Vue系列-05-项目2
路飞学城项目
调整首页细节
固定头部
App.vue
<style>
body{
padding: 0;
margin:0;
margin-top: 80px;
}
</style>
Header.vue
<style scoped>
.header{
top:0;
left:0;
right:0;
margin: auto;
background-color: #fff;
height: 80px;
z-index: 1000;
position: fixed;
box-shadow: 0 0.5px 0.5px 0 #c9c9c9;
}
</style>
调整轮播图左右两边的按钮
注意,style标签中要设置全局样式,所以不需要scoped
Banner.vue
<style>
.el-carousel__arrow{
width: 100px!important;
height: 100px!important;
}
.el-icon-arrow-left{
font-size: 35px;
margin-left: 50px;
}
.el-carousel__arrow--left{
left: -50px;
}
.el-carousel__arrow--right{
right: -50px;
}
</style>
免费课
Course.vue
在组件目录components下创建Course.vue组件文件,代码如下
<template>
<div class="course">
</div>
</template>
<script>
export default {
name: "Course",
data(){
return {
}
},
}
</script>
<style scoped>
</style>
注册路由
在routers/index.js路由中注册路由
import Vue from "vue"
import Router from "vue-router"
// 导入可以被用户访问的组件
import Home from "@/components/Home"
import Course from "@/components/Course"
Vue.use(Router);
export default new Router({
mode: "history",
routes:[
// 路由列表
{
path: "/",
name: "Home",
component:Home,
},
{
path: "/home",
name: "Home",
component:Home,
},
{
path: "/course",
name: "Course",
component:Course,
},
]
})
完成课程列表
Course.vue,代码
<template>
<div class="course">
<Header/>
<div class="main">
<!-- 筛选功能 -->
<div class="top">
</div>
<!-- 课程列表 --->
<div class="list">
</div>
</div>
<Footer/>
</div>
</template>
<script>
import Header from "./common/Header"
import Footer from "./common/Footer"
export default {
name: "Course",
data(){
return {
}
},
components:{Header,Footer}
}
</script>
<style scoped>
</style>
筛选条件的样式实现
Course.vue文件
<style scoped>
.courses{
padding-top: 80px;
}
.main{
width: 1100px;
height: auto;
margin: 0 auto;
padding-top: 35px;
}
.main .filter{
width: 100%;
height: auto;
margin-bottom: 35px;
padding: 25px 0px 25px 0px;
background: #fff;
border-radius: 4px;
box-shadow: 0 2px 4px 0 #f0f0f0;
}
.filter .el-col{
text-align: center;
padding: 6px 0px;
line-height: 16px;
margin-left: 14px;
position: relative;
transition: all .3s ease;
cursor: pointer;
color: #4a4a4a;
}
.filter-el-row1{
padding-bottom: 18px;
margin-bottom: 17px;
}
.filter .filter-text{
text-align: right;
font-size: 16px;
color: #888;
}
.filter .filter-text2{
}
.filter .filter-el-row1 .current{
color: #ffc210;
border: 1px solid #ffc210!important;
border-radius: 30px;
}
.filter .filter-el-row2 .current{
color: #ffc210;
}
.filter-price{
display:inline-block;
vertical-align: middle;
}
.filter-price .up, .filter-price .down{
display: block;
line-height: 8px;
font-size: 13px;
margin: -4px;
color: #d8d8d8;
}
.current .filter-price .active{
color: #ffc210;
}
.course-item{
margin-bottom: 35px;
}
.course-item .course-item-box{
padding: 20px 30px 20px 20px;
}
.course-item{
box-shadow: 2px 3px 16px rgba(0,0,0,.1);
transition: all .2s ease;
}
.course-item .course-item-left{
width: 423px;
height: 210px;
margin-right: 30px;
}
.course-title{
overflow: hidden;/* 在父元素中使用可以清除子元素的浮动影响 */
}
.course-title .box-title{
font-size: 26px;
