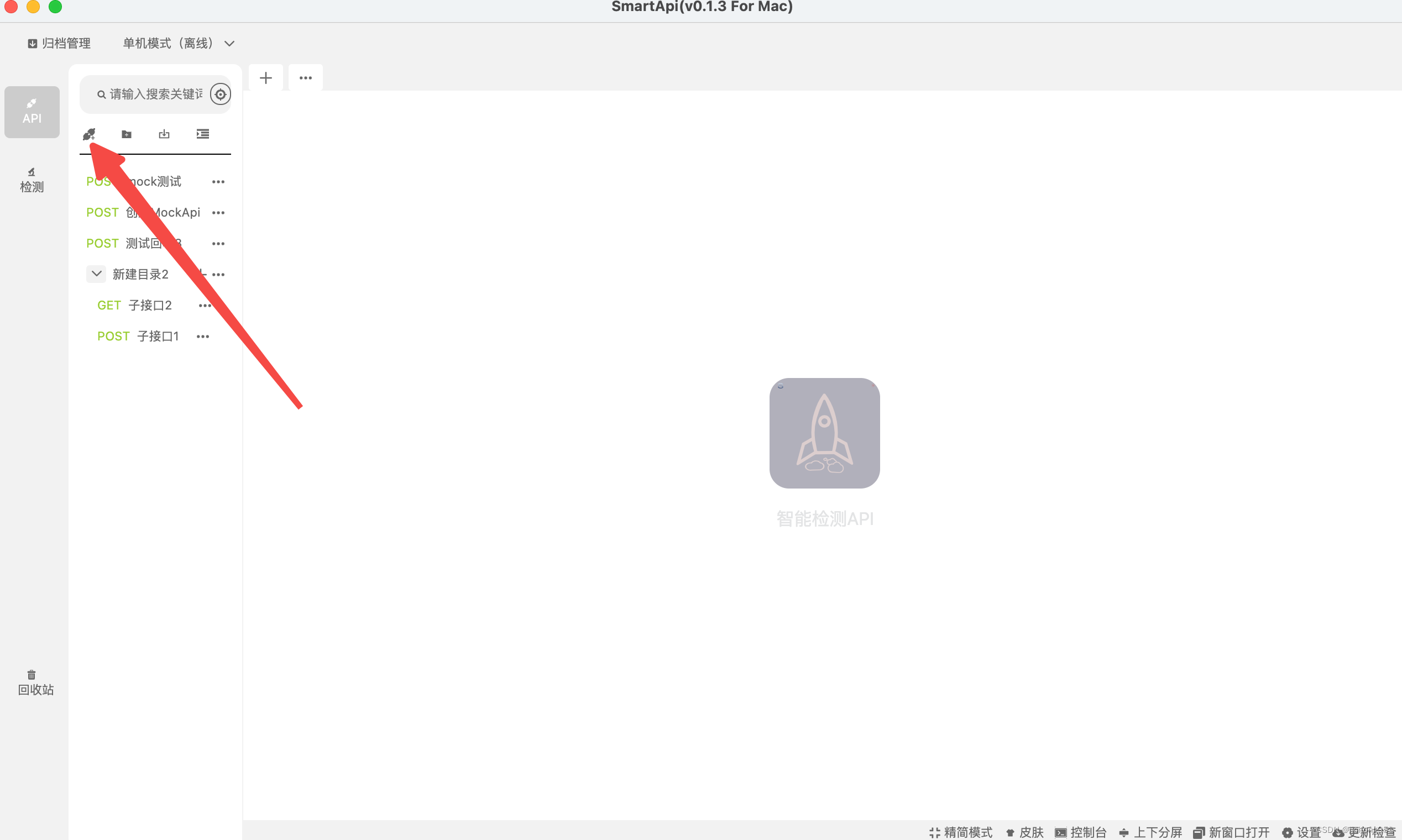
点击新建接口图标如下图所示:

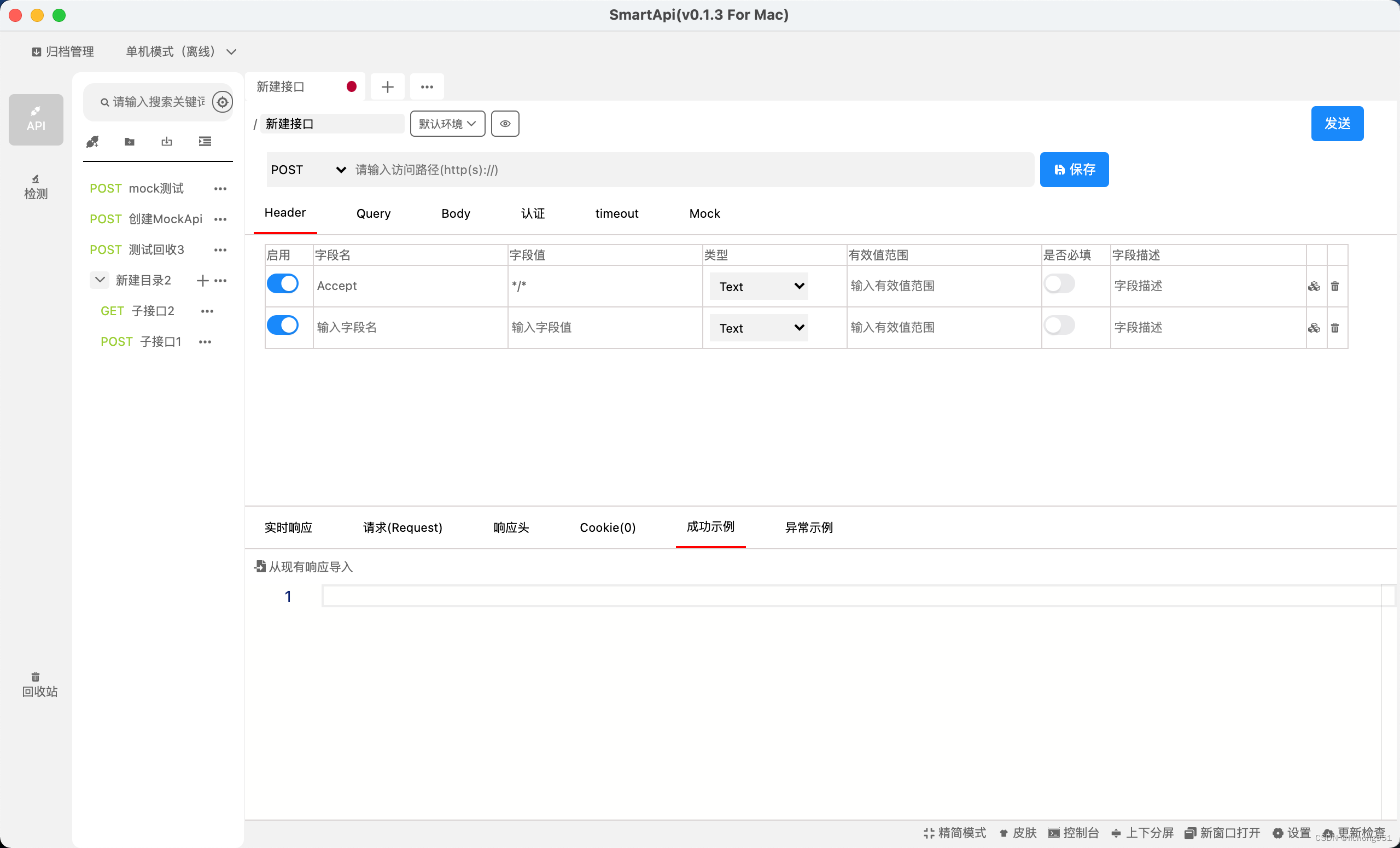
结果如下:

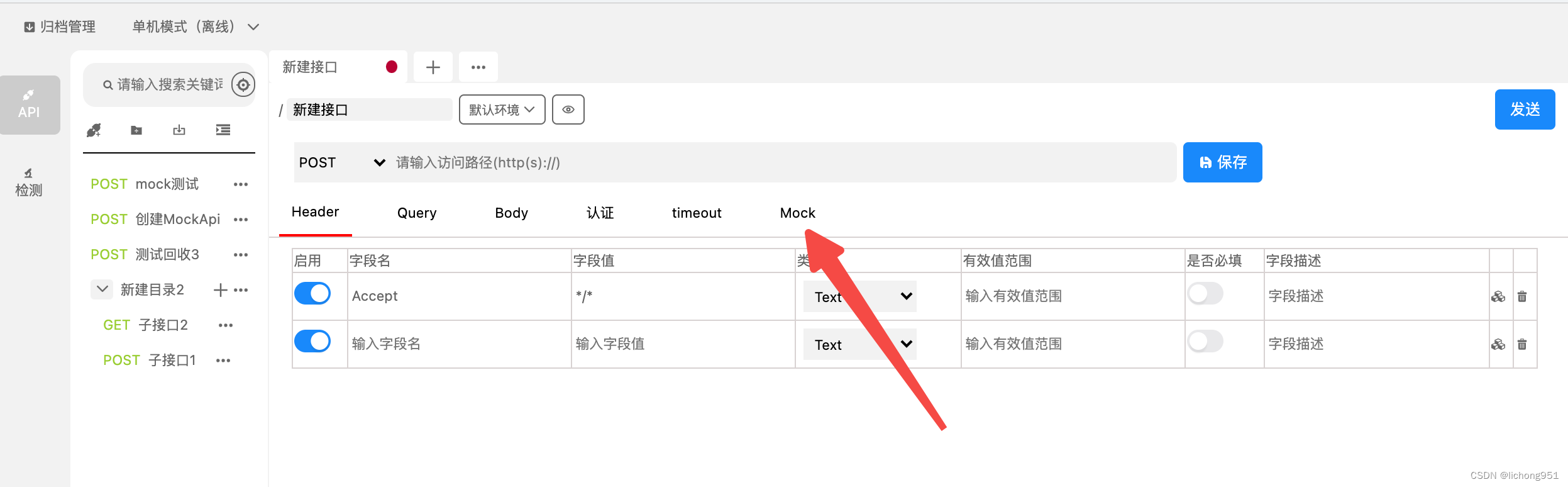
