👋 和我一起学 Three.js【初级篇】:0. 总论
👋【2023.02.20 更新】《和我一起学 Three.js 【初级篇】》是我 2023 年开启的一个新企划,目的是向读者系统的,自顶向下地介绍 Three.js 技术,帮助读者学习打造 Web 3D 世界的关键技术。本系列文章计划以每周一篇文章的频率更新,包含 6 篇无条件阅读文章与 3 篇条件解锁文章,共 9 篇文章。
👋【2023.03.28 更新】我已于 2023 年 3 月 27 日按计划更新完《和我一起学 Three.js 【初级篇】》系列的全部 6 篇无条件阅读文章(您可以在下方合集目录中系统的阅读)!这 6 篇文章讲解了 Three.js 的应用场景,通过 Three.js 打造 3D 场景的通用方案以及 Three.js 的一些核心基础概念。平均每篇文章约 5000 字,并包含大量示例插图,力求使您能够充分理解 Three.js 技术并快速上手 。
我在此诚邀各位读者阅读,并就文章内容提出意见或建议。如果您觉得学有所获,也希望您可以推荐给更多人观看。
最后,感谢各位读者一直以来对本专栏的关注,点赞,留言和支持。期待未来与各位再会!
👋【2023.04.19 更新】时间过的真快,《和我一起学 Three.js 【初级篇】》计划更新的 9 篇文章今天已经全部撰写完成并发布了,非常感谢读者朋友们长期以来的支持与陪伴!在这个过程中我自觉也有了相当大的成长,未来,我还会不定期打磨,修正已发布的文章内容,确保其时效性和有效性,也欢迎各位读者朋友们能常回来看看,祝各位学习愉快!
💡 本篇文章共 5122 字,最近更新于 2023 年 04 月 19 日。
0. 系列文章合集
本系列第 6,7,8 章节支持在我的个人公众号「前端乱步」内付费观看,将在全平台文章「点赞数」+「评论数」 >= 500(第 6 章), 1000(第 7,8 章) 时分别解锁发布。
- 📍 您当前在这里 《和我一起学 Three.js【初级篇】:0. 总论》
- 《和我一起学 Three.js【初级篇】:1. 搭建 3D 场景》
- 《和我一起学 Three.js【初级篇】:2. 掌握几何体》
- 《和我一起学 Three.js【初级篇】:3. 掌握摄影机》
- 《和我一起学 Three.js【初级篇】:4. 掌握纹理》
- 《和我一起学 Three.js【初级篇】:5. 掌握材质》
- 《和我一起学 Three.js【初级篇】:6. 掌握光照》
- 《和我一起学 Three.js【初级篇】:7. 掌握阴影》
- 《和我一起学 Three.js【初级篇】:8. 融会贯通》
1. 什么是 Three.js
什么是 Three.js?根据 Three.js 官网的介绍:
Three.js 是一个基于 WebGL 的 3D JavaScript 开源库(遵循 MIT 协议),它使 JavaScript 开发者能够更方便地在 Web 应用中创建 3D 场景。
这段话清楚地描述了 Three.js 的下述特征:
- 基于 WebGL:WebGL 是一种 3D 绘图协议。对于开发者而言,它是一种基于 OpenGL(Open Graphics Library) 的 Web API,负责驱使 GPU 绘制点,创建三角形并涂色;
- 3D JavaScript 开源库:Three.js 基于非常宽松的 MIT 协议,这意味着您可以自由使用,修改 Three.js 代码创建商业应用;
- 更方便地:就像 jQuery 基于 JavaScript 提供了更友好地 API 使开发者能够轻松地操作 DOM 一样,Three.js 也封装出更友好地 API 供开发者绘制 3D 场景,相较于使用 WebGL,使用 Three.js 绘制 3D 场景需要的代码量要少的多得多。
- 3D 场景:它包含:
- 3D 游戏;
- 建筑设计和数据可视化看板;
- AR,VR;
- 虚拟展厅,虚拟商品展示;
- 交互式展览,培训;
- ...
Three.js 官网首页陈列了非常多的 3D 场景示例,这些示例无一不证明着 Web 3D 世界的魅力和 Three.js 的强大。