color: #333333;
float: left;
margin-bottom: 8px;
}
.course-title .box-number{
font-size: 14px;
color: #9b9b9b;
font-family: PingFangSC-Light;
float: right;
padding-top: 12px;
}
.course-item-right{
width: 56.6%;
}
.author{
font-size: 14px;
color: #9b9b9b;
margin-bottom: 14px;
padding-bottom: 14px;
overflow: hidden;
}
.author .box-author{
float:left;
}
.author .lession{
float: right;
}
.course-content .el-icon-caret-right{
border: 1px solid #000;
border-radius: 50%;
margin-right: 6px;
}
.course-content .el-col{
font-size: 14px;
color: #666;
width: 50%;
margin-bottom: 15px;
cursor: pointer;
}
.course-content .el-col:hover{
color: #ffc210;
}
.course-content .el-col:hover .el-icon-caret-right,.course-content .el-col:hover .free{
border-color: #ffc210;
color: #ffc210;
}
.course-content .el-col .free{
width: 34px;
height: 20px;
color: #fd7b4d;
margin-left: 10px;
border: 1px solid #fd7b4d;
border-radius: 2px;
text-align: center;
font-size: 13px;
white-space: nowrap;
}
.course-price{
overflow: hidden;
}
.course-price .course-price-left{
float: left;
}
.course-price .discount{
padding: 6px 10px;
display: inline-block;
font-size: 16px;
color: #fff;
text-align: center;
margin-right: 8px;
background: #fa6240;
border: 1px solid #fa6240;
border-radius: 10px 0 10px 0;
}
.course-price .course-price-left{
line-height: 22px;
}
.course-price .count{
font-size: 24px;
color: #fa6240;
}
.course-price .old_count{
font-size: 14px;
color: #9b9b9b;
text-decoration: line-through;
margin-left: 10px;
}
.course-price .buy{
float: right;
width: 120px;
height: 38px;
font-size: 16px;
border-radius: 3px;
border: 1px solid #fd7b4d;
background: transparent;/* 透明 */
color: #fa6240;
cursor: pointer;
transition: all .2s ease-in-out;/* css3新版本的样式中支持支持 jQuery里面的动画预设效果 */
/* all表示当前元素的所有样式 .2s表示改变样式完成的时间 ease-in-out */
}
.course-price .buy:hover{
color: #fff;
background: #ffc210;
border: 1px solid #ffc210;
}
</style>
App.vue针对列表标签进行初始化
ul{
list-style: none;
padding:0;
margin:0;
}
课程类表的样式实现和特效
Course.vue
<template>
<div class="course">
<Header/>
<div class="main">
<!-- 筛选功能 -->
<div class="top">
<ul class="condition condition1">
<li class="cate-condition">课程分类:</li>
<li class="item current">全部</li>
<li class="item">Python</li>
<li class="item">Linux运维</li>
<li class="item">Python进阶</li>
<li class="item">开发工具</li>
<li class="item">Go语言</li>
<li class="item">机器学习</li>
<li class="item">技术生涯</li>
</ul>
<ul class="condition condition2">
<li class="cate-condition">筛 选:</li>
<li class="item current">默认</li>
<li class="item">人气</li>
<li class="item price">价格</li>
<li class="course-length">共21个课程</li>
</ul>
</div>
<!-- 课程列表 --->
<div class="list">
<ul>
<li class="course-item">
<div class="course-cover">
<!-- <img src="../../static/course/1544059695.jpeg" alt=""> -->
</div>
<div class="course-info">
<div class="course-title">
<h3>Python开发21天入门</h3>
<span>46520人已加入学习</span>
</div>
<p class="teacher">
<span class="info">Alex 金角大王 老男孩Python教学总监</span>
<span class="lesson">共154课时/更新完成</span>
</p>
<ul class="lesson-list">
