position
布局页面,Float为主 ,Position为辅! float拮据不了的问题才用postion
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。脱离文档流,而其层叠通过css z-index属性定义。此时对象不具有边距,但仍有补白和边框
遵循原则 :父级元素有static以外的定位那么相对于父级进行定位,否则会默认相对与浏览器窗口(body元素)(css中出现left top等才生效当元素有absolute且有left等其中一个值时就脱离当前文档流)
fixed生成绝对定位的元素,相对于浏览器窗口(body)进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit 规定应该从父元素继承 position 属性的值。
如果用 position来布局页面,父级元素的position 属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的padding 的属性影响,当然你也可以用 position,不过到时候计算的时候不要忘记 padding 的值。”
任何元素的默认position 的属性值均是static,静态
<body style="border:1px solid blue">
<div style="width:100%;height:18px;border:1px solid red"></div>
<div style="width:18px;height:200px;border:1px solid red"></div>
<div style="width:100%;height:18px;border:1px solid red"></div>
<div class='parent'>
<div class='test'><div style="border:1px solid red;">test子内容</div></div>
</div>
</body>
【position:absolute】
意思是:他的意思是绝对定位,他默认参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,有以下属性:
1)如果没有TRBL,以父级的左上角,在没有父级的时候,他是参照浏览器左上角,如果在没有父级元素的情况下,存在文本,则以它前面的最后一个文字的右上角为原点进行定位但是不断开文字,覆盖于上方。
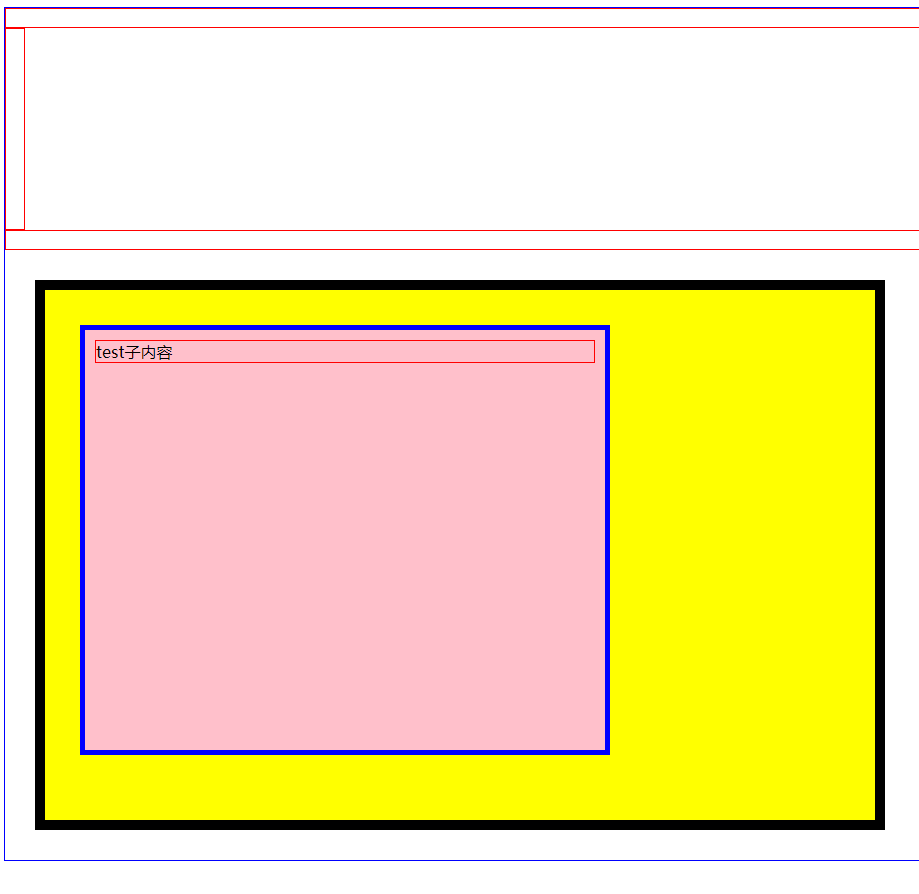
