day89:luffy:使用Celery完成我的订单超时取消&Polyv视频加密播放
from mycelery.main import app from order.models import Order import datetime from lyapi.settings import contains @app.task(name='cancle_order') def cancle_order(): # 1.获取过期时间间隔(设置的是60s) expire_time = contains.ORDER_EXPIRE_TIME # 2.获取当前时间 current_time = datetime.datetime.now() # 3.查询所有超时过期的订单 '''订单超时的条件:下单时间 < 当前时间 - 过期间隔''' expire_order_list = Order.objects.filter(order_status=0,pay_time__lt=current_time - datetime.timedelta(seconds=expire_time)) # 将超时订单的所有课程的状态改为3:超时取消 for order in expire_order_list: order.order_status = 3 order.save()
constant.py
# 订单超时时间间隔 ORDER_EXPIRE_TIME = 60
mycelery/config.py
from celery.schedules import crontab from .main import app # 定时任务的调度列表,用于注册定时任务 app.conf.beat_schedule = { # 每分钟查看订单状态 'check_order_outtime': { # 本次调度的任务 'task': 'cancle_order', # 这里的任务名称必须先到main.py中注册 # 定时任务的调度周期 # 'schedule': crontab(minute=0, hour=0), # 每周凌晨00:00 'schedule': crontab(), # 每分钟 # 'args': (16, 16), # 注意:任务就是一个函数,所以如果有参数则需要传递 }, }
mycelery/main.py
# 注册任务[自动搜索并加载任务] app.autodiscover_tasks(['mycelery.sms','mycelery.order'])
执行指令
1.先在终端下,运行celery的定时任务程序,以下命令:
celery -A mycelery.main beat
2.然后再新建一个终端,运行以下命令,上面的命令必须先指定:
celery -A mycelery.main worker --loglevel=info
比如我们在课程详情页里面放的那个视频播放,是免费的,视频基本上就是一些课程介绍之类的。
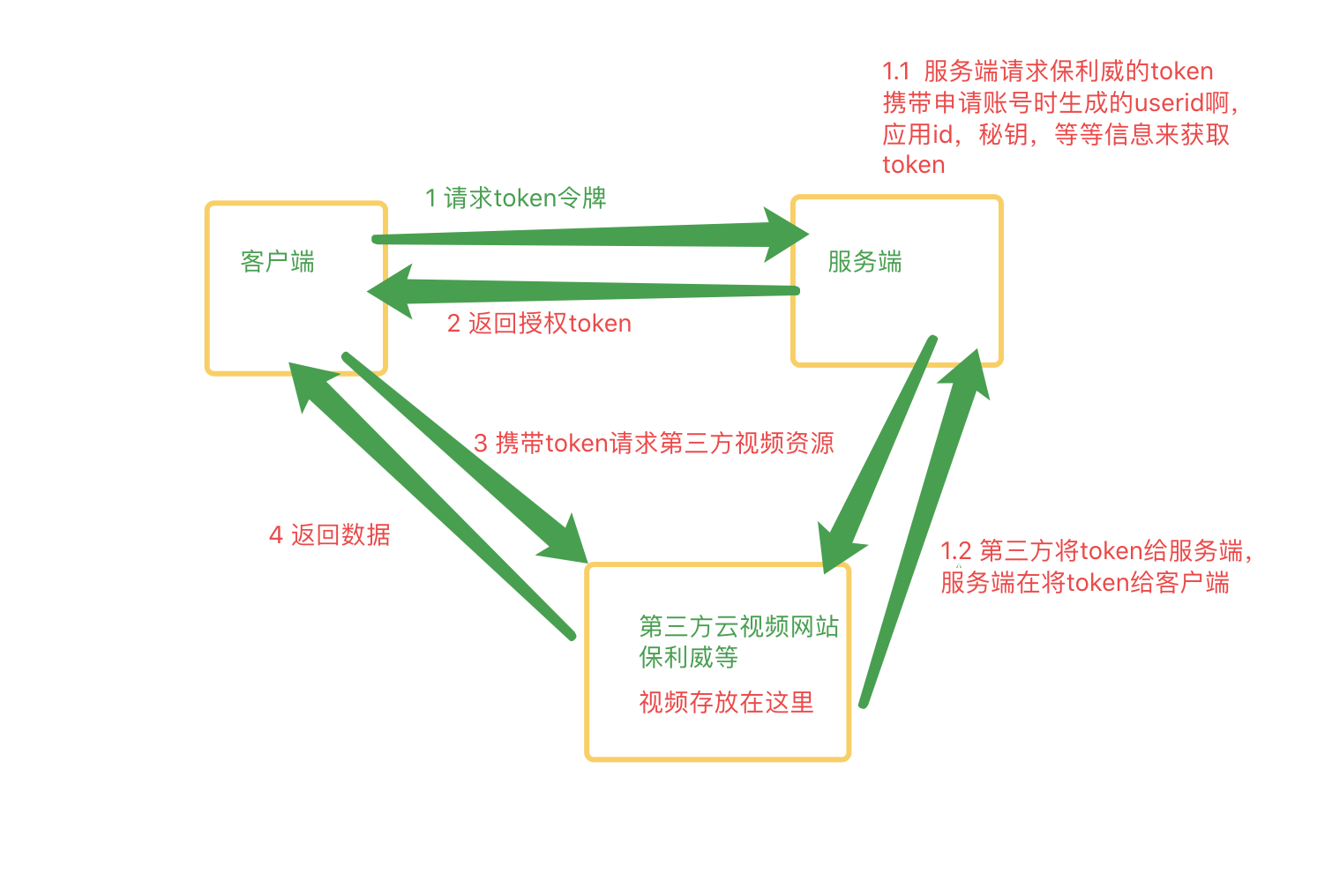
为了保护我们的视频不容易被人剽窃,所以我们需要对视频进行加密传输,只有购买之后才能看到。保利威、又拍云、腾讯、网易都有视频的云存贮和云加密服务。
官方网址: http://www.polyv.net/vod/
注意:
开发时通过
免费试用注册体验版账号【测试账号的测试有效期是一周】公司使用酷播尊享版
根据官方文档的案例,已经有其他人开源了,针对polvy的token生成的python版本了,我们可以直接拿来使用.
lyapi/libs/polyv.py