<li>
<p class="lesson-title">01 | 常用模块学习-模块的种类和导入方法</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">02 | 编程语言介绍(三)高级语言</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">03 | 编程语言介绍(一)</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">04 | 课程介绍(二)-Python与其他语言的区别</p>
<span class="free">免费</span>
</li>
</ul>
<div class="buy-info">
<span class="discount">限时免费</span>
<span class="present-price">¥0.00元</span>
<span class="original-price">原价:9.00元</span>
<button class="buy-now">立即购买</button>
</div>
</div>
</li>
<li class="course-item">
<div class="course-cover">
<!-- <img src="../../static/course/1544059695.jpeg" alt=""> -->
</div>
<div class="course-info">
<div class="course-title">
<h3>Python开发21天入门</h3>
<span>46520人已加入学习</span>
</div>
<p class="teacher">
<span class="info">Alex 金角大王 老男孩Python教学总监</span>
<span class="lesson">共154课时/更新完成</span>
</p>
<ul class="lesson-list">
<li>
<p class="lesson-title">01 | 常用模块学习-模块的种类和导入方法</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">02 | 编程语言介绍(三)高级语言</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">03 | 编程语言介绍(一)</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">04 | 课程介绍(二)-Python与其他语言的区别</p>
<span class="free">免费</span>
</li>
</ul>
<div class="buy-info">
<span class="discount">限时免费</span>
<span class="present-price">¥0.00元</span>
<span class="original-price">原价:9.00元</span>
<button class="buy-now">立即购买</button>
</div>
</div>
</li>
<li class="course-item">
<div class="course-cover">
<!-- <img src="../../static/course/1544059695.jpeg" alt=""> -->
</div>
<div class="course-info">
<div class="course-title">
<h3>Python开发21天入门</h3>
<span>46520人已加入学习</span>
</div>
<p class="teacher">
<span class="info">Alex 金角大王 老男孩Python教学总监</span>
<span class="lesson">共154课时/更新完成</span>
</p>
<ul class="lesson-list">
<li>
<p class="lesson-title">01 | 常用模块学习-模块的种类和导入方法</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">02 | 编程语言介绍(三)高级语言</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">03 | 编程语言介绍(一)</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">04 | 课程介绍(二)-Python与其他语言的区别</p>
<span class="free">免费</span>
</li>
</ul>
<div class="buy-info">
<span class="discount">限时免费</span>
<span class="present-price">¥0.00元</span>
<span class="original-price">原价:9.00元</span>
<button class="buy-now">立即购买</button>
</div>
</div>
</li>
<li class="course-item">
<div class="course-cover">
<!-- <img src="../../static/course/1544059695.jpeg" alt=""> -->
</div>
<div class="course-info">
<div class="course-title">
<h3>Python开发21天入门</h3>
<span>46520人已加入学习</span>
</div>
<p class="teacher">
<span class="info">Alex 金角大王 老男孩Python教学总监</span>
<span class="lesson">共154课时/更新完成</span>
</p>
<ul class="lesson-list">
<li>
<p class="lesson-title">01 | 常用模块学习-模块的种类和导入方法</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">02 | 编程语言介绍(三)高级语言</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">03 | 编程语言介绍(一)</p>
<span class="free">免费</span>
</li>
<li>
<p class="lesson-title">04 | 课程介绍(二)-Python与其他语言的区别</p>
