UEditor编辑器使用示例
1. UEditor下载
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
下载链接:http://ueditor.baidu.com/
2. 初始化编辑器
2.1 script初始化
HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>UEditor示例</title> <script type="text/javascript" src="/Plugins/ueditor/ueditor.config.js"></script> <script type="text/javascript" src="/Plugins/ueditor/ueditor.all.js"></script> </head> <body> <script id="container" type="text/plain"> </script> <script type="text/javascript"> var ue = UE.getEditor("container"); </script> </body> </html>
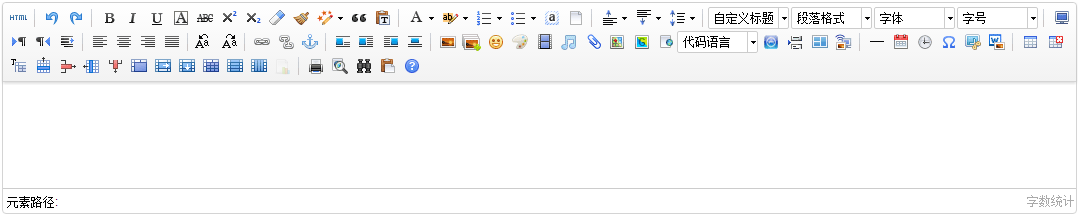
效果图:

2.2 TextArea初始化
HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>UEditor示例</title> <script src="/Plugins/ueditor/ueditor.config.js"></script> <script src="/Plugins/ueditor/ueditor.all.js"></script> </head> <body> <textarea cols="20" id="Remark" name="Remark" rows="2"></textarea> <script type="text/javascript"> var editor = new baidu.editor.ui.Editor(); editor.render("Remark"); </script> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号