1 前台:
2 <title>标题</title>
3 <link href="EasyUi_v1.3.4/easyui/themes/default/easyui.css" rel="stylesheet" />
4 <link href="EasyUi_v1.3.4/easyui/themes/icon.css" rel="stylesheet" />
5 <script src="EasyUi_v1.3.4/jquery-1.7.1.min.js"></script>
6 <script src="EasyUi_v1.3.4/easyui/jquery.easyui.min.js"></script>
7 <script src="EasyUi_v1.3.4/easyui-lang-zh_CN.js"></script>
8 <script src="EasyUi_v1.3.4/Common.js"></script>
9 <script>
10 $(function () {
11 $.ajax({
12 url: "WebForm1.aspx",//请求后台数据
13 data: { "type": "getList" },//传递参数
14 dataType: "json",//这句代码必须有,否则就会出现以下情况
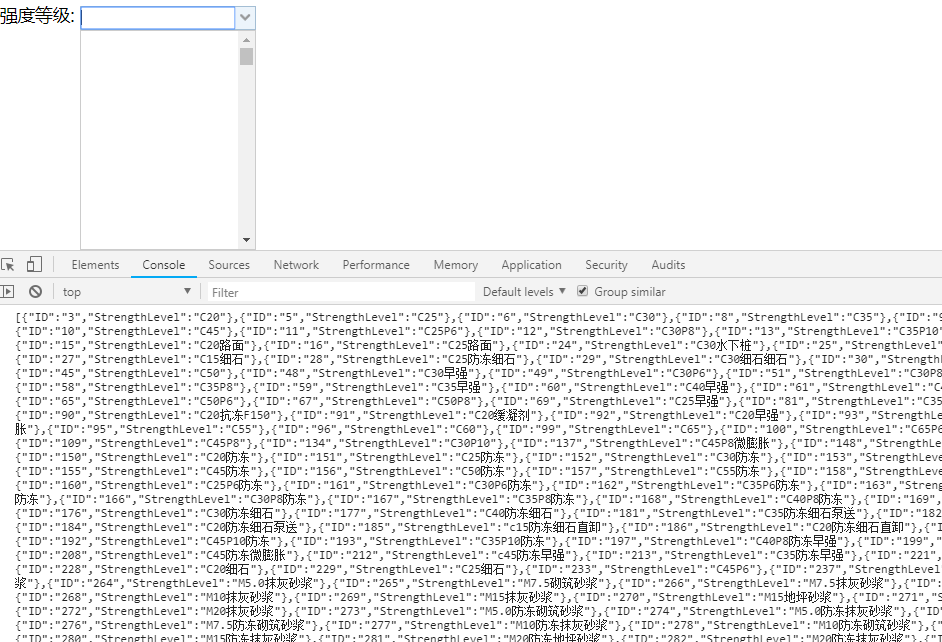
15 success: function (data) {
16 //console.log(data);
17 $("#强度等级").combobox({
18 data: data,
19 textField: 'StrengthLevel',
20 valueField: 'ID',
21
22 });
23 }
24 });
25 });
26 </script>
27 </head>
28 <body>
29 <form id="form1" runat="server">
30 <div id="data4">
31 <select id="强度等级" class="easyui-combobox" style="width: 160px; height: 20px;">
32 </select>
33 </div>
34 </form>
35 </body>