<span class="free">免费</span>
</li>
</ul>
<div class="buy-info">
<span class="discount">限时免费</span>
<span class="present-price">¥0.00元</span>
<span class="original-price">原价:9.00元</span>
<button class="buy-now">立即购买</button>
</div>
</div>
</li>
</ul>
</div>
</div>
<Footer/>
</div>
</template>
<script>
import Header from "./common/Header"
import Footer from "./common/Footer"
export default {
name: "Course",
data(){
return {
}
},
components:{Header,Footer}
}
</script>
<style scoped>
.main{
width: 1100px;
height: auto;
margin: 0 auto;
padding-top: 35px;
}
.main .top{
margin-bottom: 35px;
padding: 25px 30px 25px 20px;
background: #fff;
border-radius: 4px;
box-shadow: 0 2px 4px 0 #f0f0f0;
}
.condition{
border-bottom: 1px solid #333;
border-bottom-color: rgba(51,51,51,.05);
padding-bottom: 18px;
margin-bottom: 17px;
overflow: hidden;
}
.condition li{
float: left;
}
.condition .cate-condition{
color: #888;
font-size: 16px;
}
.condition .item{
padding: 6px 16px;
line-height: 16px;
margin-left: 14px;
position: relative;
transition: all .3s ease;
cursor: pointer;
color: #4a4a4a;
}
.condition1 .current{
color: #ffc210;
border: 1px solid #ffc210!important;
border-radius: 30px;
}
.condition2 .current{
color: #ffc210;
}
.condition .price:before{
content: "";
width: 0;
border: 5px solid transparent;
border-top-color: #d8d8d8;
position: absolute;
right: 0;
bottom: 2.5px;
}
.condition .price:after{
content: "";
width: 0;
border: 5px solid transparent;
border-bottom-color: #ffc210;
position: absolute;
right: 0;
top: 2.5px;
}
.condition2 .course-length{
float: right;
font-size: 14px;
color: #9b9b9b;
}
.course-item{
background: #fff;
padding: 20px 30px 20px 20px;
margin-bottom: 35px;
border-radius: 2px;
cursor: pointer;
box-shadow: 2px 3px 16px rgba(0,0,0,.1);
transition: all .2s ease;
overflow: hidden;
cursor:pointer;
}
.course-cover {
width: 423px;
height: 210px;
margin-right: 30px;
float: left;
}
.course-info{
width: 597px;
float: left;
}
.course-title{
margin-bottom: 8px;
overflow: hidden;
}
.course-title h3{
font-size: 26px;
color: #333;
float: left;
}
.course-title span {
float: right;
font-size: 14px;
color: #9b9b9b;
margin-top: 12px;
text-indent: 1em; /* 缩进 2字符宽度 */
/* background: url("../assets/people.svg") no-repeat 0px 3px; */
}
.teacher{
justify-content: space-between;
font-size: 14px;
color: #9b9b9b;
margin-bottom: 14px;
padding-bottom: 14px;
border-bottom: 1px solid #333;
border-bottom-color: rgba(51,51,51,.05);
}
.teacher .lesson{
float: right;
}
.lesson-list{
overflow: hidden;
}
.lesson-list li{
width: 49%;
margin-bottom: 15px;
cursor: pointer;
float: left;
margin-right:1%;
}
.lesson-list li .player{
width: 16px;
height: 16px;
vertical-align: text-bottom;
}
.lesson-list li .lesson-title {
display: inline-block;
max-width: 227px;
text-overflow: ellipsis; /* 如果字体太多超出元素的宽度,则添加省略符号 */
color: #666;
overflow: hidden;
white-space: nowrap;
font-size: 14px;
vertical-align: text-bottom; /* 文本的垂直对齐方式: text-botton 文本底部对齐 */
text-indent: 1.5em;
/* background: url(../../static/player.svg) no-repeat 0px 3px; */
