彻底解决 TypeScript 报错:“无法重新声明块范围变量”的问题
背景
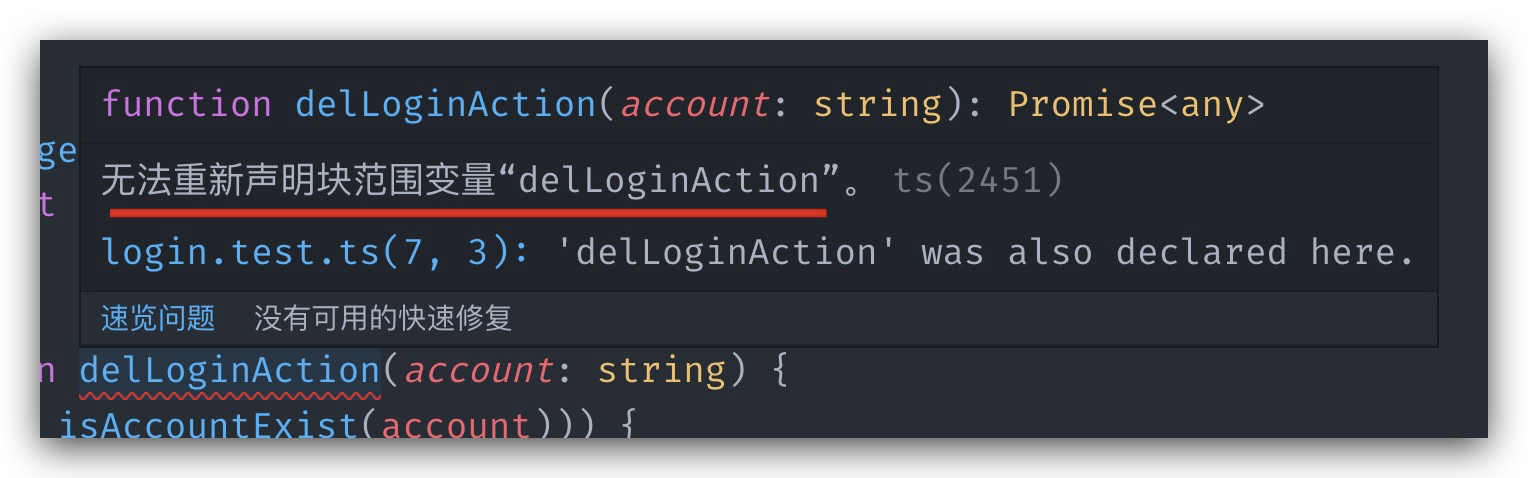
当使用 TypeScript + TSlint + Babel + Jest 搭建开发环境时,在开发过程中偶尔会被 IDE 提示「无法重新声明块范围变量」,从而导致编译出错,报错图示如下:

相关开发环境配置如下:
- typescript: ^3.5.3
- tslint: ^5.19.0
- babel: ^7.0.0
- jest: ^24.9.0
- ts-jest: ^24.0.2
解决方案
之所以 tslint 会提示这个错误,是因为在 Commonjs 规范里,没有像 ESModule 能形成闭包的「模块」概念,所有的模块在引用时都默认被抛至全局,因此当再次声明某个模块时,TypeScript 会认为重复声明了两次相同的变量进而抛错。
对于这个问题,最简单的解决方法是在报错的文件底部添加一行代码:export {}。这行代码会「欺骗」tslint 使其认为当前文件是一个 ESModule 模块,因此不存在变量重复声明的可能性。当使用这个方法时,记得这样配置你的 tsconfig.json 文件:
{
"include": ["src", "demo"],
"compilerOptions": {
"module": "commonjs",
"noImplicitReturns": true,
"noUnusedLocals": true,
"esModuleInterop": true, // important!
"target": "esnext",
"strict": true,
"outDir": "app",
"declaration": true,
"sourceMap": true
}
}
其中 esMoudleInterop 这个配置允许文件中出现 export 关键字。
问题 2
当你以为已经万事大吉的时候,你会发现第二个问题又浮出水面:你无法执行编译后的 JavaScript 代码!是的,因为 babel 虽然能够帮你成功转译了 TypeScript 代码,但是并没有帮你去掉,你 hack 上的 export 关键字,因此 node 会由于无法识别该关键字而报错。
此时你有两个选择:
删除
export关键字,忍受恼人的 IDE 提示,强行让 babel 编译;
幸运的是,这样做真的行得通,因为 tslint 只是一个 “lint”,它只负责提示你哪里有问题,你可以强行忽略它。但是,当你使用 Jest 配合 TypeScript 进行测试时这样做就行不通了,因为 Jest 会把 tslint 发现的错误当成无法原谅的错误告诉你,这意味着,你别想开开心心的测试你的代码,当然你还可以选择第二种解法:
写一个 babel 插件,让 babel 转译时去除
export关键字;
这样你的 node 可以识别转译后的代码,你的 Jest 也不再会抱怨什么,两全其美!然而,你真的想要专门为此写一个插件吗?
如果你的第一反应和我一样是脑海中一个大大的 「NO!!!」,你应该继续往下看了,其实我们还有第三个方案:)
终极解决方案
实际上,已经有一个 babel 插件可以满足我们得需求了:@babel/plugin-transform-modules-commonjs ,这就是我们一直梦寐以求的东西。正如插件名所暗示的,它可以将 ESModule 模块转换为符合 Commonjs 规范的代码,而经过我的测试,当遇到 export {} 这样的表达式时,其转译的方案是:「直接忽略」!这正是我们想要的效果!
就这样,在你的 babel.config.js 中加入这个插件,TSlint 不会再抱怨什么,Jest 能够乖乖测试,Node 也不会朝你大吼 "What the * export !!",整个世界都清净了。
最后,再分享一下我的全套相关配置,希望你们不再为这个问题感到困扰 😉:
tsconfig.json
{
"include": ["src", "demo"],
"compilerOptions": {
"module": "commonjs",
"noImplicitReturns": true,
"noUnusedLocals": true,
"esModuleInterop": true,
"target": "esnext",
"strict": true,
"outDir": "app",
"declaration": true,
"sourceMap": true
}
}
jest.config.js
module.exports = {
roots: ['<rootDir>/src'],
transform: {
'^.+\\.tsx?$': 'ts-jest',
},
testPathIgnorePatterns: ['/node_moudles/', './src/utils/test.ts'],
}
babel.config.js
module.exports = {
presets: ['@babel/typescript'],
plugins: [
'@babel/plugin-transform-modules-commonjs',
'@babel/proposal-class-properties',
'@babel/proposal-object-rest-spread',
],
}