👋 2023 年 4 月 6 日,Chrome 团队宣布,将在 Chrome 113 中默认支持 WebGPU,WebGPU 是一套为浏览器设计的图形 API 标准,可以充分释放现代 GPU 的强大能力,可用于在 Web 上进行高性能 3D 图形和数据并行计算。而 Three.js 也正在底层添加对 WebGPU 支持,因此,未来您使用 Three.js 创建的 3D 应用将在现代浏览器上有更卓越的性能!
2. 为什么要学习 Three.js?
在了解 Three.js 是什么后,若选择继续学习,想必您有自己的理由。对我而言,我认为能够在浏览器中呈现 3D 场景是一件非常迷人的事情,它能够使网站的每个用户低成本地获得一种更沉浸的视听体验,并享受由开发者赋予的趣味和惊奇。
而 Three.js 则为开发者大大降低了打造这种场景的门槛,无论是现代 WebGPU 的发展还是 XR 技术在浏览器的应用,我们都很容易想到 Web 3D 世界有更多的可能性和更广阔的未来。
无论您的学习动机如何,我都想要邀请您和我一起持续探索 Web 3D 世界。通过本系列文章,我有信心带您一起昂首阔步地踏入 Web 3D 世界的大门!
3. 需要学习哪些内容?
在 Three.js 的官方教程中,您可以看到一个简单的 Three.js 应用包含了哪些模块:
可以看到,图中包含了以下模块,这可能会让初来乍到的您一时感到不知所措:
- 渲染器(Renderer);
- 场景(Scene);
- 摄影机(Camera);
- 网格物(Mesh);
- 3D 对象(Object3D);
- 灯光(Light);
- 几何体(Geometry);
- 材质(Material);
- 纹理(Texture);
但是请别担心,通过阅读本系列文章,您将能够循序渐进地掌握以上所有的概念,并搞懂它们之间的关系。在往后的篇幅中,我将一一介绍这些名词所对应的概念并详细地介绍它们对于构建 Web 3D 场景的意义,您将学会如何如何正确地使用这些模块搭建惊奇有趣的 Web 3D 场景。
💡 一些文章倾向于介绍某种具体的 3D 场景如何实现,跟着动手实践实现一样的效果往往会令人颇具成就感。但本系列文章意不在此,我倾向于采用一种「自顶向下」的方法,先让您充分理解 Web 3D 世界的每个关键构成要素,并了解它们的使用时机和关系,然后您便能通过自由组合这些要素,搭建任意您感兴趣的 3D 场景。没错,我认为授人以鱼不如授人以渔。
在未来,我可能也会发布一系列【实践篇】的文章,启发您灵活应用在本篇学到的种种知识和技巧,帮助您创建更新奇有趣的 3D 世界。
下面我将向您介绍本系列 9 篇文章的主题和简要内容:
3.1 《0. 总论》
本篇文章将向您介绍《和我一起学 Three.js 【初级篇】》这个系列所包含的内容并向您解释 Three.js 是什么以及我认为为什么 Three.js 技术值得学习。
文章还使用大量篇幅帮助您打开学习 Three.js 的「战争迷雾」,好方便您了解在这趟旅途中您会走何路线,旅途中又会经历哪些站点。在旅程的最后,我们会通过一个我精心设计地实用 3D 场景来实践和验证我们一路所学。希望届时您将觉得不虚此行!
3.2 《1. 搭建 3D 场景》
本篇文章将向您介绍搭建 Web 3D 场景的所有必备构建(包含场景,物体与动画),他们之间的关系以及如何组合它们生成一个基本的的 3D 场景。完成本章节的内容意味着您正式步入 Web 3D 世界的大门,希望您做好了冒险的准备。
在本章结束时,我们将在浏览器中生成一个旋转的立方体,这将是我们正式迈入 Web 3D 世界的证明:

3.3 《2. 掌握几何体》
本篇文章将向您介绍构筑 3D 世界的基石:几何体。我们会向您详细地介绍 Three.js 提供的丰富的几何体并将向您介绍如何自定义一个符合您需要的几何体,在此过程中您将对 GPU 的绘制原理有一定的理解。本章结尾时还会带领您创建一个现代 Web 开发环境,并向您介绍一个特殊的几何体:立体字。
终于,我们可以打出学习任何语言的入门咒语:

3.4 《3. 掌握摄影机》
在 3D 世界中,摄影机的种类和位置不仅决定了我们观察世界的方式,也决定了物体的光影和色彩。在本篇文章中,我将向您介绍 Three.js 中绝大多数常用「摄影机(Camera)」的概念和用法以及如何通过调整摄影机与场景交互,在文章的末尾,我还会向您介绍「控制器(Controls)」对象,您将会发现通过该对象,与场景交互会变得多么轻松容易!

