js实现网页端录音功能
1、代码
首先安装依赖包:recorderx
npm install recorderx -S
<template>
<div class="container">
<div class="mt-30">
<el-button @click="onStartRecord">开始录音</el-button>
<el-button @click="onStopRecord">停止录音</el-button>
</div>
</div>
</template>
<script>
export default {
name: "home",
};
</script>
<script setup>
import { reactive, ref, computed, watch, toRaw, onMounted } from "vue";
import moment from "moment";
import Recorder, { ENCODE_TYPE } from "recorderx";
let recorder;
const recordName = ref("");
function onStartRecord() {
console.log("开始录音");
recorder = new Recorder(true);
recorder
.start()
.then(() => {
console.log("start recording");
})
.catch((error) => {
console.log("Recording failed.", error);
});
}
function onStopRecord() {
console.log("停止录音");
recorder.pause();
let wav = recorder.getRecord({ encodeTo: ENCODE_TYPE.WAV });
console.log("wav", wav);
const aLink = document.createElement("a");
const blob = wav; // new Blob([data], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' });
aLink.style.display = "none";
aLink.href = URL.createObjectURL(blob);
recordName.value = moment().format("YYYYMMDDHHmmss") + ".mp3";
aLink.setAttribute("download", recordName.value); // 设置下载文件名称
document.body.appendChild(aLink);
aLink.click();
URL.revokeObjectURL(aLink.href); // 清除引用
document.body.removeChild(aLink);
}
</script>
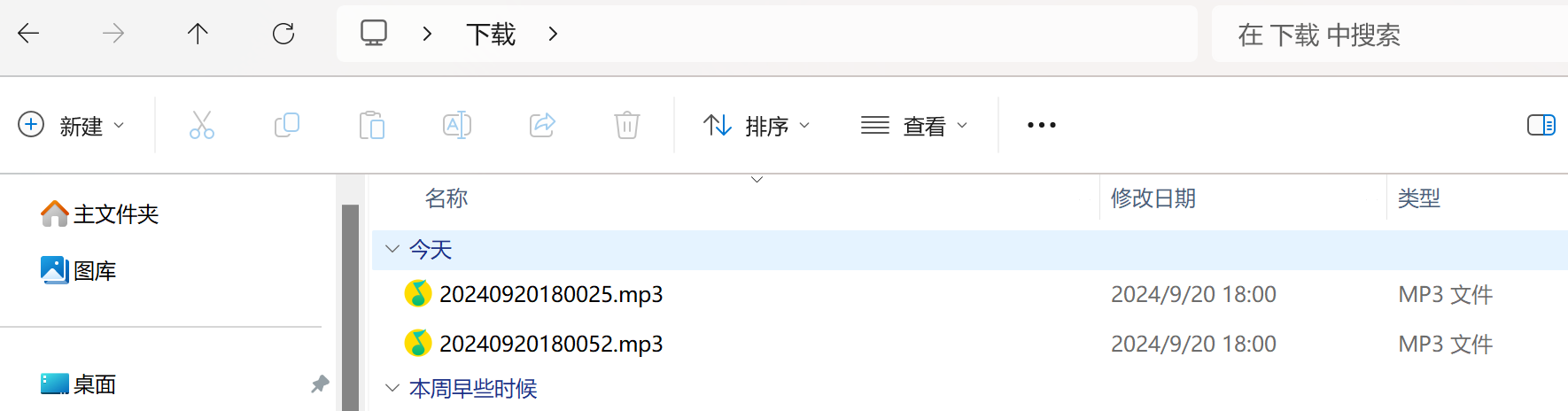
2、效果
停止录音后,文件会自动保存到磁盘







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程