echarts2简单笔记
1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #132658;
}
.fl {
float: left;
}
.bar {
width: 450px;
height: 280px;
margin-top: 20px;
}
</style>
</head>
<body>
<!-- -->
<div class="bar fl" id="bar1"></div>
<div class="bar fl" id="bar2"></div>
<div class="bar fl" id="pie1"></div>
<div class="bar fl" id="pie2"></div>
</body>
<script src="https://cdn.bootcss.com/echarts/2.2.7/echarts-all.js"></script>
<script>
//垂直柱状图
var chartBar1 = echarts.init(document.getElementById('bar1'));
var optionBar1 = {
title: { //标题
text: '',
subtext: ''
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
x: '10%', //柱状图距离左边和顶部的距离
y: '10%',
borderWidth:'0', //隐藏外部边框
},
yAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLabel: {
textStyle: {
color: '#fff'
}
},
axisLine:{ //轴
show: true
},
axisTick:{ //轴刻度线
show: false
},
splitLine: { //网格线
show: false
},
},
xAxis: {
type: 'category',
axisLabel : {
textStyle: {
color: '#2b75dd'
}
},
axisLine:{ //轴
show: true
},
axisTick:{ //轴刻度线
show:false
},
splitLine: { //网格线
show: false
},
data: ['有效会话总数', '已评价总数', '已解决数', '未解决数']
},
series: [
{
name: '',
type: 'bar',
barWidth: 40, //每个柱子的宽度
data: [241, 131, 45, 21],
itemStyle: {
normal: {
label: {
show: true, //开启显示每个柱子的值
position: 'top', //显示值的位置
textStyle: { //数值样式
color: '#fff',
fontSize: 16
}
},
borderRadius: 100,
color: (function (){ // 添加渐变颜色
var zrColor = zrender.tool.color;
return zrColor.getLinearGradient(
0, 50,100, 500,
[[0, '#fff'],[1, '#135adc']]
)
})(),
areaStyle: {type: 'default'}
}
},
}
]
};
chartBar1.setOption(optionBar1);
//水平柱状图
var chartBar2 = echarts.init(document.getElementById('bar2'));
var optionBar2 = {
title: { //标题样式
text: '工单数(本月)',
subtext: '',
x:'center', //标题距离水平位置
y:5, //标题垂直距离顶部位置
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 'normal',
},
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
x: '20%', //柱状图距离左边和顶部的距离
y: '10%',
borderWidth:'0', //隐藏外部边框