}
.lesson-list .free{
width: 34px;
height: 20px;
color: #fd7b4d;
margin-left: 10px;
border: 1px solid #fd7b4d;
border-radius: 2px;
text-align: center;
font-size: 13px;
white-space: nowrap;
}
.lesson-list li:hover .lesson-title{
color: #ffc210;
/* background-image: url(../../static/player2.svg); */
}
.lesson-list li:hover .free{
border-color: #ffc210;
color: #ffc210;
}
.buy-info .discount{
padding: 0px 10px;
font-size: 16px;
color: #fff;
display: inline-block;
height: 36px;
text-align: center;
margin-right: 8px;
background: #fa6240;
border: 1px solid #fa6240;
border-radius: 10px 0 10px 0;
line-height: 36px;
}
.present-price{
font-size: 24px;
color: #fa6240;
}
.original-price{
text-decoration: line-through;
font-size: 14px;
color: #9b9b9b;
margin-left: 10px;
}
.buy-now{
width: 120px;
height: 38px;
background: transparent;
color: #fa6240;
font-size: 16px;
border: 1px solid #fd7b4d;
border-radius: 3px;
transition: all .2s ease-in-out; /* 过渡动画 */
float: right;
margin-top: 5px;
}
.buy-now:hover{
color: #fff;
background: #ffc210;
border: 1px solid #ffc210;
cursor: pointer;
}
</style>
效果

页面头部优化
增加当前页面导航高亮效果
Header.vue
<template>
<div class="header">
<el-container>
<el-header>
<el-row>
<el-col class="logo" :span="3">
<a href="/">
<img src="@/assets/head-logo.svg" alt="">
</a>
</el-col>
<el-col class="nav" :span="16">
<el-row>
<el-col :span="3"><router-link class="current" to="/">免费课</router-link></el-col>
<el-col :span="3"><router-link to="/">轻课</router-link></el-col>
<el-col :span="3"><router-link to="/">学位课</router-link></el-col>
<el-col :span="3"><router-link to="/">题库</router-link></el-col>
<el-col :span="3"><router-link to="/">教育</router-link></el-col>
</el-row>
</el-col>
<el-col class="login-bar" :span="5">
<el-row>
<el-col class="cart-ico" :span="9">
<router-link to="">
<b class="goods-number">0</b>
<img class="cart-icon" src="@/assets/cart.svg" alt="">
<span>购物车</span>
</router-link>
</el-col>
<el-col class="study" :span="8" :offset="2"><router-link to="">学习中心</router-link></el-col>
<el-col class="member" :span="5">
<el-menu class="el-menu-demo" mode="horizontal">
<el-submenu index="2">
<template slot="title"><router-link to=""><img src="@/assets/logo@2x.png" alt=""></router-link></template>
<el-menu-item index="2-1">我的账户</el-menu-item>
<el-menu-item index="2-2">我的订单</el-menu-item>
<el-menu-item index="2-3">我的优惠卷</el-menu-item>
<el-menu-item index="2-3">退出登录</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</el-col>
</el-row>
</el-header>
</el-container>
</div>
</template>
<script>
export default {
name: "Header",
data(){
return {
// 设置一个登录标识,表示是否登录
token: false,
};
}
}
</script>
<style scoped>
.header{
top:0;
left:0;
right:0;
margin: auto;
background-color: #fff;
height: 80px;
z-index: 1000;
position: fixed;
box-shadow: 0 0.5px 0.5px 0 #c9c9c9;
}
.header .el-container{
width: 1200px;
margin: 0 auto;
}
.el-header{
height: 80px!important;
padding:0;
}
.logo{
}
.logo img{
padding-top: 22px;
}
.nav{
margin-top: 22px;
}
.nav .el-col a{