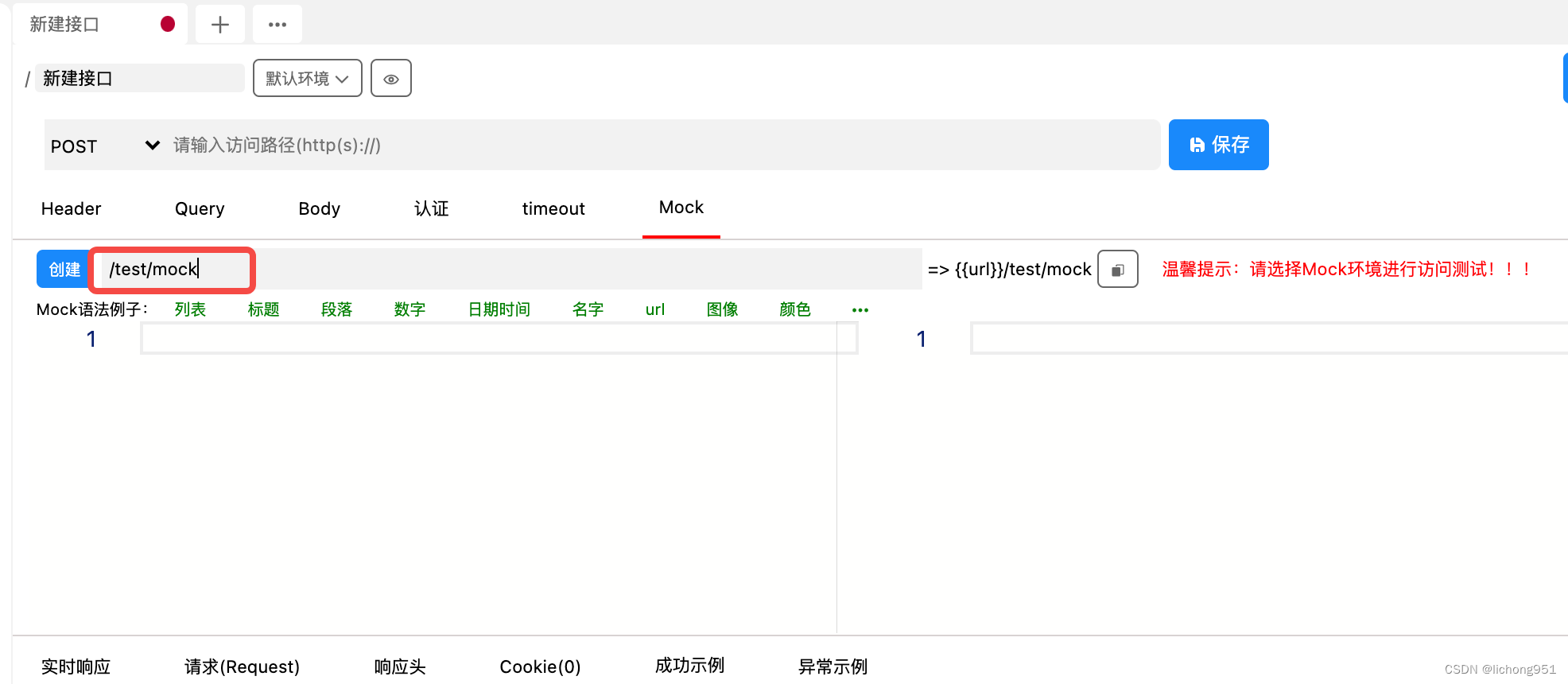
2、选择mock选项卡

结果如下:

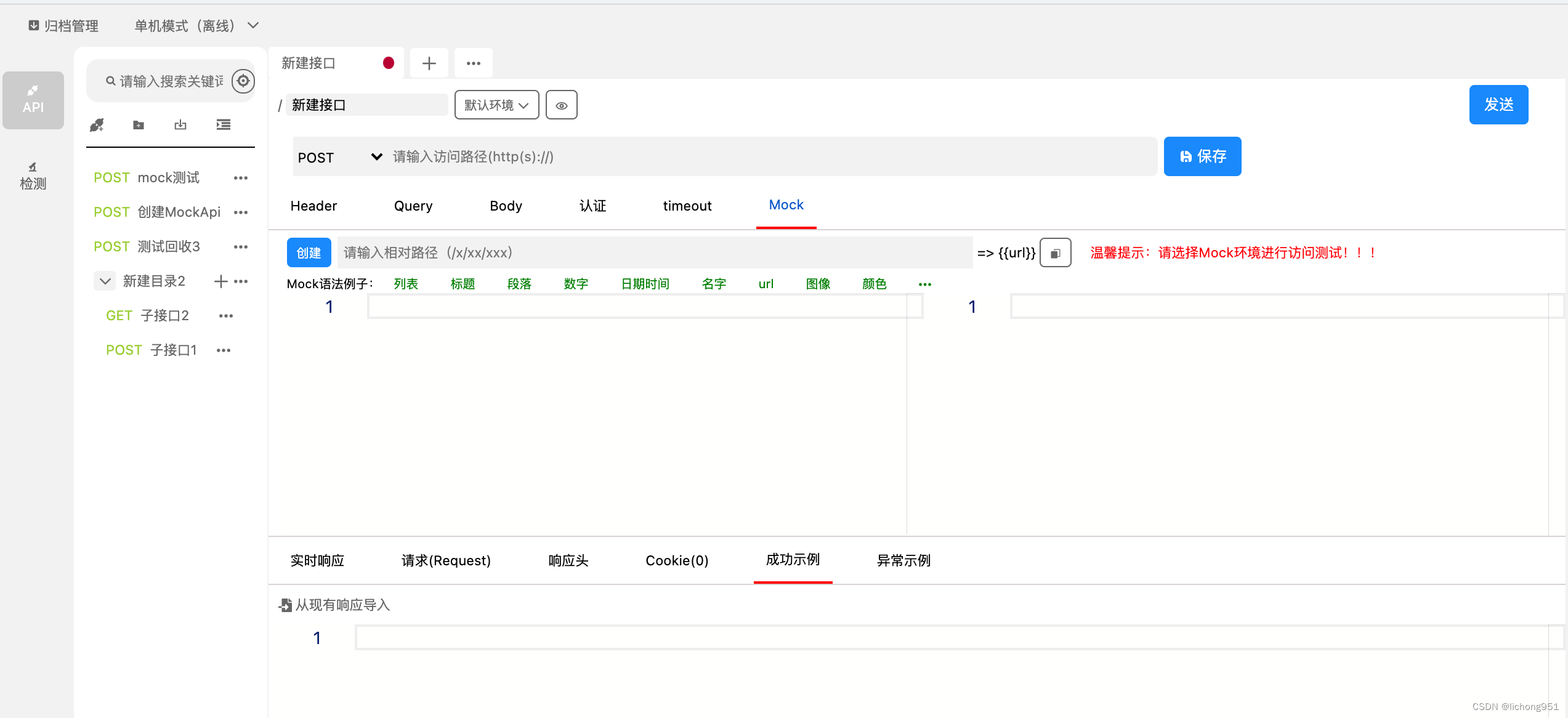
3、填写相对访问路径
例如:填写“/test/mock”

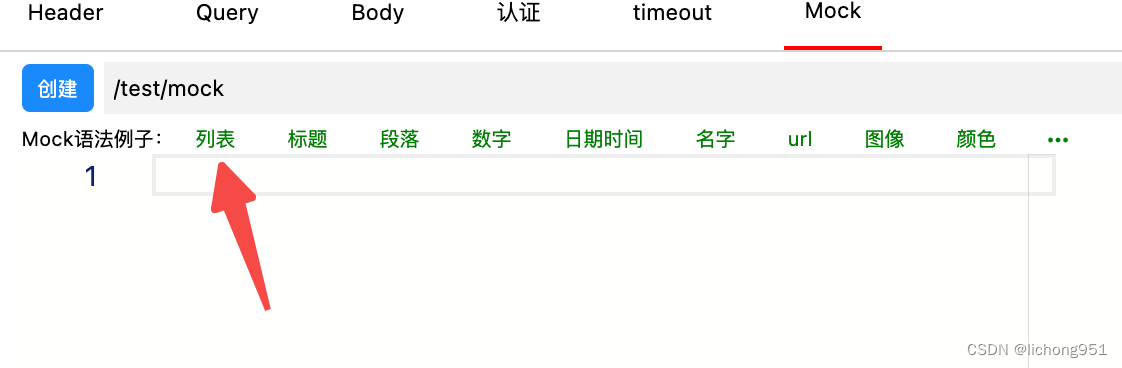