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLabel: {
textStyle: {
color: '#fff'
}
},
axisLine:{ //轴
show: true
},
axisTick:{ //轴刻度线
show: false
},
splitLine: { //网格线
show: false
},
},
yAxis: {
type: 'category',
axisLabel : {
textStyle: {
color: '#2b75dd'
}
},
axisLine:{ //轴
show: true
},
axisTick:{ //轴刻度线
show:false
},
splitLine: { //网格线
show: false
},
data: ['工单总数', '留言数', '意见反馈数', '新增工单数', '已解决工单数', '未解决工单数']
},
series: [
{
name: '',
type: 'bar',
barWidth: 20, //每个柱子的宽度
data: [233, 167, 32, 64, 78, 190],
itemStyle: {
normal: {
label: {
show: true, //开启显示每个柱子的值
position: 'right', //显示值的位置
textStyle: { //数值样式
color: '#fff',
fontSize: 16
}
},
borderRadius: 100,
color: (function (){ // 添加渐变颜色
var zrColor = zrender.tool.color;
return zrColor.getLinearGradient(
0, 50,500, 100,
[[0, '#135adc'],[1, '#fff']]
)
})(),
areaStyle: {type: 'default'}
}
},
}
]
};
chartBar2.setOption(optionBar2);
//饼状图1
var chartPie1 = echarts.init(document.getElementById('pie1'));
var optionPie1 = {
color:['#397cbf','#71c7fe','#1c3dae','#3efe95','#f7ff4e','#ffffff'],
title: { //标题样式
text: '各渠道占比',
x:'center', //标题距离水平位置
y: 10, //标题垂直距离顶部位置
textStyle: { //标题样式
color: '#fff',
fontSize: 14,
fontWeight: 'normal',
}
},
legend: { //标示文字的设置
x: '30', //标示文字距离左侧的距离
y: 'center', //标示文字距离顶部的距离
left:100,
orient : 'vertical',
itemWidth: 30,
itemHeight: 20,
itemGap:14,
textStyle: { //标示文字的样式
color: '#fff',
fontSize: 14
},
data:[
{value:40, name:'桌面网站'},
{value:20, name:'微信公众号'},
{value:15, name:'移动网站'},
{value:10, name:'微博'},
{value:10, name:'APP'},
{value:5, name:'微信小程序'},
],
formatter: function(name) {
var index = 0;
var clientlabels = ['桌面网站','微信公众号','移动网站','微博','APP','微信小程序'];
var clientcounts = [40,20,15,10,10,5];
clientlabels.forEach(function(value,i){
if(value == name){
index = i;
}
});
return " " + name + " " + clientcounts[index]+'%';
}
},
tooltip : { //hover提示
trigger: 'item',