display: inline-block;
text-align: center;
padding-bottom: 16px;
padding-left: 5px;
padding-right: 5px;
position: relative;
font-size: 16px;
margin-left: 20px;
}
.nav .el-col .current{
color: #4a4a4a;
border-bottom: 4px solid #ffc210;
}
.login-bar{
margin-top: 22px;
}
.cart-ico{
position: relative;
border-radius: 17px;
}
.cart-ico:hover{
background: #f0f0f0;
}
.goods-number{
width: 16px;
height: 16px;
line-height: 17px;
font-size: 12px;
color: #fff;
text-align: center;
background: #fa6240;
border-radius: 50%;
transform: scale(.8);
position: absolute;
left: 16px;
top: -1px;
}
.cart-icon{
width: 15px;
height: auto;
margin-left: 6px;
}
.cart-ico span{
margin-left: 12px;
}
.member img{
width: 26px;
height: 26px;
border-radius: 50%;
display: inline-block;
}
.member img:hover{
border: 1px solid yellow;
}
</style>
根据登录状态显示登录注册按钮
Header.vue
<template>
<div class="header">
<el-container>
<el-header>
<el-row>
<el-col class="logo" :span="3">
<a href="/">
<img src="@/assets/head-logo.svg" alt="">
</a>
</el-col>
<el-col class="nav" :span="16">
<el-row>
<el-col :span="3"><router-link class="current" to="/">免费课</router-link></el-col>
<el-col :span="3"><router-link to="/">轻课</router-link></el-col>
<el-col :span="3"><router-link to="/">学位课</router-link></el-col>
<el-col :span="3"><router-link to="/">题库</router-link></el-col>
<el-col :span="3"><router-link to="/">教育</router-link></el-col>
</el-row>
</el-col>
<el-col class="login-bar" :span="5">
<el-row v-if="token">
<el-col class="cart-ico" :span="9">
<router-link to="">
<b class="goods-number">0</b>
<img class="cart-icon" src="@/assets/cart.svg" alt="">
<span>购物车</span>
</router-link>
</el-col>
<el-col class="study" :span="8" :offset="2"><router-link to="">学习中心</router-link></el-col>
<el-col class="member" :span="5">
<el-menu class="el-menu-demo" mode="horizontal">
<el-submenu index="2">
<template slot="title"><router-link to=""><img src="@/assets/logo@2x.png" alt=""></router-link></template>
<el-menu-item index="2-1">我的账户</el-menu-item>
<el-menu-item index="2-2">我的订单</el-menu-item>
<el-menu-item index="2-3">我的优惠卷</el-menu-item>
<el-menu-item index="2-3">退出登录</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
<el-row v-else>
<el-col class="cart-ico" :span="9">
<router-link to="">
<img class="cart-icon" src="@/assets/cart.svg" alt="">
<span>购物车</span>
</router-link>
</el-col>
<el-col :span="10" :offset="5">
<span class="register">
<router-link to="/login">登录</router-link>
|
<router-link to="/register">注册</router-link>
</span>
</el-col>
</el-row>
</el-col>
</el-row>
</el-header>
</el-container>
</div>
</template>
<script>
export default {
name: "Header",
data(){
return {
// 设置一个登录标识,表示是否登录
token: false,
};
}
}
</script>
<style scoped>
.header{
top:0;
left:0;
right:0;
margin: auto;
background-color: #fff;
height: 80px;
z-index: 1000;
position: fixed;
box-shadow: 0 0.5px 0.5px 0 #c9c9c9;
}
.header .el-container{
width: 1200px;
margin: 0 auto;
}
.el-header{
height: 80px!important;
padding:0;
}
.logo{
}
.logo img{
padding-top: 22px;
