CSS3 -- 多背景(backgrounds)
1、CSS3 -- 多背景 描述
CSS3的多背景,主要作用是给同一个元素设置多个背景图像,(即 在同一元素上可以设置除background-color外多个background的其它属性,因为一个元素只具备一个背景色)---(CSS3中,可以让同一个元素同时具有多个背景图像,并可以给多个背景图像设置相同或不相同的background-(position||repeat||clip||size||origin||attachment)。
CSS2中的Background属性:
合写:
background: background-color || background-image || background-repeat || background-attachment || background-position; 分解写: background-color: color值 || RGBA值;
background-image: url(); background-repeat: repeat || repeat-x || repeat-y || no-repeat; background-attachment: scroll || fixed; background-position: <length> || <per>
CSS3中的Background属性
合写:
background: background-image || background-position/background-size || background-repeat || background-attachment || background-clip || background-origin || background-color 分解写: background-image: url(); background-position: <length> || <per> background-size: <length> || <per> background-repeat: repeat || repeat-x || repeat-y || no-repeat; background-attachment: scroll || fixed; background-clip: padding-box || border-box || content-box; background-origin: padding-box || border-box || content-box; background-color: color值 || RGBA值;
提示:
CSS3中合写时,background-size需跟在background-position的后面,并用“/”隔着,即"background-position/background-size"。
推荐CSS3中的Background属性不要合写,需加前缀。
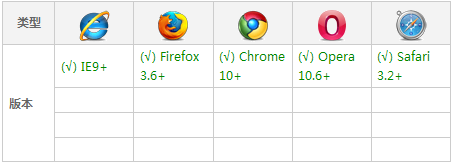
2、CSS3 -- 多背景 兼容

3、CSS3 -- 多背景 用法
多背景:
background-image需要多个,但多个图片之间使用逗号隔开,而其他属性可以选择一个或多个,如果有多个背景图片时,其他属性只有一个时,那么表示所有背景图片应用了相同的属性设置,但background-color只能设置一个,如果你设置多少background-color将是一种错误的语法设置。
CSS3多背景在各支持的浏览器下都是统一写法,不需要加上自己的前缀。
background : [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],*
分解写:
background-image: url1,url2,...,urlN;
background-repeat: repeat1,repeat2,...,repeatN;
background-position: position1,position2,...,positionN;
background-size: size1,size2,...,sizeN;
backrgound-attachment: attachment1,attachment2,...,attachmentN;
background-clip: clip1,clip2,...,clipN;
background-origin: origin1,origin2,...,originN;
background-color: color;
注意:多背景时,它的背景图片导入是有先后顺序的,越后面导入的背景图片越在下面。--- (多背景图片的显示顺序是跟其加载的先后顺序有关,并不跟定位的先后有关)
4、CSS3 -- 多背景 实例: 更多实例 http://www.w3cplus.com/content/css3-multiple-backgrounds