formatter:'{b}:{c}%'
// formatter:function(params){
// return params.name+'<br/>总条数 : '+params.data.totalNumber+'条 <br/>占比:'+ (params.percent - 0).toFixed(2)+'%';
// }
},
series:[
{
name:'访问来源',
type:'pie',
radius : ['35%', '80%'], //饼状内环直径百分比 和 整体饼状尺寸百分比
center : ['70%', '55%'], //饼状距离左侧 和 顶部的距离百分比
roseType : 'radius',
itemStyle : {
normal : {
label : {
show : false //隐藏标示文字
},
labelLine : {
show : false //隐藏标示线
}
}
},
data:[
{value:40, name:'桌面网站'},
{value:20, name:'微信公众号'},
{value:15, name:'移动网站'},
{value:10, name:'微博'},
{value:10, name:'APP'},
{value:5, name:'微信小程序'},
],
}
]
};
chartPie1.setOption(optionPie1);
//饼状图2
var chartPie2 = echarts.init(document.getElementById('pie2'));
var optionPie2 = {
color:['#3a84c2','#71cbfd'],
title: {
text: '',
top:0,
left:0,
textStyle: { //标题样式
color: '#fff',
fontSize: 16,
fontWeight: 'normal',
}
},
legend: { //标示文字的设置
x: 'center', //标示文字距离左侧的距离
y: '10', //标示文字距离顶部的距离
orient : 'horizontal',
itemWidth: 30,
itemHeight: 20,
itemGap:14,
textStyle: { //标示文字的样式
color: '#fff',
fontSize: 14
},
data:[
{value:70, name:'已解决'},
{value:30, name:'未解决'}
],
formatter: function(name) {
var index = 0;
var clientlabels = ['已解决','未解决'];
var clientcounts = [70, 30];
clientlabels.forEach(function(value,i){
if(value == name){
index = i;
}
});
return " " + name + " " + clientcounts[index]+'%';
}
},
tooltip : { //hover提示
trigger: 'item',
formatter:'{b}:{c}%'
},
series:[
{
name:'访问来源',
type:'pie',
radius : ['30%', '70%'], //饼状内环直径百分比 和 整体饼状尺寸百分比
center : ['50%', '60%'], //饼状距离左侧 和 顶部的距离百分比
roseType : 'radius',
itemStyle : {
normal : {
label : {
show : false //隐藏标示文字
},
labelLine : {
show : false //隐藏标示线
}
}
},
data:[
{value:70, name:'已解决'},
{value:30, name:'未解决'}
],
}
]
};
chartPie2.setOption(optionPie2);
</script>
</html>
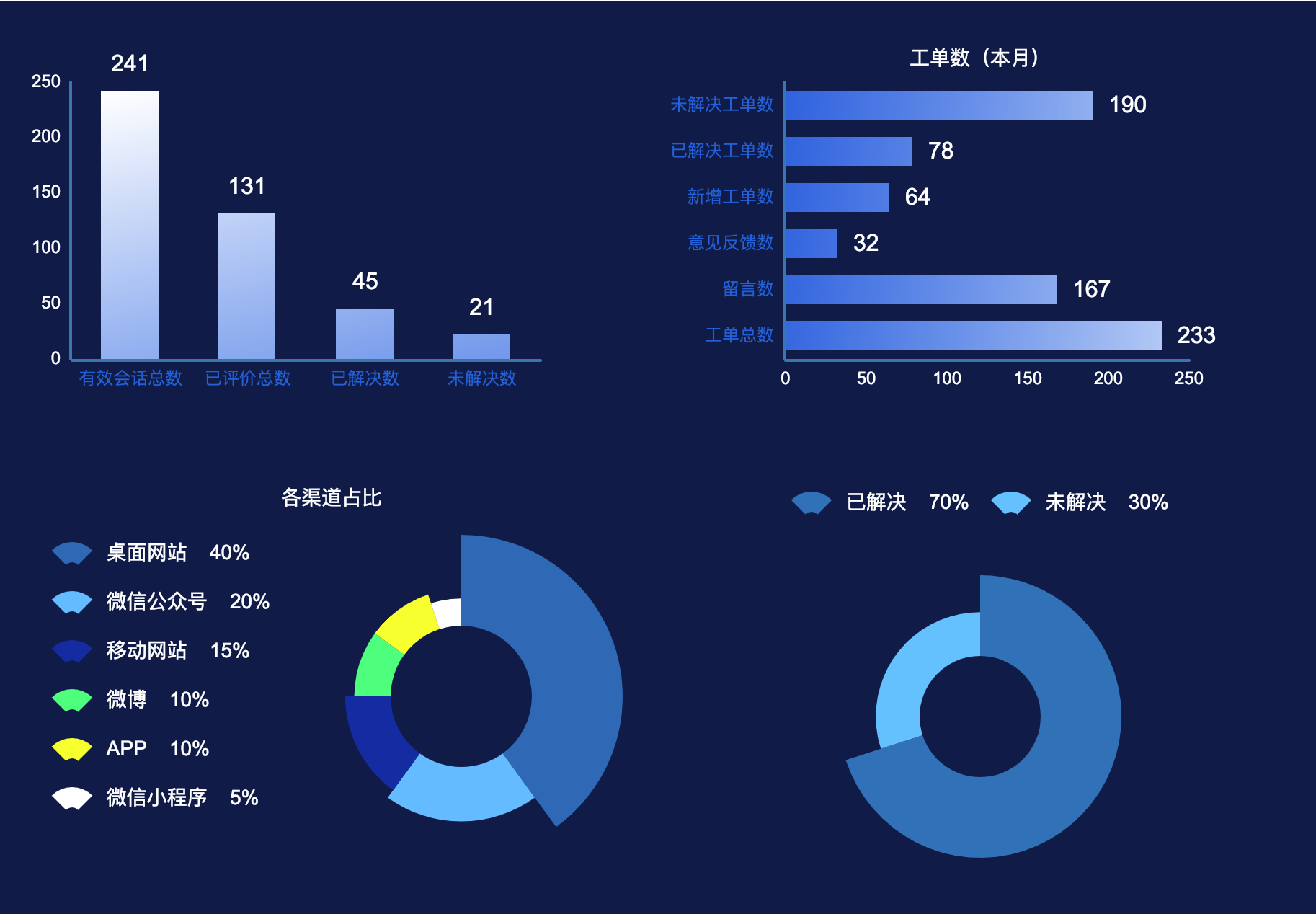
2、效果图

需要购买阿里云产品的,可以点击此链接领取红包,优惠购买哦: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07



