img标签实现和背景图一样的显示效果——object-fit和object-position
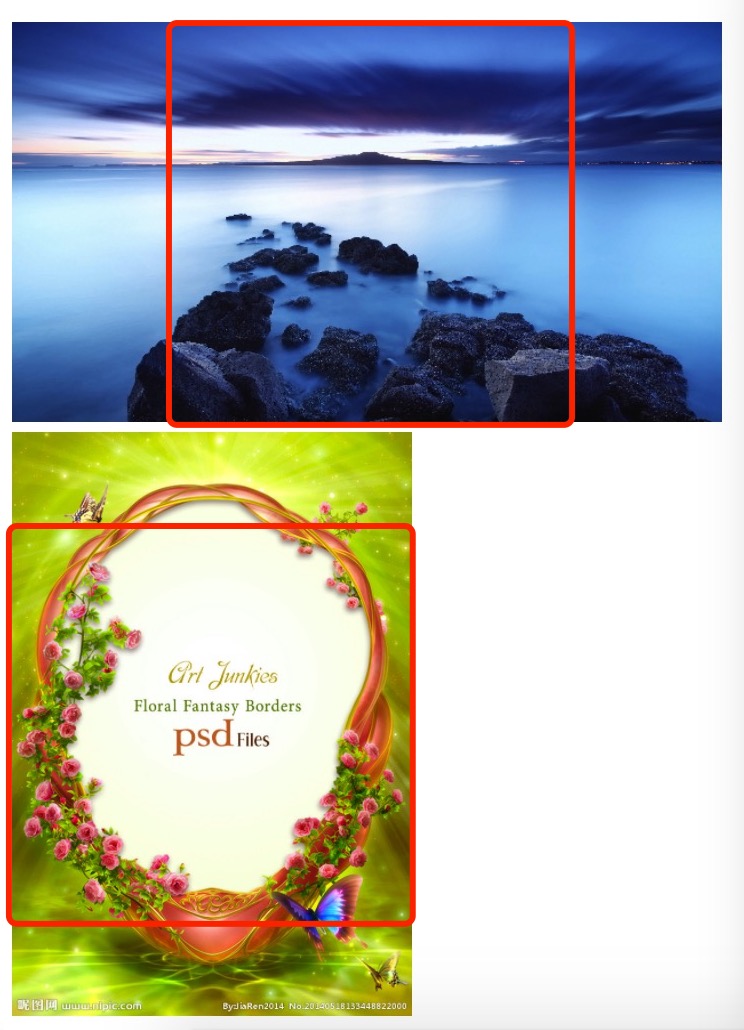
不知大家在做前端页面的时候,有没有遇到类似这样的问题:有一个不是正方形的图片,可能是宽度大于高度的,也可能是高度大于宽度的,而你又并不想用背景图的方式来做,要实现用img标签来让此图片显示出一个正方形的且不变形的效果。即如下图:只显示图片中间部分(红框部分)
下面我们便来简单讨论如何实现让长方形图片显示出正方形的效果,首先我们本次讨论中用到的两张图片的原图就是上面的两张图片(一张宽度大于高度,另一张高度大于宽度)
1、背景图显示正方形效果的做法
首先还是从背景图的做法说起,遇到类似的问题,我们大部分人首先想到的是,能用背景图片做的话,就直接用背景图片来做了,至少我是这么想的。那么用背景图的方式是怎么做的,代码还是写一下如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景图的做法</title> <style> .bg-img1 { width: 200px; height: 200px; background: url("images/img1.jpg") center; background-size: contain; } .bg-img2 { width: 200px; height: 200px; background: url("images/img2.jpg") center; background-size: cover; } </style> </head> <body> <h3>背景图的做法</h3> <div class="bg-img1"></div> <br> <div class="bg-img2"></div> </body> </html>
页面效果如下图:
当然:背景图还可以实现很多其他效果,只需要background-size属性使用不同的值就可以实现不同的效果,例如:cover,contain,这里就不再一一赘述,因为我们重点要说的是关于img标签显示图片的问题。
2、img标签显示正方形效果的做法
首先、也是需要设置img标签的宽度和高度是一致的,另外需要用到一个关键的css属性——object-fit:cover。下面还是直接贴出代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>img标签的做法</title> <style> .img-1 { width: 200px; height: 200px; object-fit: cover; } .img-2 { width: 200px; height: 200px; object-fit: cover; } </style> </head> <body> <h3>img标签的做法</h3> <img src="images/img1.jpg" class="img-1"> <br> <img src="images/img2.jpg" class="img-2"> </body> </html>
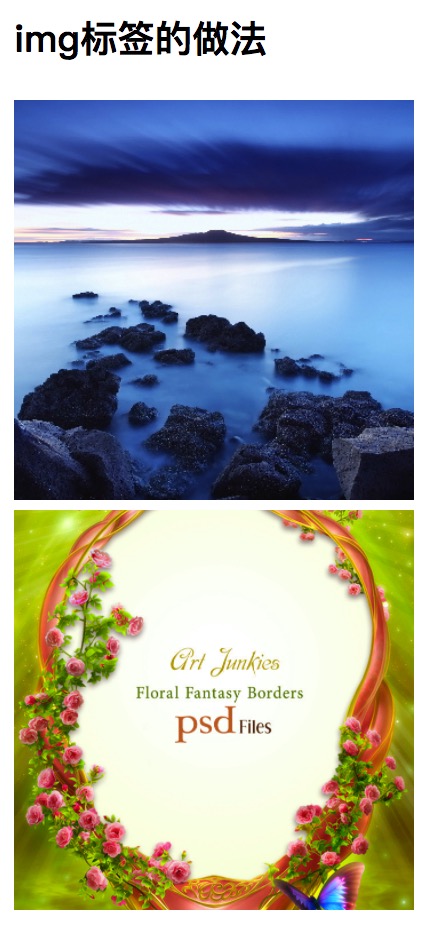
效果如下图:

至此,已经实现了我们开头说的需求。
3、object-fit的其它值
那么object-fit属性还有哪些值呢?
