ajax技术
1.什么是ajax:自动发送请求,接受响应,数据量非常小,依然按照http协议做网络的传输,这个就是ajax技术。
Ajax特点:
1) ajax执行,不需要用户控制,自动发送请求和接收响应
2) ajax发送请求的时候,依然按照http协议
3) ajax请求和响应,数据量小
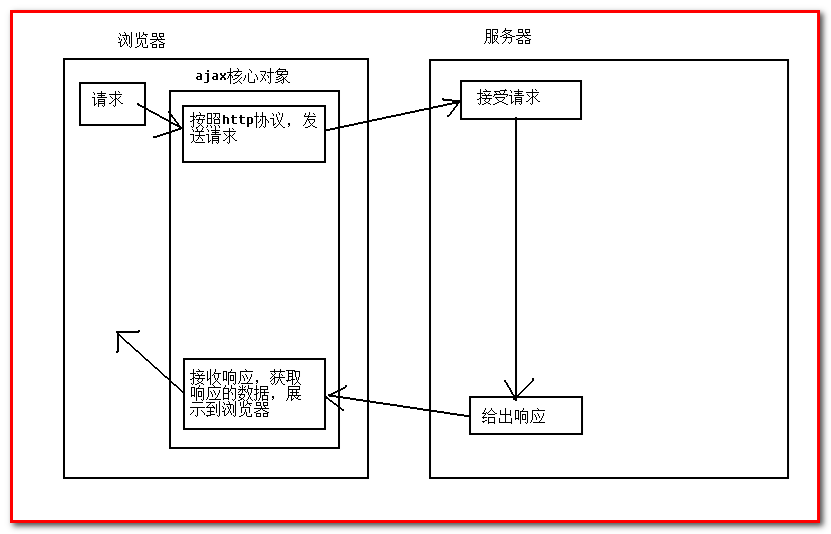
2.ajax运行机制

3.获取XmlhttpRequest对象(ajax核心对象,ajax引擎)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> </body> </html> <script type="text/javascript"> //获取ajax核心对象的方法 function getXHR() { var xmlhttp; if (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } return xmlhttp; } alert(getXHR()); </script>
效果:

4.向服务器发送请求------使用open方法和send方法
方法截图:

今天要比昨天好