无父级(他的父级是默认的static )且他的position为absolute并且没有trbl (父级的左上角)
.parent{ .test{
border:10px solid black; border:5px solid blue;
width:800px; width: 500px;
height:500px; height: 400px;
margin:30px; margin: 20px;
padding:15px; padding:10px; background-color:pink;
background-color:yellow; position:absolute;
} }

2)如果设定TRBL,并且父级没有设定position 属性,那么当前的absolute 则以浏览器左上角为原始点进行定位,位置将由TRBL 决定。
1、无父级(他的父级是默认的static )position为absolute,有left top等至少两个位置属性
.parent{ .test{
border:10px solid black; border:5px solid blue;
width:800px; width: 500px;
height:500px; height: 400px;
margin:30px; margin: 20px;
padding:15px; padding:10px; background-color:pink;
background-color:yellow; position:absolute;
top:0;
left:0;
} }

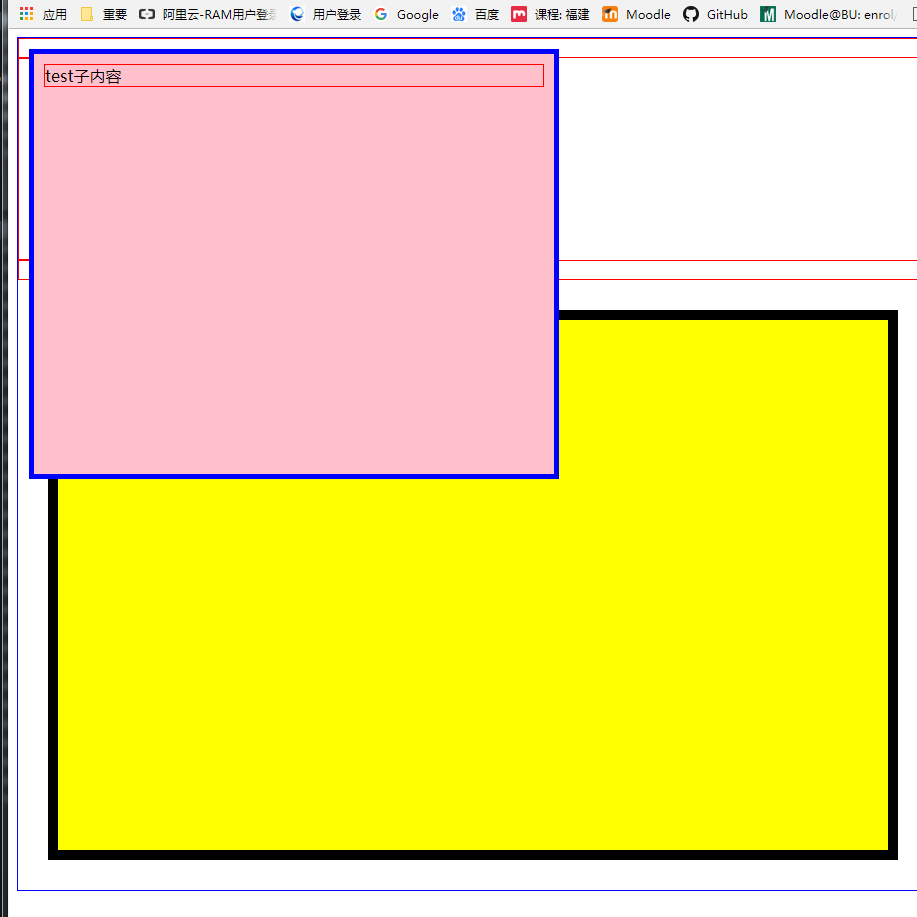
2、无父级(他的父级是默认的static )position为absolute,有left等其中一个位置属性: 只有设置的left相对于窗口定位,其他位置没有定义则还是以父元素定位
.parent{ .test{
border:10px solid black; border:5px solid blue;
width:800px; width: 500px;
height:500px; height: 400px;
margin:30px; margin: 20px;
padding:15px; padding:10px; background-color:pink;
background-color:yellow; position:absolute;
left:0;
} }