3.5 《4. 掌握纹理》
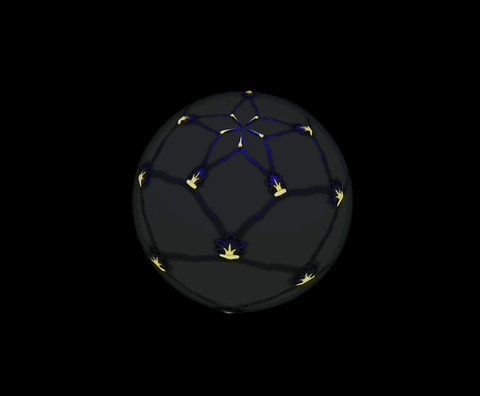
在本篇文章中,我将向您介绍「纹理(Texture)」这个概念,可能它的另一个名字您更熟悉「贴图」。我们会一起学习 Three.js 里关于纹理的一切信息,包括纹理的类别,加载,操作方式以及一些性能优化手段。为几何体添加纹理是创建真实物体的重要手段,在本篇最后,您会和我一起完成一个令人惊艳的魔法球:

3.6 《5.掌握材质》
在本篇文章中,我向您介绍创建 3D 物体的最后一个关键概念:「材质(Material)」,在 3D 世界中材质决定了物体的每个可见像素应该如何响应光影,被着色的问题。它和我们上一章介绍的纹理概念密不可分,但并不是所有的材质都依赖光照,在文章中我们会详细讲到这一点。
通过掌握物体材质的设置方法,我们会将上一章创建的 3D 魔法球进一步优化,使其更加逼真!

3.7 《6. 掌握光照》
🎁 为了方便您更好的学习,我为本篇文章准备了一份示例代码,您可以在阅读过程中和我一起动手实践,还可以通过切换分支,看到本份代码的「最终形态」与您本地代码进行对比,希望对您有所帮助,祝您学习愉快!
通过掌握「纹理」和「材质」,您能将您抽象的几何体具象化为具体的,我们所熟悉的对象。但是要让这些对象更加符合人的认知,更加「真实」和「立体」,实际上需要模拟现实的光照环境以及物体对光线的反应,这是本章将要讨论的主题。
在本篇文章中,我们将一起了解了什么是「光照(Lights)」,以及 Three.js 提供的所有 6 个光照 API 的意义,使用方法并观察其效果。在文章的最后,我们还了解了不同 API 的性能损耗,这将有助于我们思考如何构建高性能的大型 3D 场景。
下面是本节结束时完成的一个示例:

3.8 《7. 掌握阴影》
🎁 为了方便您更好的学习,我为本篇文章准备了一份示例代码,您可以在阅读过程中和我一起动手实践,还可以通过切换分支,看到本份代码的「最终形态」与您本地代码进行对比,希望对您有所帮助,祝您学习愉快!
物体对光照的反应表现为物体的「阴影」和「投影」,Three.js 提供了简单但并不完美的方法让开发者能够让物体的阴影和投影尽可能贴近现实,本章中我们将深入了解其中的内容。
在本篇文章中,我将向您详细地介绍如何使用 Three.js 为 3D 场景中的物体添加阴影并介绍阴影渲染的原理。我还将和您一起逐步改善阴影渲染的效果,并通过切换阴影贴图算法权衡性能与渲染效果,在本章末尾,我们将共同完成下面的示例,并彻底了解其中的原理:

3.9 《8. 融会贯通》
🎁 为了方便您更好的学习,我为本篇文章准备了一份示例代码,您可以在阅读过程中和我一起动手实践,还可以通过切换分支,看到本份代码的「最终形态」与您本地代码进行对比,希望对您有所帮助,祝您学习愉快!
来到此章意味着您已经和我一起学习完了所有 Three.js 的核心概念,正式踏入了 Web 3D 世界的大门,恭喜您!
在本篇文章中,我们将通过一个真实的项目动手实践之前所学到的种种 Three.js 关键概念,我们还将学习到「如何进行需求分析」与基于需求分析的「技术架构」等工业级项目开发技巧,最后,我们还通过项目源码分析介绍了一系列非常实用的,生产高质量 Web 3D 场景的技术。
在本篇文章最后,您将有能力和我一起完成这样一个「太空舱房间」示例。当然,我相信您还可以做的更多!

