使用canvas实现图片预览、缩放(压缩)以及生成文件下载
参考
https://www.runoob.com/html/html5-canvas.html
https://www.cnblogs.com/yuanzhiguo/p/8288822.html
https://www.cnblogs.com/goloving/p/8260206.html
工作中遇到的一个问题,手机端上传图片出现卡顿,经排查发现是图片过大引起的。参考网上资料,整理出一个图片压缩(缩放)的demo页面。
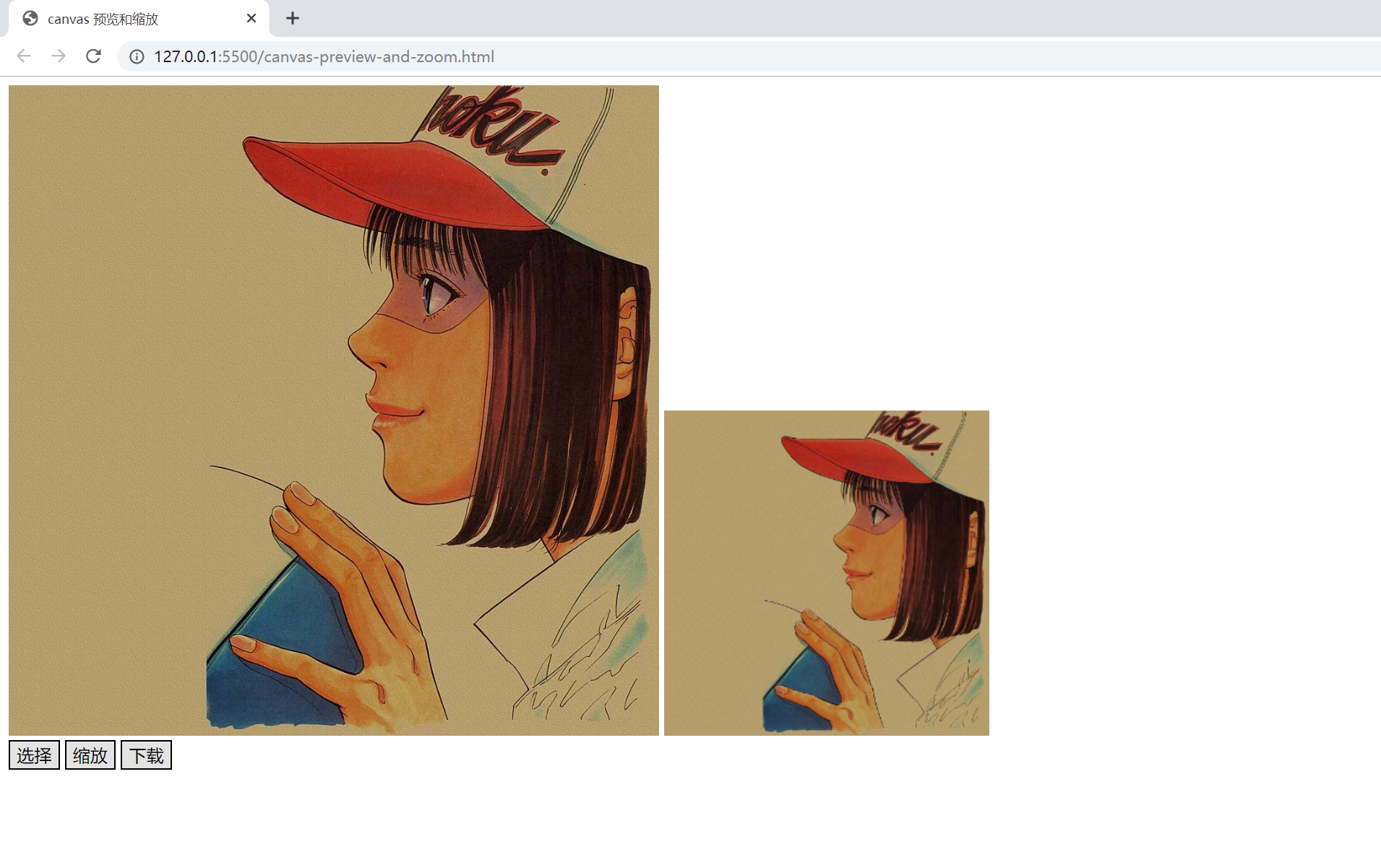
demo包含图片预览,缩放以及生成文件下载三个功能,放在这里备忘,有需要的朋友可以拿去参考。
canvas-preview-and-zoom.html

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>canvas 预览和缩放</title> <style type="text/css"> .button { display: inline-block; padding: 0px; width: 45px; height: 25px; line-height: 25px; text-align: center; font-size: 16px; border: solid 1px; background: #e3e3e3; } </style> </head> <body> <div> <img style="width: 600px; height: 600px;" id="preview"> <img style="width: 300px; height: 300px;" id="target"> </div> <div> <input type="file" id="select" style="display: none;"> <label for="select" class="button">选择</label> <label type="button" id="zoom" class="button">缩放</label> <label type="button" id="download" class="button">下载</label> </div> <script type="text/javascript"> var image = document.querySelector('#preview'); var reader = new FileReader(); // 预览 reader.onload = function(e) { image.src = e.target.result; } // 预览 document.querySelector('#select').addEventListener('change', function(event) { if (event.target.files.length == 0) { return; } file = event.target.files[0]; if (/^image\//.test(file.type)) { reader.readAsDataURL(file); } else { alert('请选择图片'); } }); // 缩放 function zoomImage(img, width, height, quality) { var canvas = document.createElement('canvas'); canvas.width = width; canvas.height = height; var context = canvas.getContext('2d'); context.drawImage(img, 0, 0, width, height); return canvas.toDataURL('image/jpeg', quality); } // 缩放 document.querySelector('#zoom').onclick = function() { var img64 = zoomImage(image, 300, 300, 1); document.querySelector('#target').src = img64; }; // 下载 document.querySelector('#download').onclick = function() { var a = document.createElement('a'); a.href = document.querySelector('#target').src; a.download = 'zoom.jpg'; a.click(); a.remove(); } </script> </body> </html>