4、选择一个mock示例的数据模型
选择“列表”试试

结果如下:

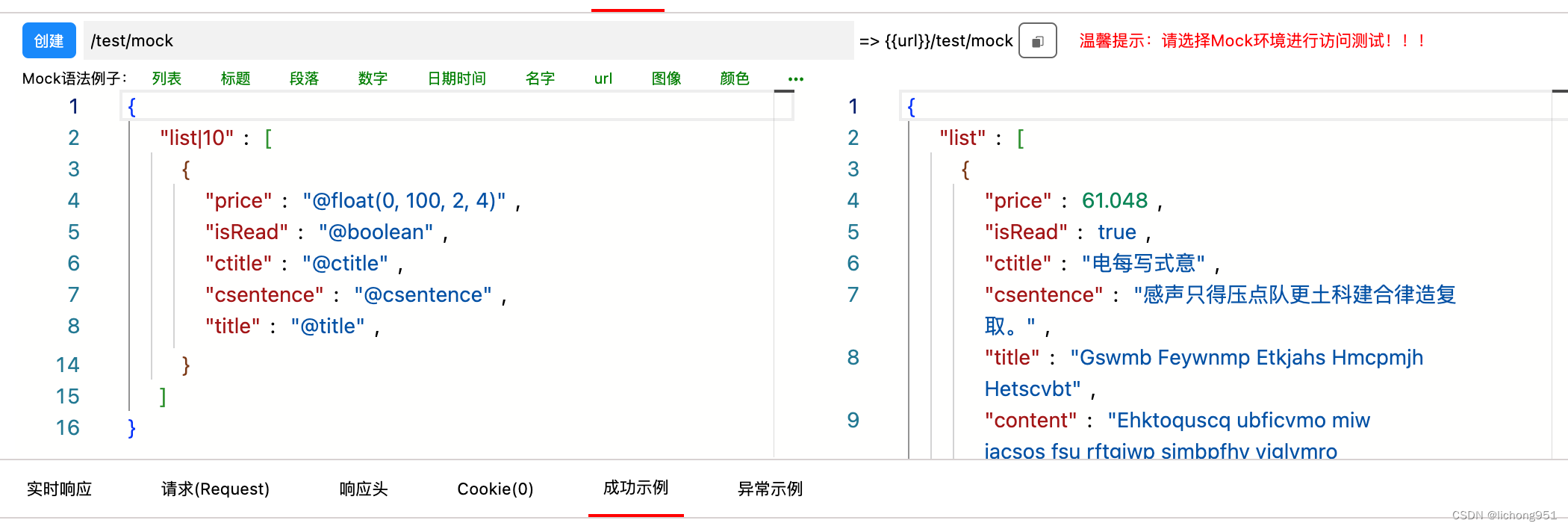
5、点击创建按钮
创建成功即可出现“成功提示”
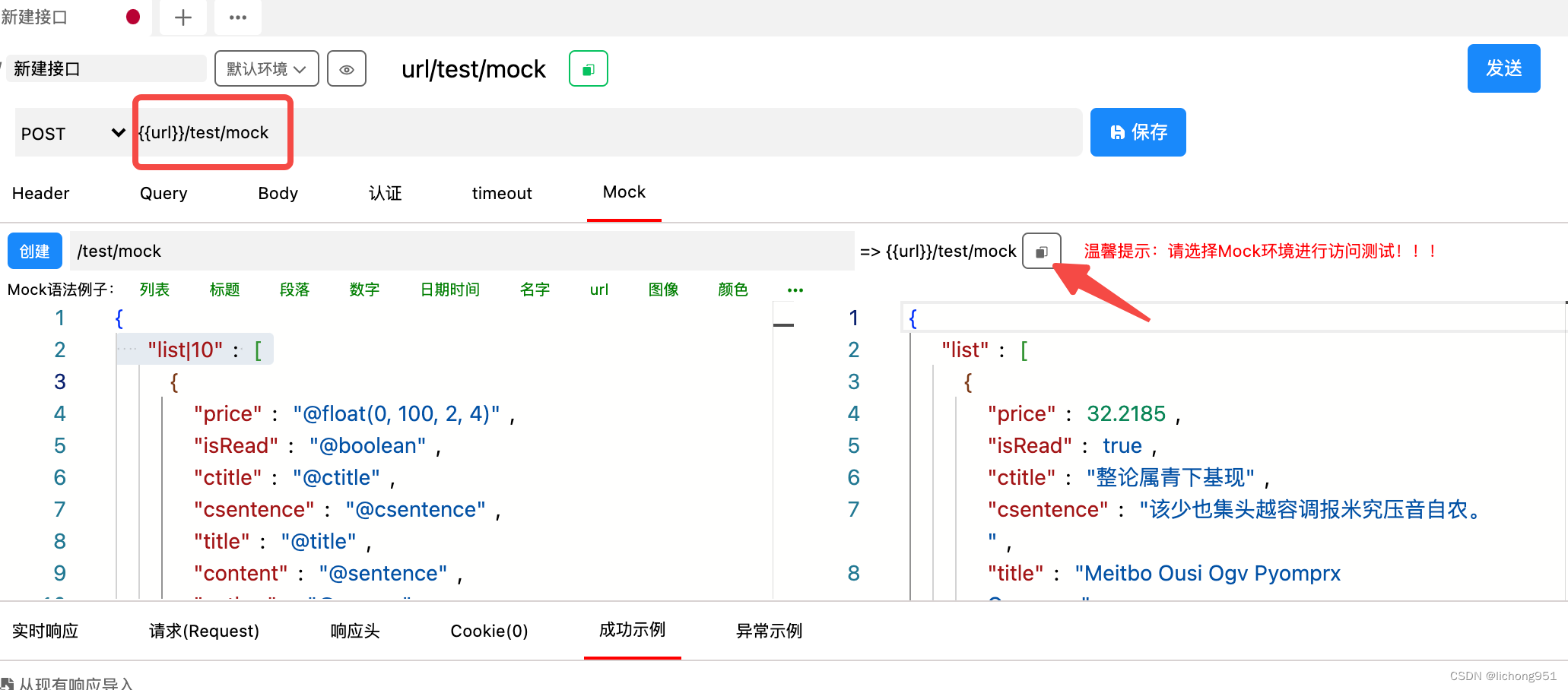