以上,是《和我一起学 Three.js 【初级篇】》这一系列文章所包含的内容,截止 2023 年 4 月 19 日,所有的内容都更新完毕,并且会在未来不定期优化,期待您的长期关注。
您可能会好奇标题中【初级篇】意有所指,没错,无论是对于 Web 3D 世界还是 Three.js 而言,掌握初级篇的内容仅仅算是入门,如果您选择继续探索,前方还为您保留了更广阔的天地,例如:
- 粒子效果;
- 着色器;
- 性能优化;
- React Three Fiber;
- 图形学;
- ...
不过这些都是后话了,万丈高楼平地起,请先随我一同完成本阶段的学习,这将是一段漫长的旅程,希望您旅途愉快 。
4. 适合谁学习,以及如何学习
想要通过本系列文章入门 Three.js 技术,您需要确保您熟悉基本的 JavaScript 语法,如果您之前没有 Web 开发相关经验,那么可能您会觉得最后一章的内容颇具挑战。但是其他章节基本不受影响。
本系列的每篇文章,一般会包含「基础概念讲解」和「代码示例」两个部分。对于部分文章,会提供初始代码仓库帮助您更快上手。「纸上得来终觉浅」,希望您不只是「阅读」,还能够积极地动手实践。
一些文章设计的思考题有助于您更好的理解本章节的内容并探索更多未知概念,希望您务必不要错过。
5. 如何检验学习成果?
如何检验您是否真正掌握了 Three.js 的通用技术呢?「行胜于言」,最好的办法莫过于亲自动手创建一个迷人的 3D 场景,这正是我们在最后一章要做的事!
如果您能够出色的完成最后一章的任务,并汲取示例代码的精华,您将完全有理由向他人证明您已经成为一名合格的 Web 3D 开发者!
为了能够让您真正的将之前所学「融会贯通」,我花费了不少功夫选择最后一章的示例,该篇内容充分包含了之前所学的所有知识和技巧,并且是「0 添加」任何新的复杂概念,这将非常有助于您充分理解,掌握先前所学。本篇文章的内容和代码也同样经过精心编排,希望您能满意。
下面是您将要实现的 3D 场景,以及一段虚构的需求说明:

「太空舱房间」是一个用来展示 X-11 号太空舱房间的 3D 场景,我们需要通过该场景向他人说明我们的太空舱房间是什么样的。
我们需要拆除房间的上,右,前侧墙壁,展示房间内的陈设和布局,房间内后侧墙壁有一个通风管道和一个紧急报警灯,左侧有一个通向异世界的传送门,传送门会随时间流逝散发不同的色彩。房间内布置有一个操作台和一把椅子,操作台放映当下最流行的技术教程。房间角落里有两个日常物资箱和一个储物柜。记住,3D 场景应该允许用户随意拖拽调整观看角度或放大缩小。
PS:我们对程序的完美性要求非常高,如果任何资源加载失败,不要向用户展示房间!
PS:X-11 号太空舱上没有床,因为人们不需要睡眠!
但愿您觉得有趣,也希望您能坚持看到这里。
5.1 🤔 思考题
- 您为什么想要学习 Three.js 技术?
- 您认为 Three.js 技术有哪些可能的使用场景?
欢迎您在评论区与大家交流讨论,祝您学习愉快。
6. 总结
本篇文章将向您介绍了《和我一起学 Three.js 【初级篇】》这个系列的规划,当前的状态和所包含的内容。并向您解释了 Three.js 是什么以及为什么 Three.js 技术值得学习。
希望本系列文章能激发您构建 Web 3D 世界的兴趣,并对随后的旅途充满期待。欢迎关注我的前端公众号「前端乱步」,让我们下一篇见 👋。

 本篇文章将向您介绍了《和我一起学 Three.js 【初级篇】》这个系列的规划,当前的状态和所包含的内容。并向您解释了 Three.js 是什么以及为什么 Three.js 技术值得学习。
本篇文章将向您介绍了《和我一起学 Three.js 【初级篇】》这个系列的规划,当前的状态和所包含的内容。并向您解释了 Three.js 是什么以及为什么 Three.js 技术值得学习。