from django.conf import settings import time import requests # pip install requests import hashlib class PolyvPlayer(object): def __init__(self,userId,secretkey,tokenUrl): """初始化,提供用户id和秘钥""" self.userId = userId self.secretKey = secretkey self.tokenUrl = tokenUrl def tomd5(self, value): """取md5值""" return hashlib.md5(value.encode()).hexdigest() # 获取视频数据的token def get_video_token(self, videoId, viewerIp, viewerId=None, viewerName='', extraParams='HTML5'): """ :param videoId: 视频id :param viewerId: 看视频用户id :param viewerIp: 看视频用户ip :param viewerName: 看视频用户昵称 :param extraParams: 扩展参数 :param sign: 加密的sign :return: 返回点播的视频的token """ ts = int(time.time() * 1000) # 时间戳 plain = { "userId": self.userId, 'videoId': videoId, 'ts': ts, 'viewerId': viewerId, 'viewerIp': viewerIp, 'viewerName': viewerName, } # 按照ASCKII升序 key + value + key + value... + value 拼接 plain_sorted = {} key_temp = sorted(plain) for key in key_temp: plain_sorted[key] = plain[key] print(plain_sorted) plain_string = '' for k, v in plain_sorted.items(): plain_string += str(k) + str(v) print(plain_string) # 首尾拼接上秘钥 sign_data = self.secretKey + plain_string + self.secretKey # 取sign_data的md5的大写 sign = self.tomd5(sign_data).upper() # 新的带有sign的字典 plain.update({'sign': sign}) # python 提供的发送http请求的模块 result = requests.post( url=self.tokenUrl, headers={"Content-type": "application/x-www-form-urlencoded"}, data=plain ).json() #json.loads token = {} if isinstance(result, str) else result.get("data", {}) return token
dev.py
POLYV_CONF = { 'userid':'e42241e79c', 'secretKey':'38MWu0xs0d', 'tokenUrl':'https://hls.videocc.net/service/v1/token' }
2.获取polyv token的后端接口
course/urls.py
from django.urls import path,re_path from . import views urlpatterns = [ re_path(r'polyv/token/', views.PolyvView.as_view(),), ]