3)父级设定position 属性(无论是absolute 还是relative),并且无TRBL,则以父级的左上角为原点进行定位,位置由TRBL 决定。即使父级有Padding 属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根本没有影响。
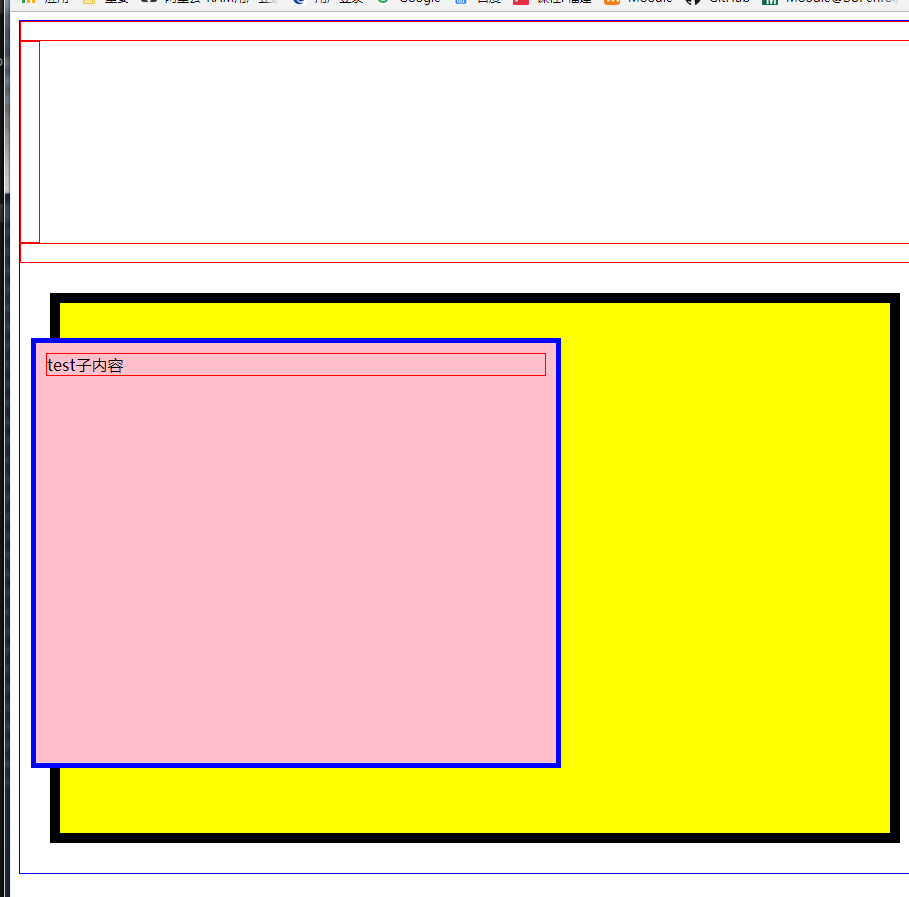
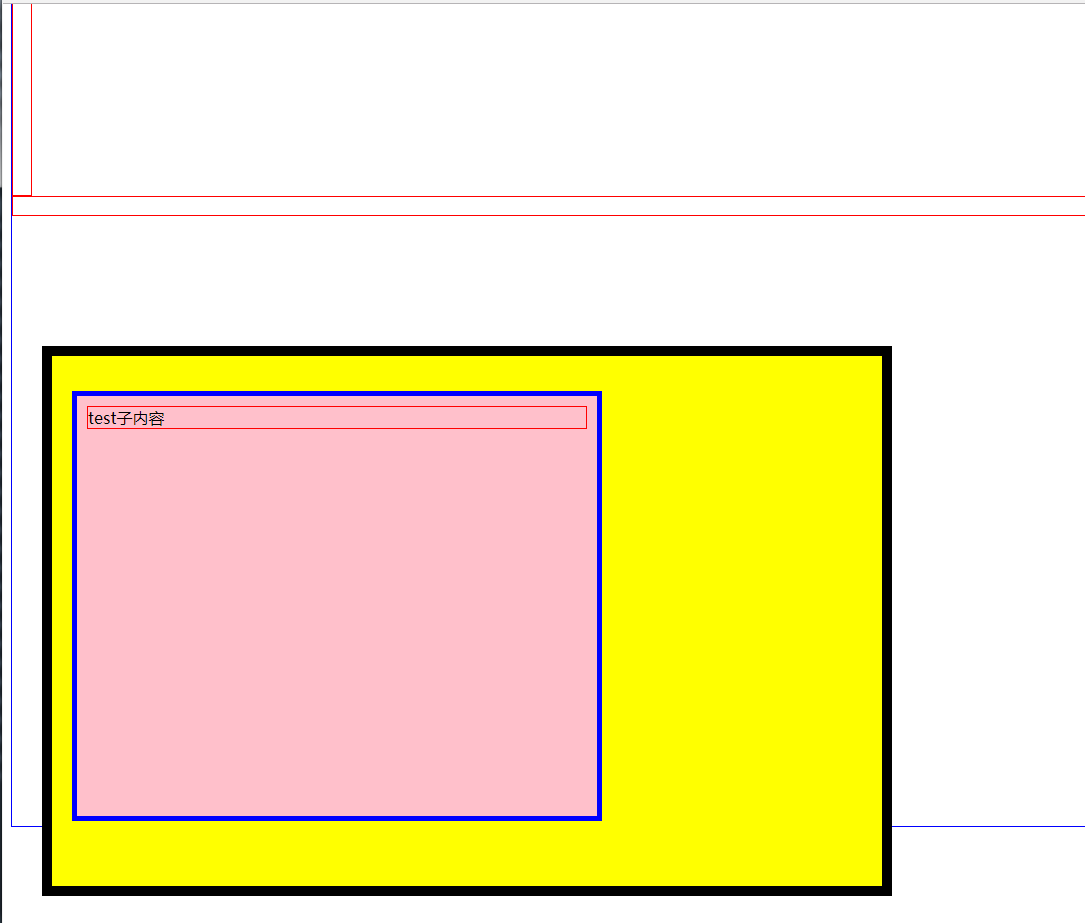
1、有父级无left等位置属性:注意蓝色的线是body可以看到parent跳出的文档流(由于父级没有top,left等值所以只是脱离文档流而已)
.parent{ .test{
border:10px solid black; border:5px solid blue;
width:800px; width: 500px;
height:500px; height: 400px;
margin:30px; margin: 20px;
padding:15px; padding:10px; background-color:pink;
background-color:yellow; position:absolute;
position:absolute;
} }

2、父级有left等位置属性:注意蓝色的线是body
.parent{ .test{
border:10px solid black; border:5px solid blue;
width:800px; width: 500px;
height:500px; height: 400px;
margin:30px; margin: 20px;
padding:15px; padding:10px; background-color:pink;
background-color:yellow; position:absolute;
position:absolute;
left:100px;
} }

4)如果设定TRBL,并且父级设定position 属性(无论是absolute 还是relative),则以父级的左上角为原点进行定位,位置由TRBL 决定。即使父级有Padding 属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根本没有影响。
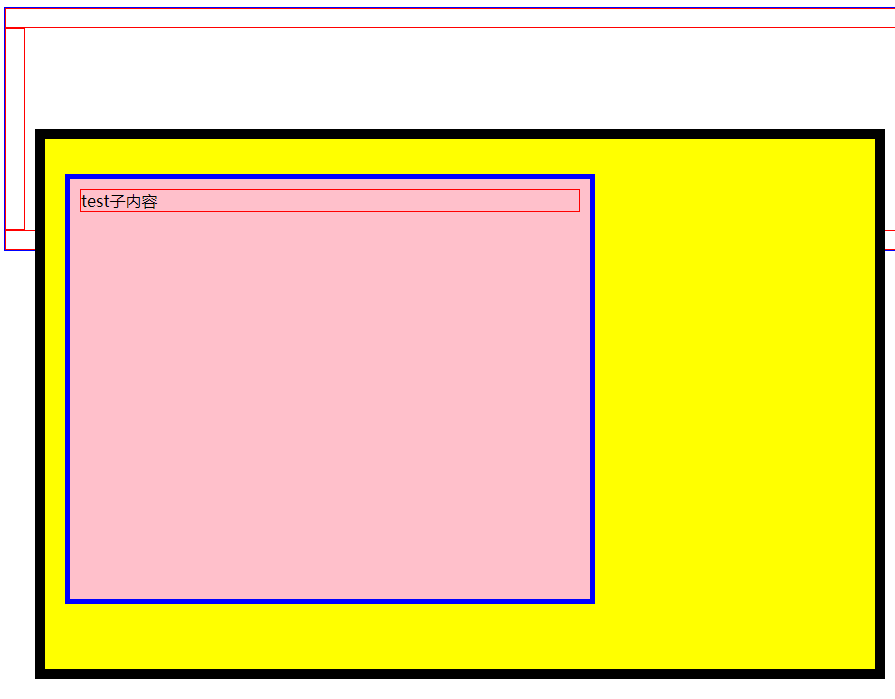
1、父级position为absolute
.parent{ .test{
border:10px solid black; border:5px solid blue;
width:800px; width: 500px;