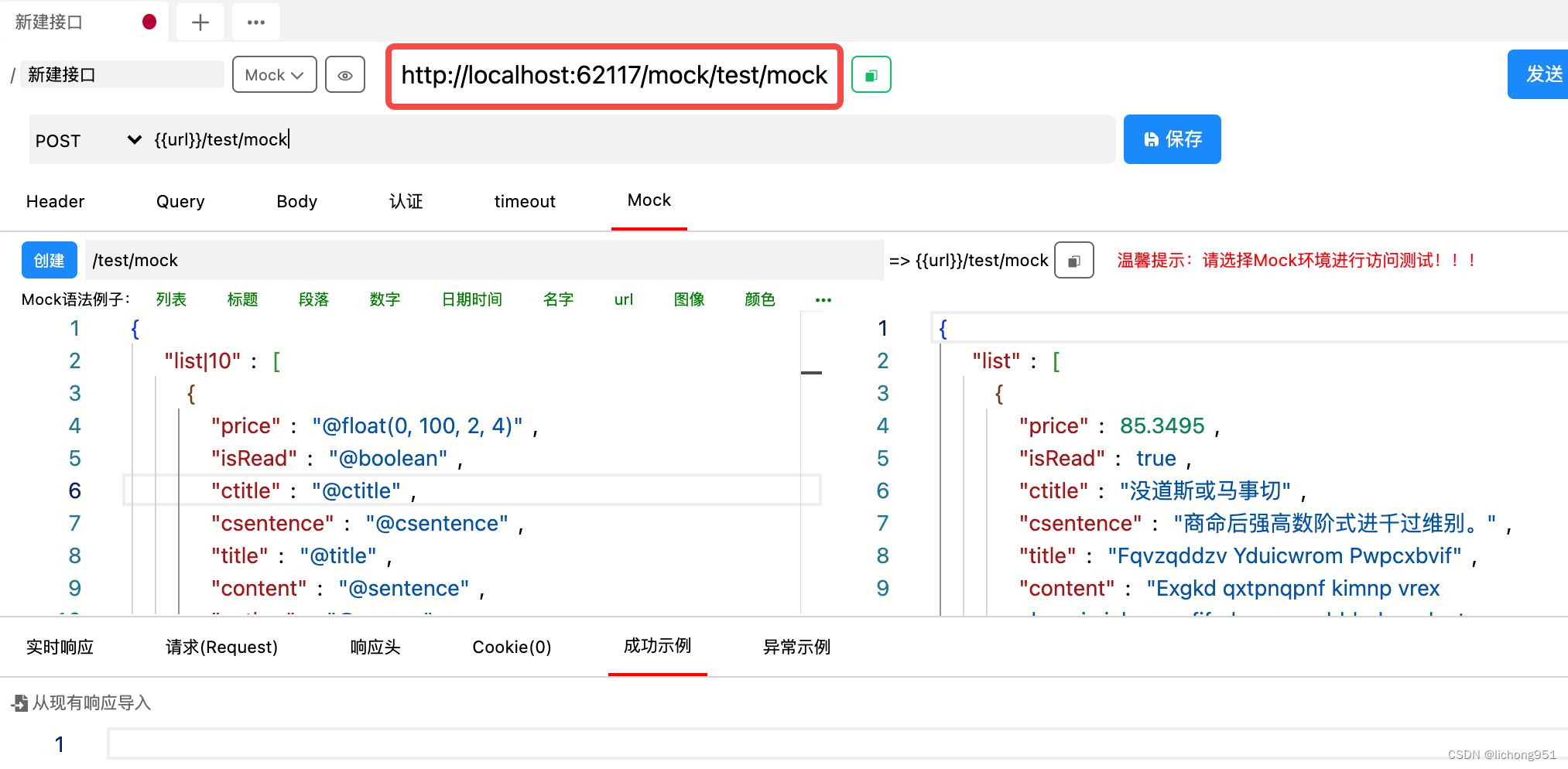
6、然后复制相对路径(带{{url}}变量参数)到发送左侧的访问地址输入框

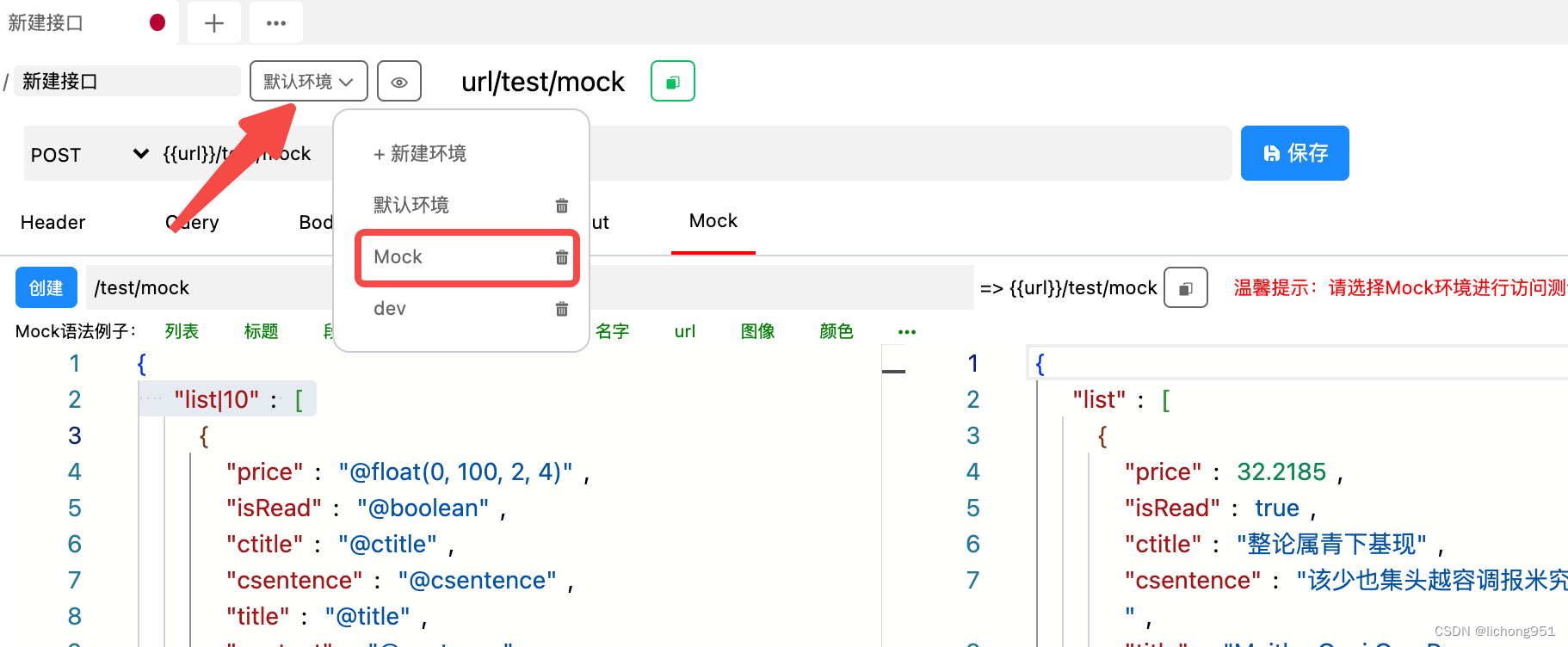
7、选择Mock环境,即可看到完整的可访问地址

