CSS3 -- 背景原点(background-origin)
1、background-origin 语法、取值
CSS3属性background-origin,主要用来决定背景图片的定位原点,(即背景图片定位的起点 --- background-position的原点)。
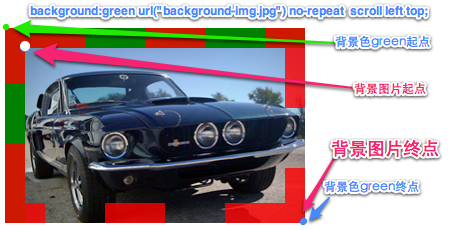
background模型图(元素默认时的背景图像原点位置)

元素Background中的background-color原点位置是在Border的外边缘处;
background-image的原点是在元素的padding外边缘处(也就是在元素border的内边缘处)。
-----》
background-origin在早期的Webkit和Gecko内核浏览器(Firefox3.6-,Safari和Chrome代版本)他们都支持一种老式的语法规则,类似于background-clip在Firefox3.6以下的版本一样;
现代浏览器都支持的是一种新的语法。
(老)、background-origin: padding || border || content (新)、background-origin: padding-box || border-box || content-box
提示:为了兼容新老版本的浏览器,在使用background-origin改变background-position的原点位置时,最好老旧语法一起加上,并且新语法放在老语法后面,这样只要是支持新语法规则的浏览器就自动会识别background-origin的最新语法。
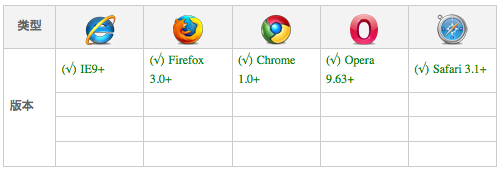
2、background-origin 兼容

3、background-origin 用法
兼容写法:
/*Old Webkit and Gecko*/
-moz-background-origin: padding || border || content;
-webkit-background-origin: padding || border || content;
/*New Webkit and Gecko*/
-moz-background-origin: padding-box || border-box || content-box;
-webkit-background-origin: padding-box || border-box || content-box;
/*Presto*/
-o-background-origin: padding-box || border-box || content-box;
/*W3c标准*/
background-origin: padding-box || border-box || content-box;
4、background-origin 实例:请点击查看 http://www.w3cplus.com/content/css-background-origin