height:500px; height: 400px;
margin:30px; margin: 20px;
padding:15px; padding:10px; background-color:pink;
background-color:yellow; position:absolute;
position:absolute; left:0;
top:100px;
} }

2、父级为relative
.parent{ .test{
border:10px solid black; border:5px solid blue;
width:800px; width: 500px;
height:500px; height: 400px;
margin:30px; margin: 20px;
padding:15px; padding:10px; background-color:pink;
background-color:yellow; position:absolute;
position:relative; left:0;
top:100px;
} }

总结:若想把一个定位属性为absolute 的元素定位于其父级元素内,只有满足两个条件,
第一:设定TRBL
第二:父级设定Position 属性
上面的这个总结非常重要,可以保证你在用absolue 布局页面的时候,不会错位,并且随着浏览器的大小或者显示器分辨率的大小,而不发生改变。
只要有一点不满足,元素就会以浏览器左上角为原点,这就是初学者容易犯错的一点,已经定位好的板块,当浏览器的大小改变,父级元素会随之改变,但是设定Position 属性为
absolute 的板块和父级元素的位置发生改变,错位了,这就是因为此时元素以浏览器的右上角为原点的原因。
初学者很容易犯错的是,不清楚Position 属性为absolute 的板块,若想定位到父级板块中,并且当浏览器的大小改变或显示器的分辨率改变,布局不发生改变,是需要满足两个条件的,只要有一点不满足,元素就会以浏览器左上角为原点,从而导致页面布局错位。
【position:relative】
意思是相对定位,他是默认参照父级的原始点为原始点,无父级则以文本流的顺序在上一个元素的底部为原始点,配合TRBL 进行定位,当父级内有padding 等CSS 属性时,当前级的原始点则参照父级内容区的原始点进行定位,有以下属性:
1)如果没有TRBL,以父级的左上角,在没有父级的时候,他是参照浏览器左上角(到这里和absolute 第一条一样),如果在没有父级元素的情况下,存在文本,则以文本的底部为原始点进行定位并将文字断开(和absolut 不同)。