}
.nav{
margin-top: 22px;
}
.nav .el-col a{
display: inline-block;
text-align: center;
padding-bottom: 16px;
padding-left: 5px;
padding-right: 5px;
position: relative;
font-size: 16px;
margin-left: 20px;
}
.nav .el-col .current{
color: #4a4a4a;
border-bottom: 4px solid #ffc210;
}
.login-bar{
margin-top: 22px;
}
.cart-ico{
position: relative;
border-radius: 17px;
}
.cart-ico:hover{
background: #f0f0f0;
}
.goods-number{
width: 16px;
height: 16px;
line-height: 17px;
font-size: 12px;
color: #fff;
text-align: center;
background: #fa6240;
border-radius: 50%;
transform: scale(.8);
position: absolute;
left: 16px;
top: -1px;
}
.cart-icon{
width: 15px;
height: auto;
margin-left: 6px;
}
.cart-ico span{
margin-left: 12px;
}
.member img{
width: 26px;
height: 26px;
border-radius: 50%;
display: inline-block;
}
.member img:hover{
border: 1px solid yellow;
}
</style>
data数据中使用token控制显示登录和未登录状态的效果:
token:true

token:false

购物车页面
在头部公共组件中打通购物车的链接地址
Header.vue
<span><router-link to="/cart">购物车</router-link></span>
创建购物车页面组件
在components/创建Cart.vue组件文件
<template>
<div class="cart">
<Header/>
<Footer/>
</div>
</template>
<script>
import Header from "./common/Header"
import Footer from "./common/Footer"
export default {
name: "Cart",
data(){
return{
}
},
components:{Header,Footer}
}
</script>
<style scoped>
</style>
注册路由地址
routers/index.js
import Cart from "@/components/Cart"
export default new Router({
...
// 路由规则
routes:[
......
{
name:"Cart",
path: "/cart",
component: Cart,
},
]
})
显示表格数据
Cart.vue
<template>
<div class="cart">
<Header/>
<div class="main">
<div class="cart-title">
<h3>我的购物车 <span> 共2门课程</span></h3>
<el-table :data="courseData" style="width:100%">
<el-table-column type="selection" label="" width="87"></el-table-column>
<el-table-column prop="title" label="课程" width="540"></el-table-column>
<el-table-column prop="expire" label="有效期" width="216"></el-table-column>
<el-table-column prop="price" label="单价" width="162"></el-table-column>
<el-table-column label="操作" width="162"></el-table-column>
</el-table>
</div>
<div calss="cart-info"></div>
</div>
<Footer/>
</div>
</template>
<script>
import Header from "./common/Header"
import Footer from "./common/Footer"
export default {
name: "Cart",
data(){
return{
courseData:[
{title:"课程标题一",expire:"2016",price:"12.00"},
{title:"课程标题一",expire:"2016",price:"12.00"},
{title:"课程标题一",expire:"2016",price:"12.00"},
{title:"课程标题一",expire:"2016",price:"12.00"},
{title:"课程标题一",expire:"2016",price:"12.00"},
{title:"课程标题一",expire:"2016",price:"12.00"},
{title:"课程标题一",expire:"2016",price:"12.00"},
{title:"课程标题一",expire:"2016",price:"12.00"},
]
}
},
components:{Header,Footer}
}
</script>
<style scoped>
.main{
width: 1200px;
margin: 0 auto;
overflow: hidden; /* 解决body元素和标题之间的上下外边距的塌陷问题 */
}
.cart-title h3{
font-size: 18px;
color: #666;
margin: 25px 0;
}
.cart-title h3 span{
font-size: 12px;
color: #d0d0d0;
display: inline-block;
}
</style>
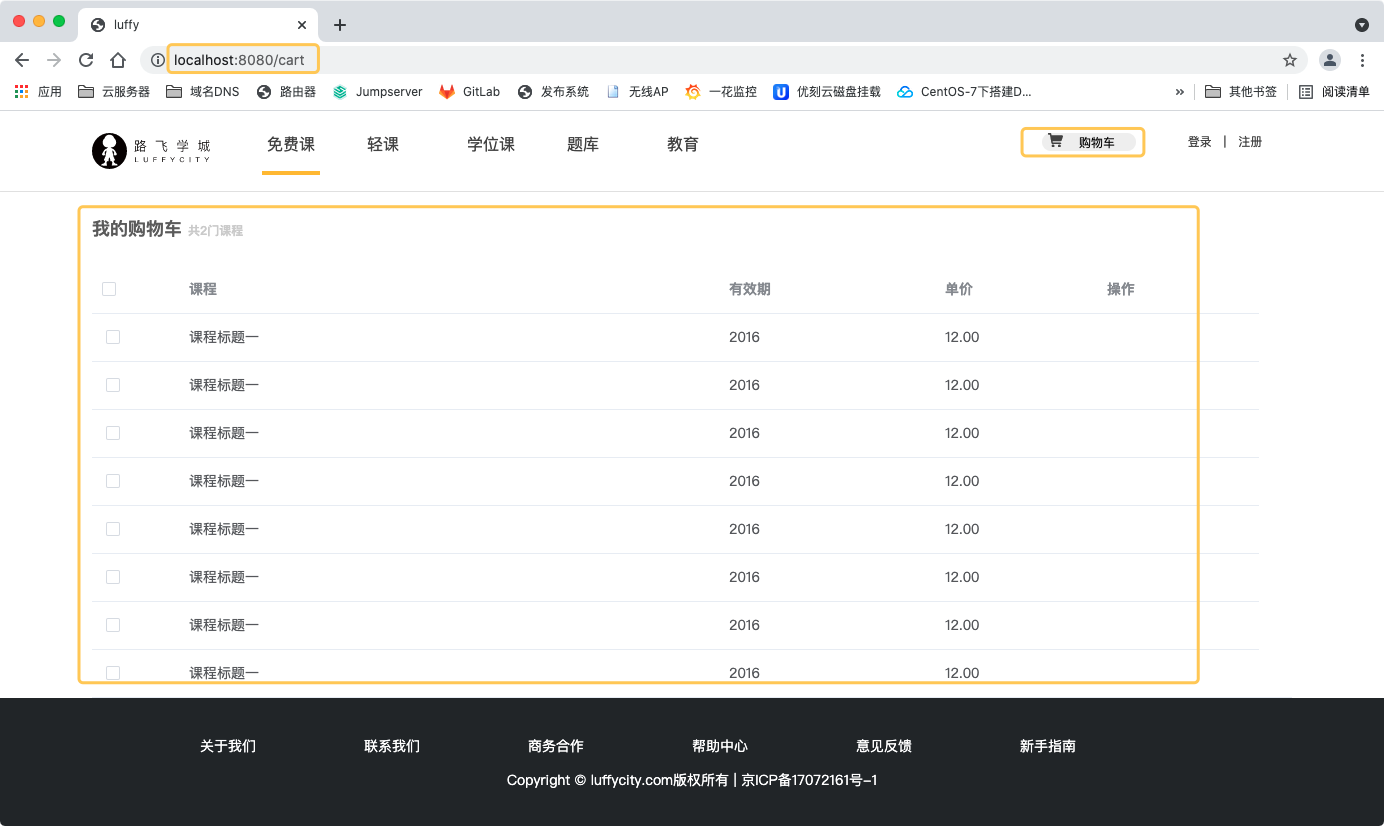
效果

转载请注明出处哟~
https://www.cnblogs.com/lichengguo