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
fill: 中文释义“填充”。默认值。替换内容拉伸填满整个contentbox,不保证保持原有的比例。
contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见(上面讲解的例子就是如此)。
none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
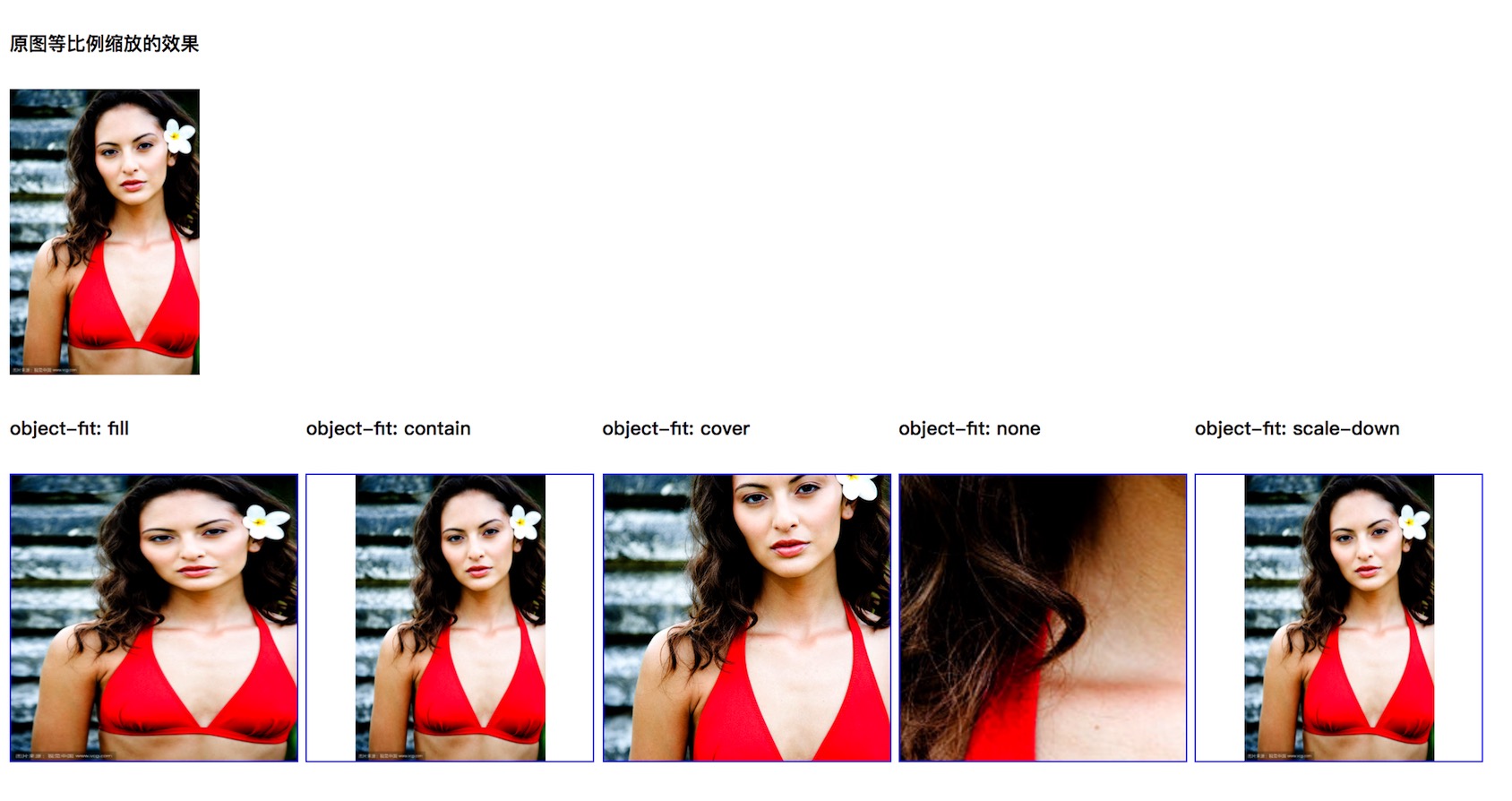
下面我们来测试一下每一个属性值显示的效果,为了更明显的看出区别,我们换另外一张图片。
每个img标签都设置的 width:200px 和 width:200px,再加上设置的object-fit属性的不同值,效果图如下:
4、object-position属性
object-position要比object-fit单纯的多,就是控制图片在盒子中显示位置的。默认值是50% 50%,也就是居中效果,所以,无论上一节object-fit值为那般,图片都是水平垂直居中的。因此,下次要实现尺寸大小不固定图片的垂直居中效果,可以试试object-fit.
与background-position类似,object-position的值类型为<position>类型值。也就是说,CSS3的相对坐标设定样式支持的。
这里就不再代码实验了,自己可以动手试试。
注:目前IE应该还不支持object-fit和object-position属性
本博客根据阅读了张鑫旭的一篇博客后,自己动手实验后写的,张鑫旭的这篇博客地址是:http://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07