2)如果设定TRBL,并且父级没有设定position 属性,仍旧以父级的左上角为原点进行定位(和absolut 不同)
3)如果设定TRBL,并且父级设定position 属性(无论是absolute 还是relative),则以父级的左上角为原点进行定位,位置由TRBL 决定(前半段和absolut 一样)。如果父级有Padding 属性,那么就以内容区域的左上角为原点,进行定位(后半段和absolut 不同)。
以上三点可以总结出,无论父级存在不存在,无论有没有TRBL,均是以父级的左上角进行定位,但是父级的Padding 属性会对其影响。
综合上面对relative 的叙述,我们就可以将position 属性为relative 的DIV 视成可以用TRBL 进行定位的的普通DIV,或者说只要将我们平时布局页面的div 的CSS 属性中加上position:relative 后,就不只是用float 布局页面了,还可以用TRBL 进行布局页面了,或者说加上position:relative 的DIV 也可以像普通的DIV 进行布局页面了,只不过还可以用TRBL进行布局页面。但是position 属性为absolute 不可以用来布局页面,因为如果用来布局的话,所有的DIV 都相对于浏览器的左上角定位了,所以只能用于将某个元素定位于属性为absolute 的元素的内部某个位置,这样我们就可以总结比较重要的结论既然属性为absolute 的元素用来定位某元素在父级中位置,就少不了TRBL,这时候根据一开始讲的absolute 的第三条,如果父级元素没有
position 属性那么absolute 元素就会脱离父级元素,但是如果是布局页面,父级元素position 的属性又不能为absolute,不然就会以浏览器左上角为原点了,所以父级元素的position 属性只能为relative!
属性为relative 的元素可以用来布局页面,属性为absolute 的元素用来定位某元素在父级中的位置
总结:如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的padding的属性影响,当然你也可以用position,不过到时候计算的时候不要忘记padding的值。
但是定位(position)有一个缺点,不会自适应内部元素的高度,所以平时我们在布局页面的时候,如果某个或者某些模块高度永远不变,就可以用定位,但是帆建议大家布局页面的时候,还是要以Float 为主,Position 为辅!这样你才能做出高质量的页面。