course/views.py
class PolyvView(APIView): # vid = '348e998797383060cb19620b1c600203_3' permission_classes = [IsAuthenticated, ] def get(self,request): polyv_obj = PolyvPlayer(settings.POLYV_CONF['userid'],settings.POLYV_CONF['secretKey'],settings.POLYV_CONF['tokenUrl']) vid = request.query_params.get('vid') viewerIp = request.META.get('REMOTE_ADDR') viewerId = request.user.id viewerName = request.user.username token_dict = polyv_obj.get_video_token(vid,viewerIp,viewerId,viewerName) return Response(token_dict)
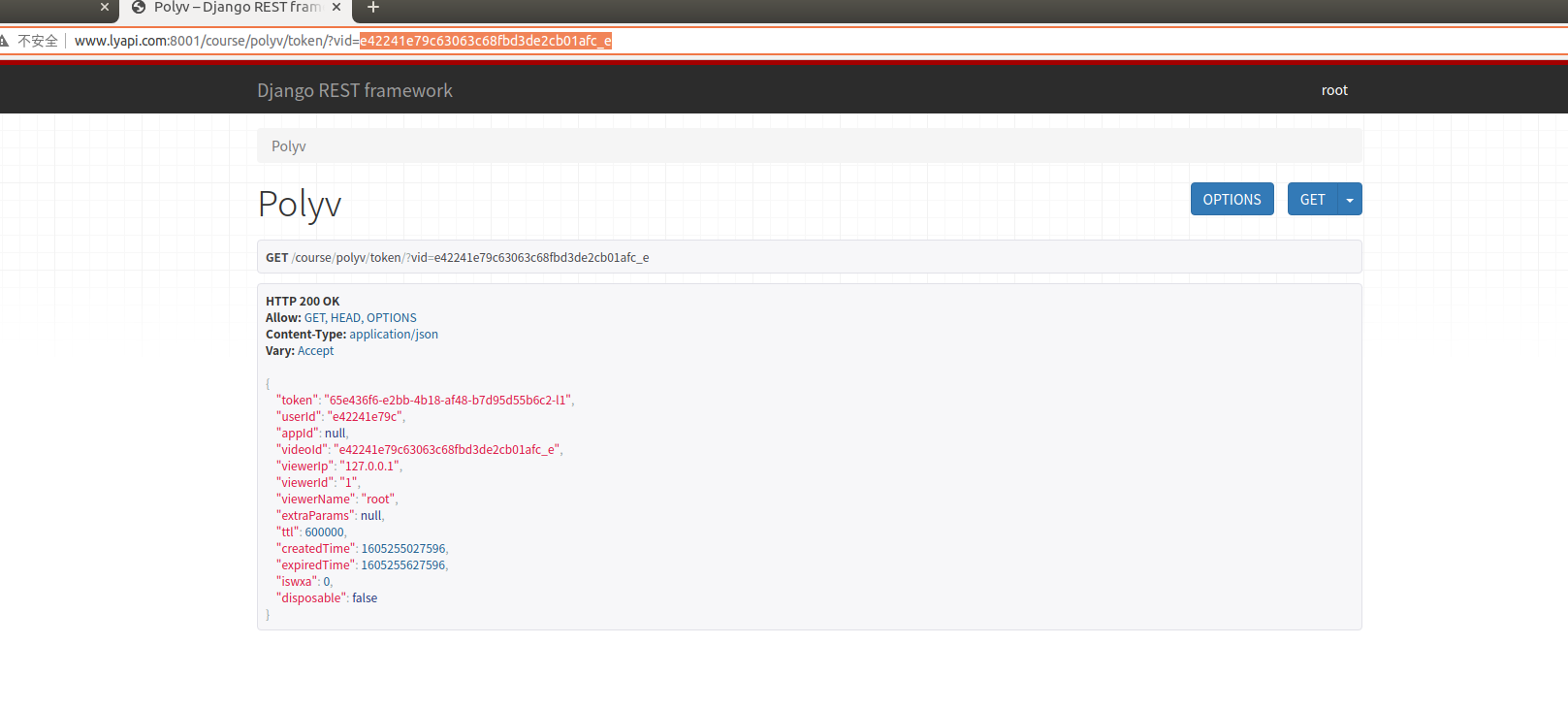
3.drf测试:course/polyv/token/?vid=e42241e79c63063c68fbd3de2cb01afc_e 可拿到token

2.前端获取token
Player.vue
get_video_data(){ let user_name = localStorage.username || sessionStorage.username; let token = localStorage.token || sessionStorage.token; console.log(this.$route.params.vid) let self = this; var player = polyvPlayer({ wrap: '#player', width: document.documentElement.clientWidth - 300, height: document.documentElement.clientHeight, vid: this.$route.params.vid, // forceH5: true, // code: user_name, playsafe: (vid, next) =>{ console.log(self) self.$axios.get(`${self.$settings.Host}/course/polyv/token/?vid=${self.$route.params.vid}`,{ headers:{ 'Authorization':'jwt ' + token } }).then((res)=>{ // {‘token’:'asasfd'} next(res.data.token); }).catch((error)=>{ })
index.html 引入js文件
index.html
<script src="//player.polyv.net/script/player.js"></script>
课程详情页面选择章节课时开始学习跳转到视频页面

Detail.vue
<button class="try" v-if="lesson.free_trail"><router-link :to="'/polyv/player/'+lesson.section_link">立即学习</router-link></button>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步