FileReader()读取文件、图片上传预览
前言
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后返回结果。
这里我就以 input 和 DataTransfer 两个方式来讲解 FileReader 对象的使用~~~
input:file
<input id="input" type="file">
输出:

- input的file类型会渲染为一个按钮和一段文字。
- 点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);
- file类型的input会有files属性,保存着文件的相关信息。
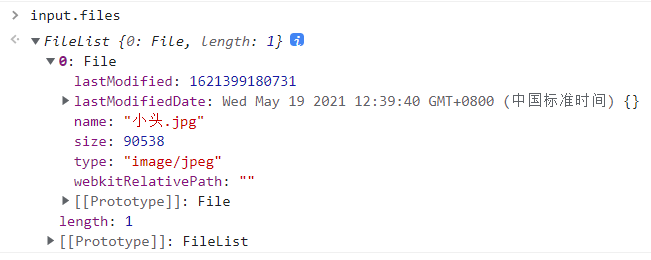
点击按钮上传一个文件后,在控制台打印 input.files ,如下:

由上结果可知在 input 元素选择文件后返回了一个 FileList 对象:
lastModified表示最近一次修改时间的毫秒值lastModifiedDate是一个字符串,表示上传文件的当前标准时间 (形同 )- 表示上传的文件名
- 表示文件的字节大小
- 表示文件类型
- 当前为空,当在input上加上webkitdirectory属性时,可以直接选择目录下所有文件
这里演示一下
<input id="input" type="file" webkitdirectory>
点击按钮会有一个弹窗提示:

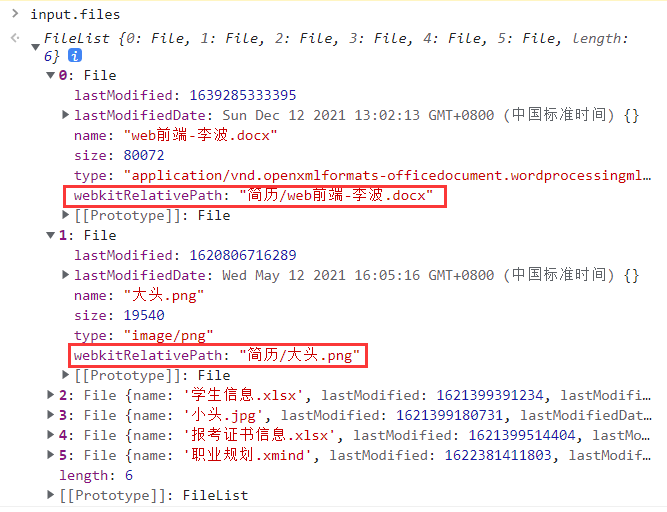
点击上传就会上传我的“简历”文件夹下所有文件,这时我们再在控制台打印 input.files,得到如下结果:

可以看出weblitRelativePath表示文件夹中文件的相对路径。
FileReader
虽然通过 input:file 的方式可以上传文件,但只能拿到文件的描述信息,并眉头获得文件中的数据,这时就需要 出场了
返回一个新构造的FileReader
let fr = new FileReader()
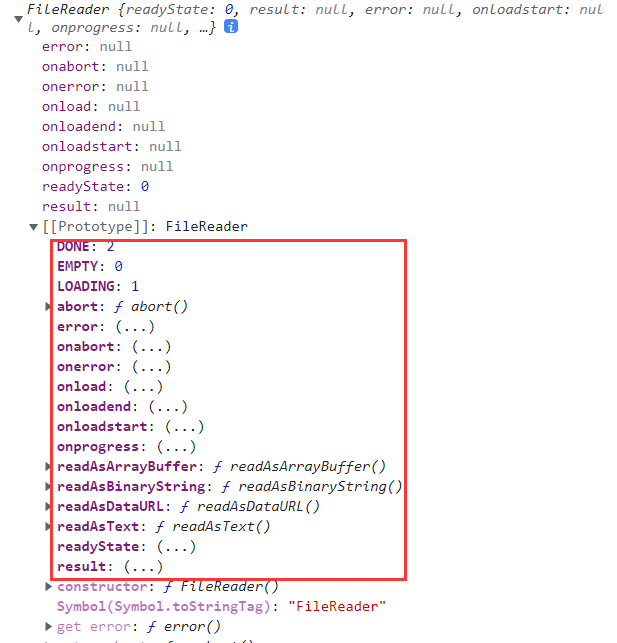
console.log(fr);
控制带打印输出如下:

可以看到
属性
FileReader.error(只读):表示在读取文件时发生的错误FileReader.readyState(只读):表示FileReader状态的数字。取值如下:
| 常量名 | 值 | 描述 |
| EMPTY | 0 | 还没有加载任何数据 |
| LOADING | 1 | 数据正在被加载 |
| DONE | 2 | 已完成全部的读取请求 |
FileReader.result(只读):文件的内容。该属性仅在读取操作完成后才有效,数据的格式取决于使用哪个方法来启动读取操作。
方法
-
FileReader.abort()终止文件读取操作。在返回时,readyState属性为DONE -
FileReader.readAsArrayBuffer(file)按字节读取文件内容,结果用ArrayBuffer对象表示 FileReader.readAsBinaryString(file)按字节读取文件内容,结果为文件的二进制串-
FileReader.readAsDataURL()读取文件内容,结果用data:url的字符串形式表示 -
FileReader.readAsText()按字符读取文件内容,结果用字符串形式表示
其中FileReader.readAsDataURL(file)和FileReader.readAsText(file,encoding)较为常用
事件
FileReader.onabort当读取操作被中止时调用FileReader.onerror当读取操作发生错误时调用FileReader.onload当读取操作成功完成时调用-
FileReader.onloadstart当读取操作开始时调用 -
FileReader.onloadend当读取操作完成时调用,无论成功或失败 -
FileReader.onprogress在读取数据过程中周期性调用
以上列出
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FileReader</title>
</head>
<body>
<input id="input" type="file">
<script>
// 获取元素
const input = document.querySelector('input[type=file]')
// 监听事件
input.addEventListener('change', ()=>{
// 创建FileReader实例对象
const reader = new FileReader()
// 调用readAsText()方法
reader.readAsText(input.files[0],'utf8') // input.files[0]为第一个文件
// onload:当读取操作成功完成时调用
reader.onload = ()=>{
document.body.innerHTML += reader.result // reader.result为获取结果
}
}, false)
</script>
</body>
</html>
图片上传预览
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FileReader</title>
</head>
<body>
<input id="input" type="file">
<script>
const input = document.querySelector('input[type=file]')
input.addEventListener('change', ()=>{
console.log( input.files ) //上传文件FileList对象
const reader = new FileReader()
//readAsDataURL()方法: 读取文件内容,结果用data:url的字符串形式表示
reader.readAsDataURL(input.files[0]) // input.files[0]为第一个文件
// 读取成功回调
reader.onload = ()=>{
// 创建img节点
const img = new Image()
// 将读取的文件内容结果用data:url的字符串形式表示来赋值给img的src属性
img.src = reader.result// reader.result为获取结果
// 追加节点
document.body.appendChild(img)
}
}, false)
</script>
</body>
</html>
参考文章:
https://www.cnblogs.com/xyyt/p/9066882.html
https://www.jianshu.com/p/42fd93f08554
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
本文来自博客园,作者:不知名前端李小白,转载请注明原文链接:https://www.cnblogs.com/libo-web/p/15766987.html