结果如下:

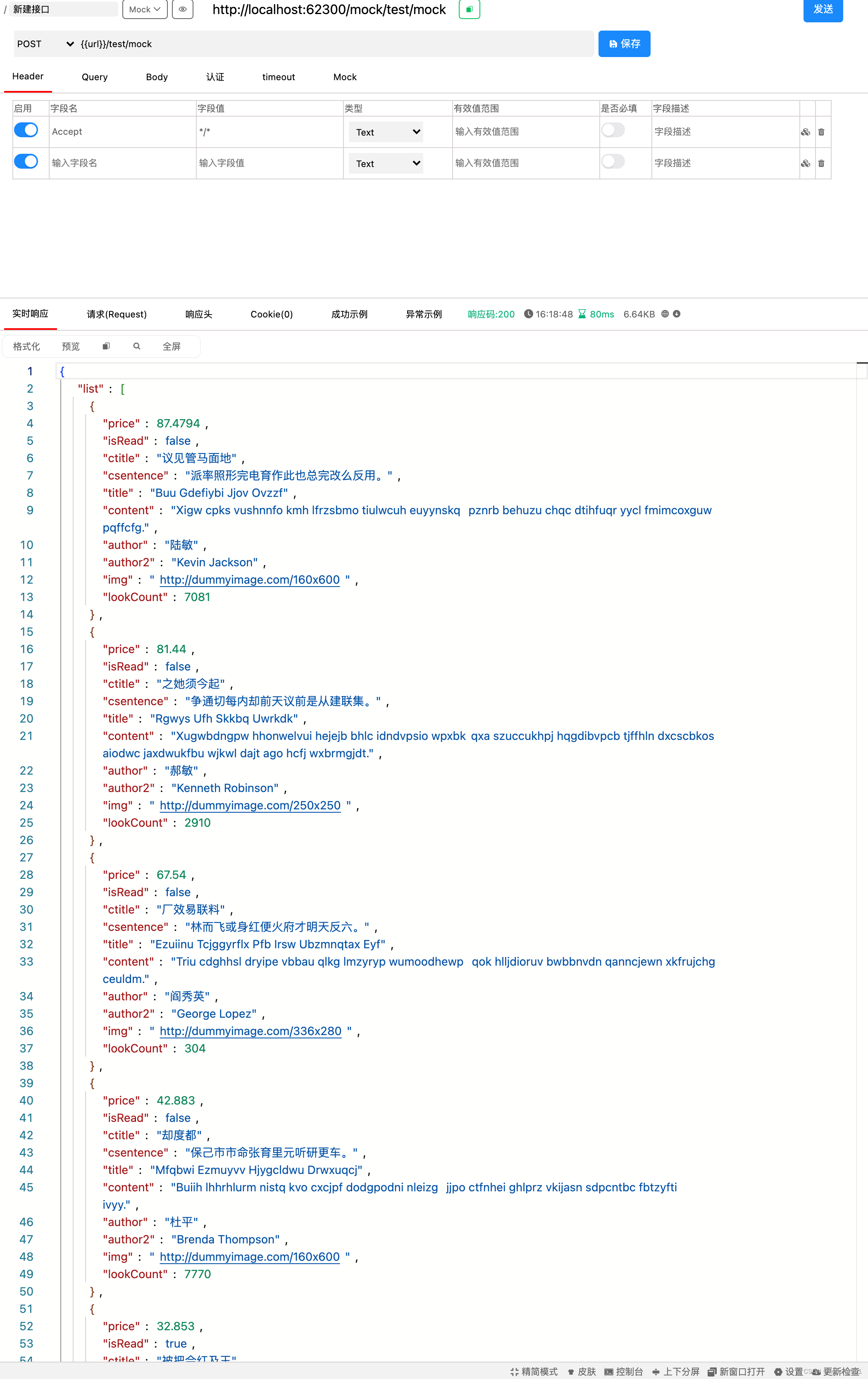
8、点击“发送”即可查看返回数据,查看返回数据结构是否符合预期

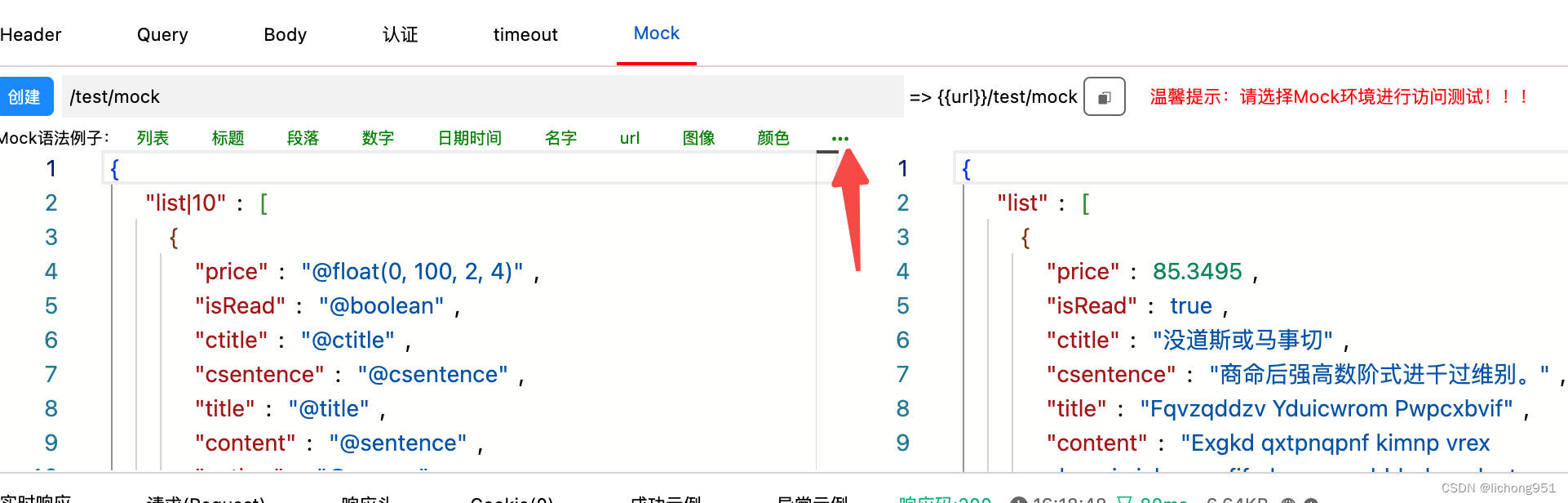
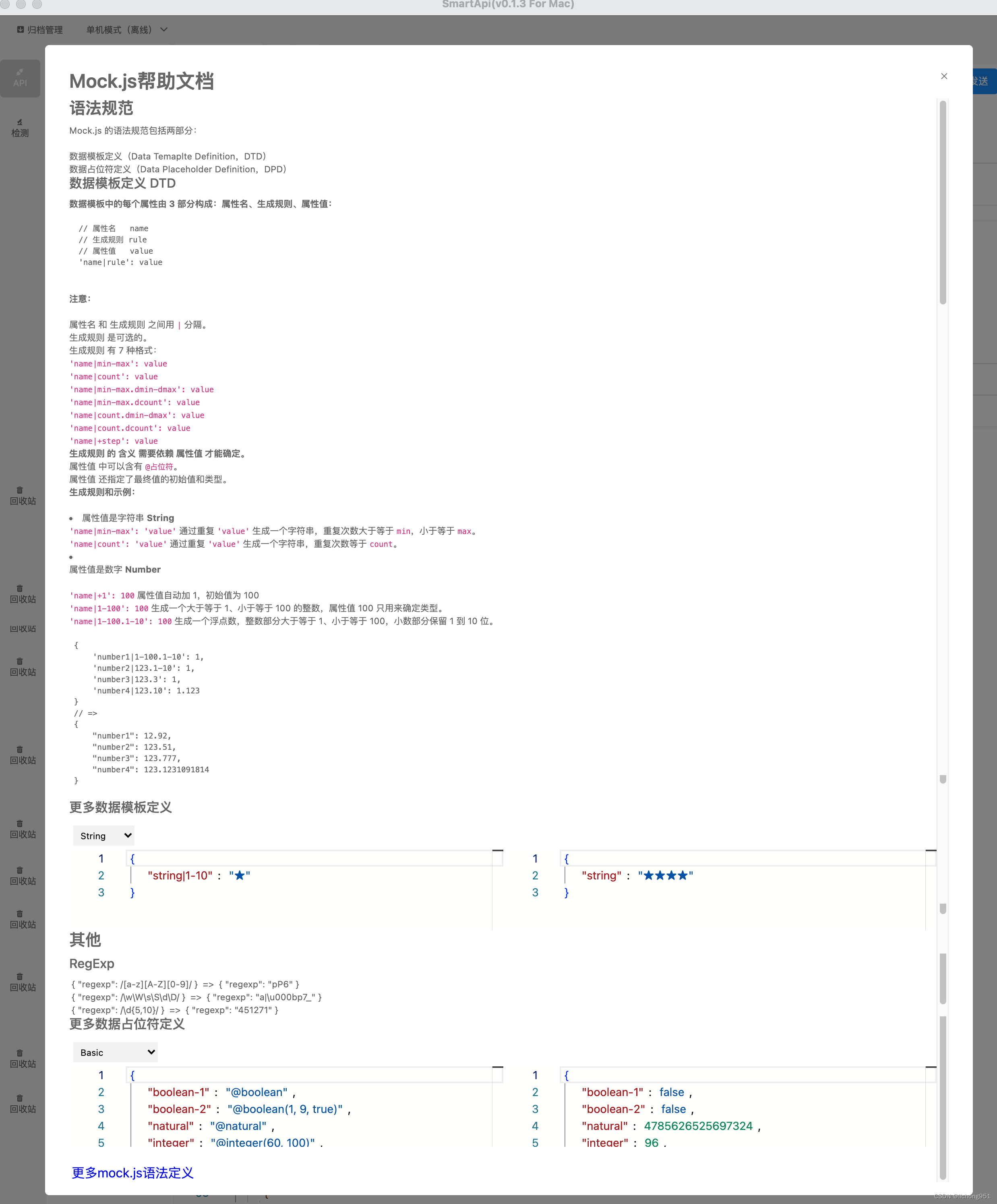
9、如果数据结构不符合预期可适当修改,mock语法规则点击“。。。”即可查看

结果如下图:

10、更多语法就查看官网地址即可
API工具推荐
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
为了更好服务大家把之前的公众号和软件激活结合,如有疑问请大家反馈到公众号即可,下个版本30%以上的更新会来自公众号的反馈。
嗯!先解释不上服务端原因,API调试工具的绝大多数时候就是一个数据模型、数据处理、数据模型理解共识的问题解决工具,所以作者结合自己十多年开发使用的一些痛点来打造的,再加上服务端开发一般是面向企业的,作者目前没有精力和时间去打造企业服务。再加上没有资金投入所以服务端开发会滞后,至于什么时候会进行开发,这个要看募资情况和用户反馈综合考虑。虽然目前国内有些比较知名的api工具了,但作者使用后还是觉得和实际使用场景不符。如果有相关吐槽也可以在作者的公众号里反馈蛤!
下面是一段smartApi使用介绍:




