Vue.js 2.x笔记:表单绑定(3)
1. 基础用法
v-model 指令:在表单 input 和 textarea 元素上创建双向数据绑定。
1.1 单行文本(Text)
<div id="app"> <input type="text" v-model="name"> <p>name:{{ name }}</p> </div> <script> var vm = new Vue({ el: '#app', data: { name: "LiBing" } }); </script>
1.2 多行文本(Multiple Text)
<div id="app"> <textarea v-model="remark"></textarea> <p>remark{{ remark }}</p> </div> <script> var vm = new Vue({ el: '#app', data: { remark: "备注" } }); </script>
注:在 textarea 中插值(<textarea>{{text}}</textarea>)并不会生效。使用 v-model 来替代。
1.3 复选框(checkbox)
单选 checkbox,绑定到布尔值。
<div id="app"> <input type="checkbox" id="chkIsDefault" v-model="isDefault"/> <label for="chkIsDefault">{{ isDefault ? "是" : "否" }}</label> </div> <script> var vm = new Vue({ el: '#app', data: { isDefault: true } }); </script>
多选 checkbox,绑定到同一个数组。
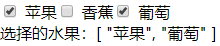
<div id="app"> <template v-for="fruit in fruits"> <input type="checkbox" :id="fruit.id" :value="fruit.text" v-model="checkedFruits" /> <label :for="fruit.id">{{ fruit.text }}</label> </template> <div>选择的水果:{{ checkedFruits }}</div> </div> <script> var vm = new Vue({ el: '#app', data: { fruits: [{ id: "apple", text: "苹果" }, { id: "banana", text: "香蕉" }, { id: "grape", text: "葡萄" } ], checkedFruits: ["苹果"] } }); </script>

1.4 单选框(radio)
<div id="app"> <template v-for="fruit in fruits"> <input type="radio" :id="fruit.id" :value="fruit.text" v-model="checkedFruit" /> <label :for="fruit.id">{{ fruit.text }}</label> </template> <div>选择的水果:{{ checkedFruit }}</div> </div> <script> var vm = new Vue({ el: '#app', data: { fruits: [{ id: "apple", text: "苹果" }, { id: "banana", text: "香蕉" }, { id: "grape", text: "葡萄" } ], checkedFruit: "苹果" } }); </script>
1.5 下拉框(select)
1.5.1 单选select
<div id="app"> <select v-model="selected"> <option disabled>请选择</option> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <div>选择项:{{ selected }}</div> </div> <script> var vm = new Vue({ el: '#app', data: { selected: "1", options: [{ text: "A", value: "1" }, { text: "B", value: "2" }, { text: "C", value: "3" } ] } }); </script>

1.5.2 多选select
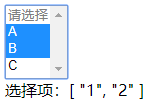
<div id="app"> <select v-model="selected" multiple> <option disabled>请选择</option> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <div>选择项:{{ selected }}</div> </div> <script> var vm = new Vue({ el: '#app', data: { selected: "1", options: [{ text: "A", value: "1" }, { text: "B", value: "2" }, { text: "C", value: "3" } ] } }); </script>

2. 与value属性绑定
对于 radio, checkbox 和 select 的 option 选项,通常可以将 v-model 与值是静态字符串的 value 属性关联。
2.1 checkbox
<div id="app"> <input type="checkbox" id="chkIsDefault" v-model="isDefault" true-value="true" false-value="false" /> <label for="chkIsDefault">{{ isDefault == "true" ? "是" : "否" }}</label> </div> <script> var vm = new Vue({ el: '#app', data: { isDefault: "true" } }); </script>
3. 修饰符(modifiers)
3.1 .lazy
默认情况下,v-model 会在每次 input 事件触发之后,将数据同步至 input 元素中(除了上述提到的输入法组合文字时不会)。
可以添加 lazy 修饰符,从而转为在触发 change 事件后同步。
<div id="app"> <input type="text" v-model.lazy="title" /> <label>{{ title }}</label> </div> <script> var vm = new Vue({ el: '#app', data: { title: "LiBing" } }); </script>
3.2 .number
<div id="app"> <input type="number" v-model.number="age" /> </div> <script> var vm = new Vue({ el: '#app', data: { age: 10 } }); </script>
3.3 .trim
v-model.trim:自动过滤掉首尾空格
<div id="app"> <input type="text" v-model.trim="title" /> </div> <script> var vm = new Vue({ el: "#app", data: { title: "LiBing" } }); </script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号